标签:image abstract nta 一个 abs patch vnode img 优化
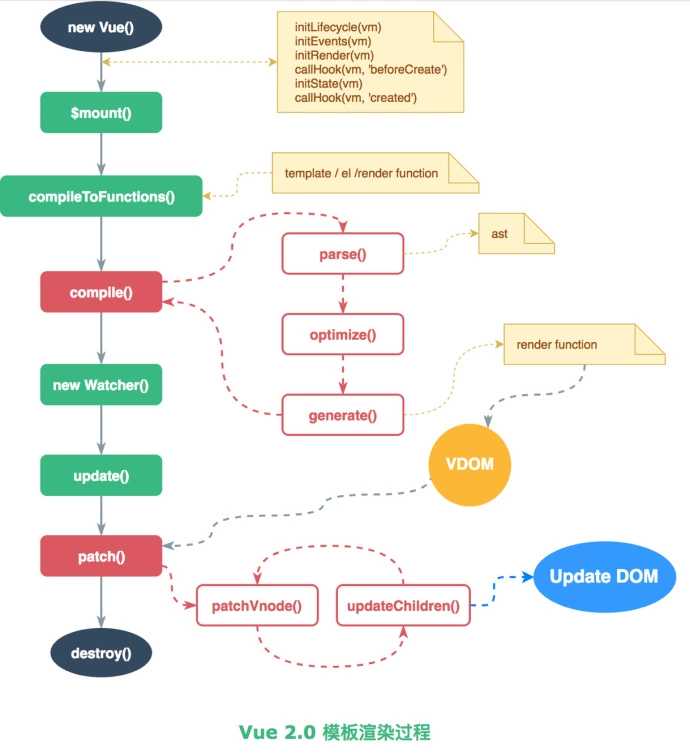
Vue 的模板编译是在 $mount 的过程中进行的,在 $mount 的时候执行了 compile 方法来将 template 里的内容转换成真正的 HTML 代码。

complie 最终生成 render 函数字符串,等待调用。这个方法分为三步:
parse解析
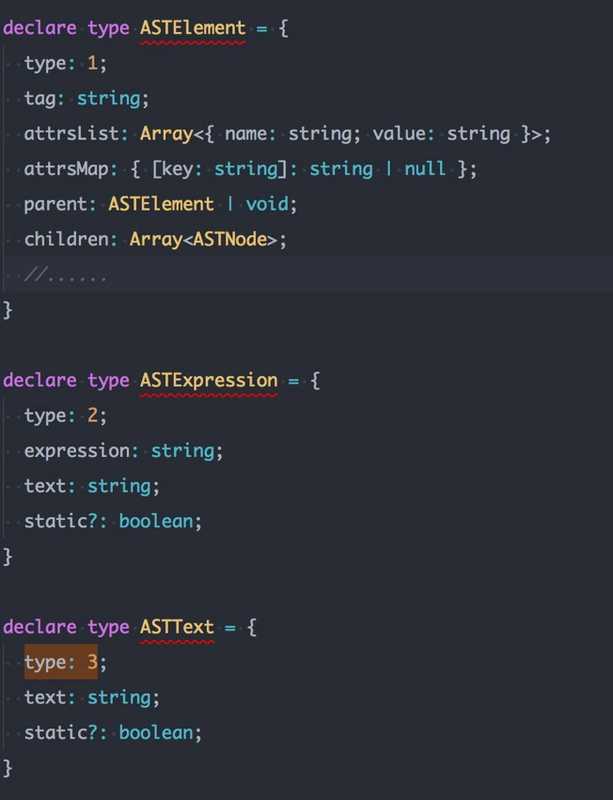
AST 的全称是 Abstract Syntax Tree,也就是所谓抽象语法树。每一个 AST 节点存放的就是我们的 HTML 元素、插值表达式或文本内容。AST 正是 parse 函数生成和返回的。

Optimize() 优化
会对 parse 生成的 AST 进行静态内容的优化。静态内容指的是和数据没有关系,不需要每次都刷新的内容。标记静态节点的作用是为了在后面做 Vnode 的 diff 时起作用,用来确认一个节点是否应该做 patch 还是直接跳过。optimize 的过程分为两步:
Generate()
Generate 函数的输入也是 AST,它递归了 AST 树,为不同的 AST 节点创建了不同的内部调用方法,等待后面的调用。生成 render 函数字符串。
经过解析后,接下来 Vue 做的事情就是 new watcher(),这个时候会对绑定的数据执行监听,render 函数就是数据监听的回调所调用的,其结果便是重新生成 vnode。
当这个 render 函数字符串在第一次 mount、或绑定的数据更新的时候,都会被调用,生成 Vnode。
如果是数据的更新,那么 Vnode 会与数据改变之前的 Vnode 做 diff,对内容做改动之后,就会更新到我们真正的 DOM 上。
标签:image abstract nta 一个 abs patch vnode img 优化
原文地址:https://www.cnblogs.com/ceceliahappycoding/p/10559212.html