标签:class nbsp 事件 ide mil fun 技术 com 结构
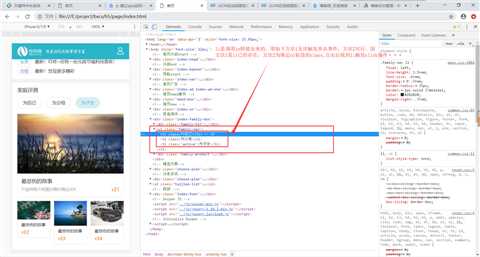
页面结构:

方法1:
$(".family-nav li").click(function(){
$(this).addClass("active").siblings("li").removeClass("active");
$(".family-item").hide().eq($(this).index()).show();
})
方法2:
$(".family-nav").on("click","li",function(){
alert(11111);
$(this).addClass("active").siblings("li").removeClass("active");
$(".family-item").hide().eq($(this).index()).show();
})
标签:class nbsp 事件 ide mil fun 技术 com 结构
原文地址:https://www.cnblogs.com/hedongfei/p/10560302.html