标签:must mamicode com lin col info 框架 技术 实例
1.下载Vue.js
下载地址:https://vuejs.org/js/vue.min.js
2.使用Vue
2.1 在页面引入Vue.js
![]()
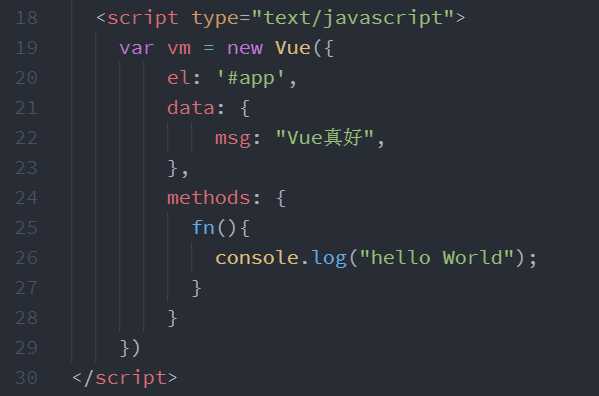
2.2 实例化Vue

定义数据对象:
data 用于定义属性
methods 用于定义的函数
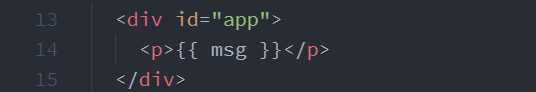
2.3 插值
数据绑定最常见的形式就是使用“Mustache”语法 (双大括号) 的文本插值

无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会更新。
标签:must mamicode com lin col info 框架 技术 实例
原文地址:https://www.cnblogs.com/zk12138/p/10561427.html