标签:效果 port exp 基础 发送 ascii 划线 本地 path
在搭建好django 环境的基础上,我们来学习一下配置路由和基本的模板使用
首先创建一个app,使用命令django-admin startapp home,然后同步到本地,这里不贴图了

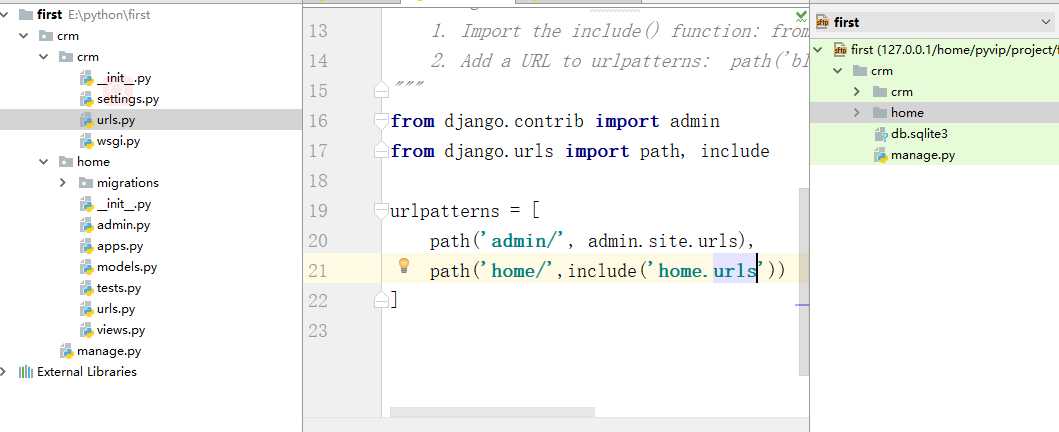
一般每个小app的路由会写在app目录中的,所以需要自己创建一个usrl.py的文件来写app的路由,然后在项目的urls.py中只指向它

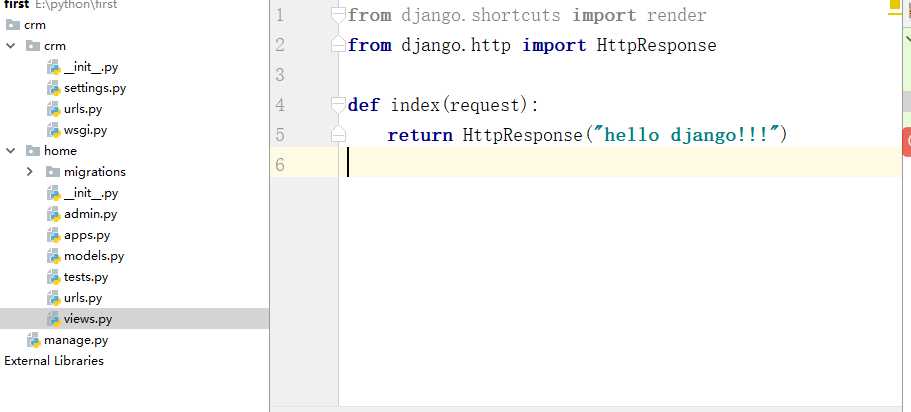
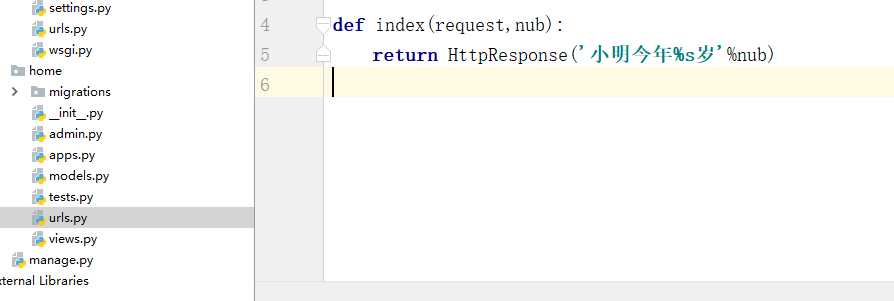
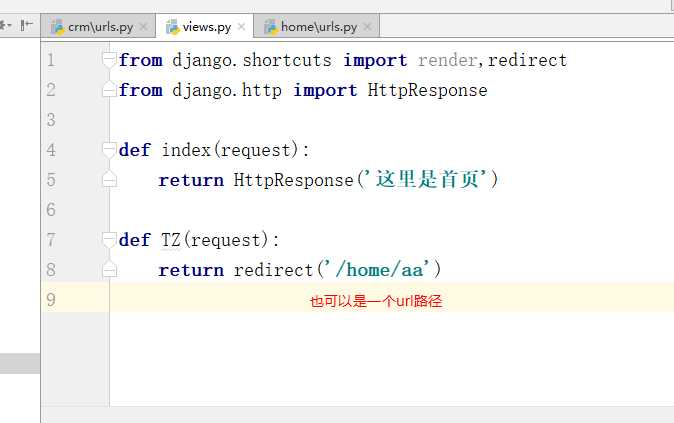
创建app的视图函数

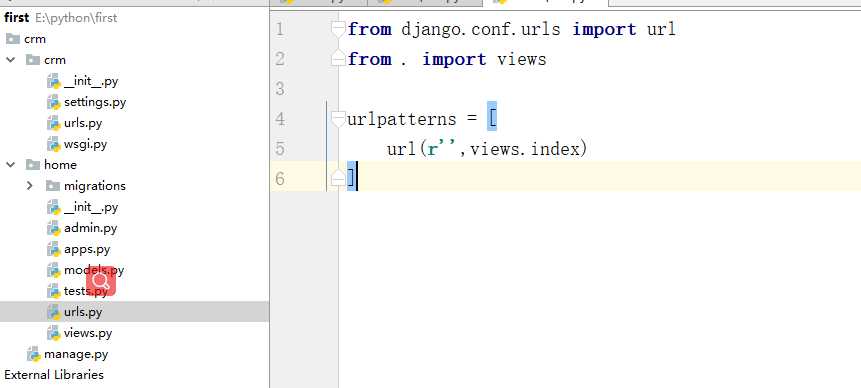
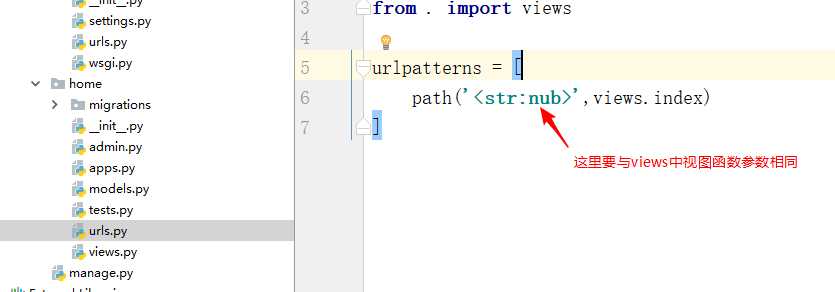
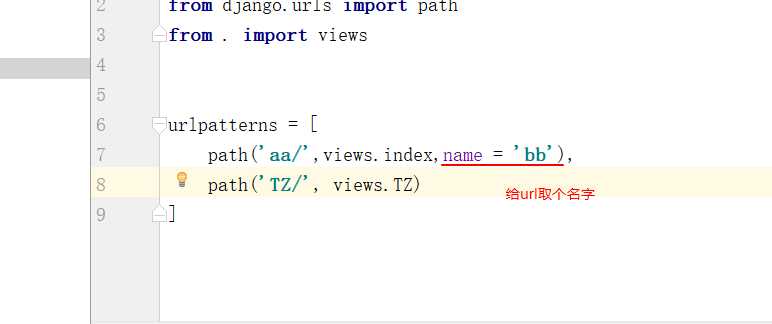
然后再app的路由中指向视图函数

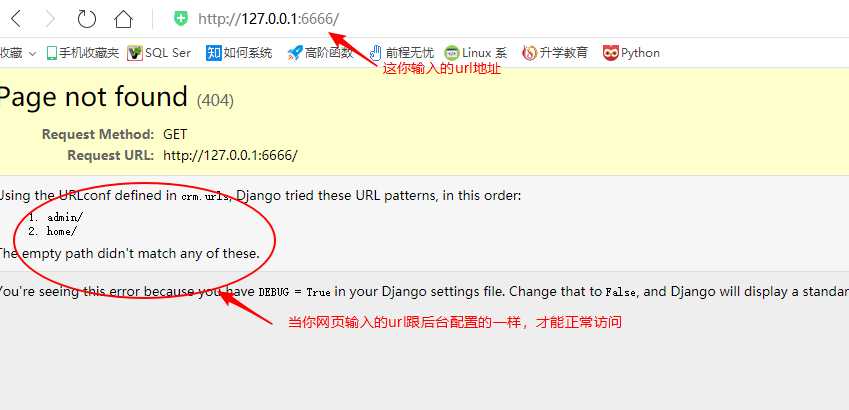
访问验证

现在我们来说说路由转换
先解释一下路由系统吧
schema:指定使用的协议(例如:http, https, ftp)
host:Http服务器的IP地址或者域名
port:端口号,http默认是80端口
path:访问资源的路径
query-string:发送给http服务器的数据
anchor:锚点


view 是一个视图
kwargs 额外的参数,是一个字典
name url 规则的名字
默认的支持的转换器:
int 匹配0或任何正整数
slug 匹配任意的ASCII字符或数字组成的slug字符串,连字符和下划线
path 匹配任何飞空字符串,包括路径分隔符‘/’

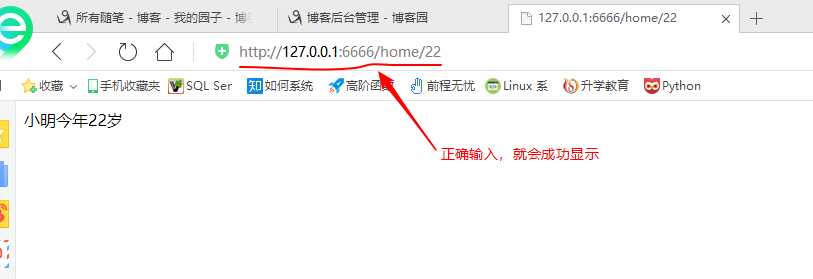
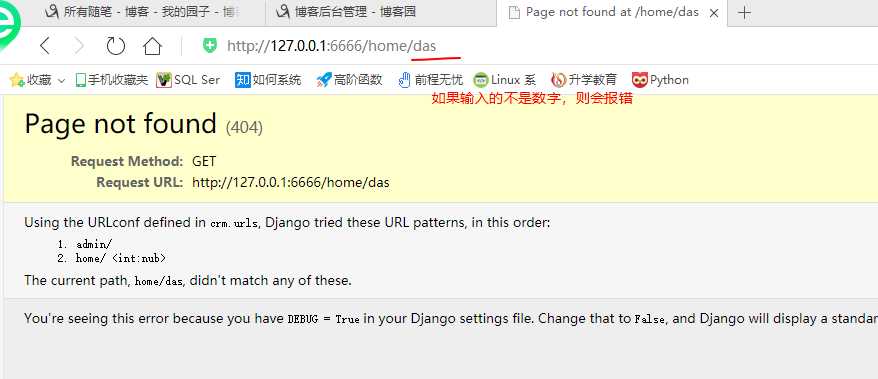
例如path中的 int转换




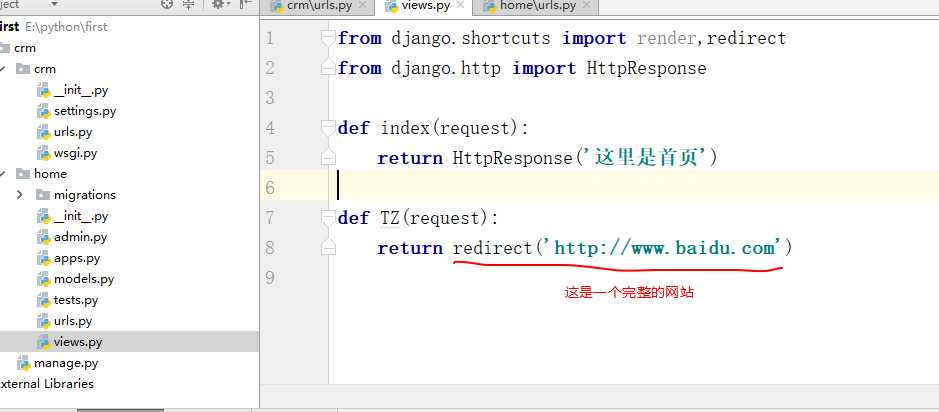
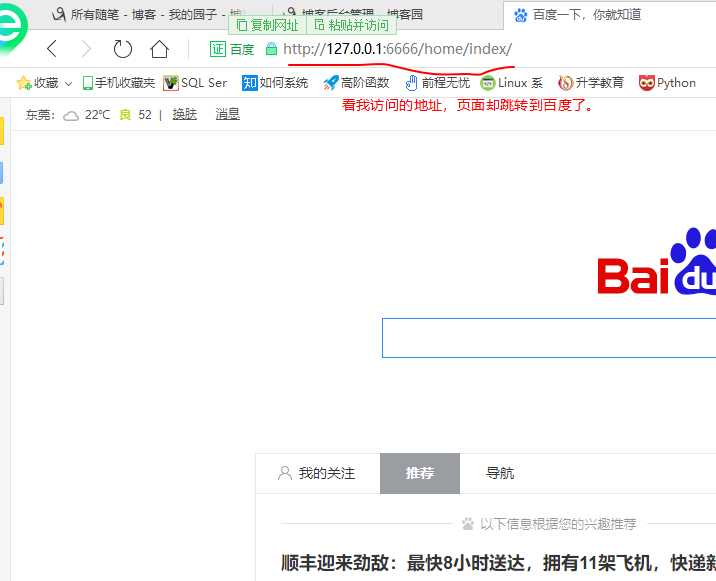
还有比较好玩的页面跳转之重定向 redirect:


当然你可以使用url路径,也是可以跳转的:

这里还可以用到path 中的 name 属性,效果图就不展示了:


1.30了,要睡觉了,明天再更新
标签:效果 port exp 基础 发送 ascii 划线 本地 path
原文地址:https://www.cnblogs.com/18zirenqing/p/10562494.html