标签:ext 使用 子菜单 tps nts 手动 size 原来 his
先看官方文档: iview导航菜单
这里主要遇到的问题有两个:
1. 调到首页(非菜单项)时需要取消选中选中的菜单项,这里用到的是 updateActiveName方法
2. 收起菜单时关闭展开的子菜单,这里要用到的是 updateOpened方法
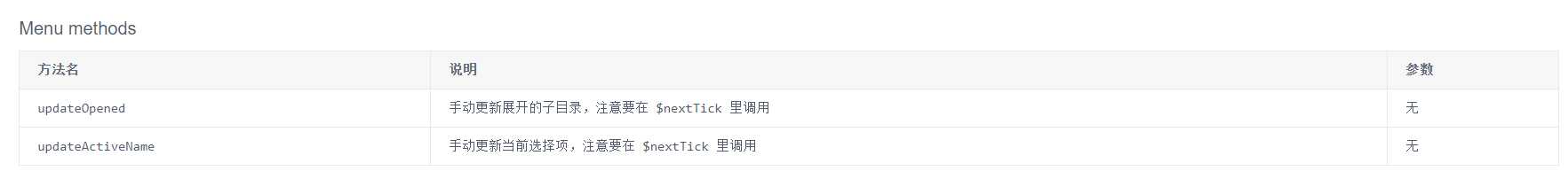
看下这两个方法的文档说明,直接看不是很清楚到底是怎么调用的,然后上网查了下怎么用的,还是没有实现,后来不断的尝试,原来并不难的
’
看下最终的调用方法:
/** * 手动更新选中的菜单 */ menuChange(){ this.menuActive = ""; this.$nextTick(()=>{ this.$refs.menus.updateActiveName(); }) }
注意上面的代码顺序哦!!!
1. this.menuActive = ""; 写在$nextTick前面!!!
2. this.$refs.menus.updateActiveName(); 要写在$nextTick里面!!!
刚开始我把 this.menuActive = ""; 和updateActiveName方法都写在了$nextTick里面,导致只有在刷新页面,只选了一次菜单的情况下,点击跳转首页的时候才会取消选中菜单,后面再怎么点击都没有效果了。。
具体的menu例子有空的时候再放上来 : )
iview导航菜单updateOpened和updateActiveName的使用
标签:ext 使用 子菜单 tps nts 手动 size 原来 his
原文地址:https://www.cnblogs.com/stella1024/p/10565927.html