标签:更改 元素 清空 表达 dom 一个 用法 案例 切换



//查看html代码,也有显示div标签内容了,如下图:

===========================================================
v-show指令:

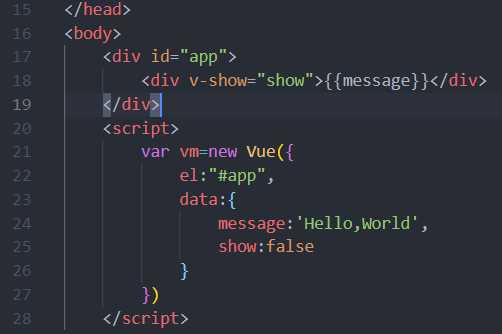
//v-show和v-if的代码相似,只要改一下指令就行了。
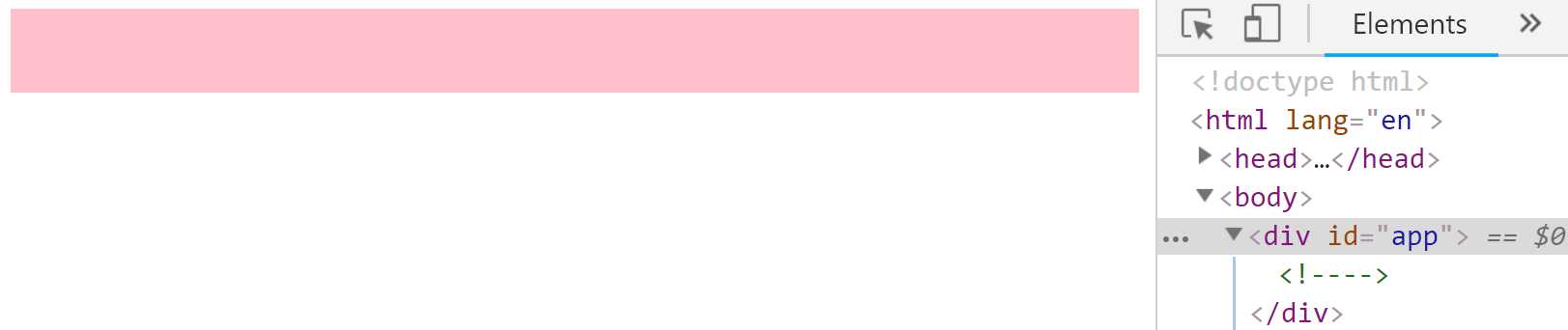
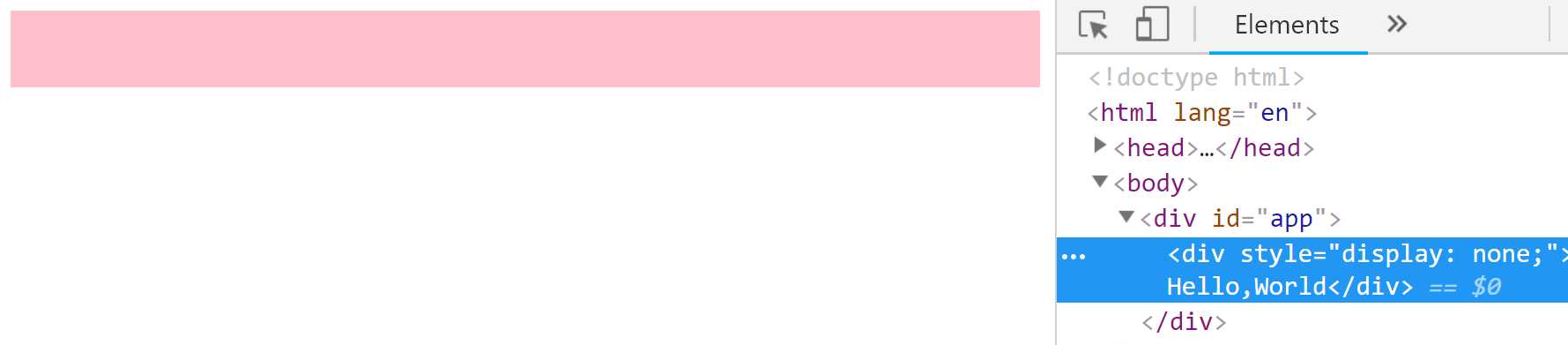
//v-show在页面中的显示效果如下: (v-show会把div的display属性显示为none的效果)

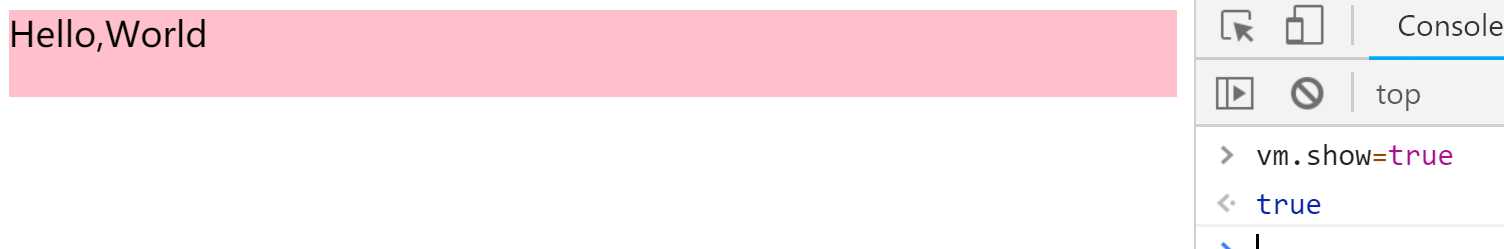
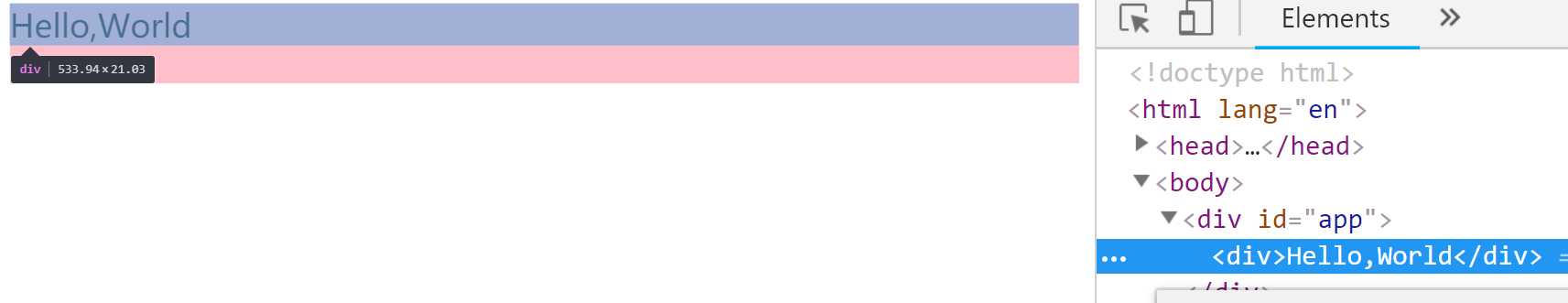
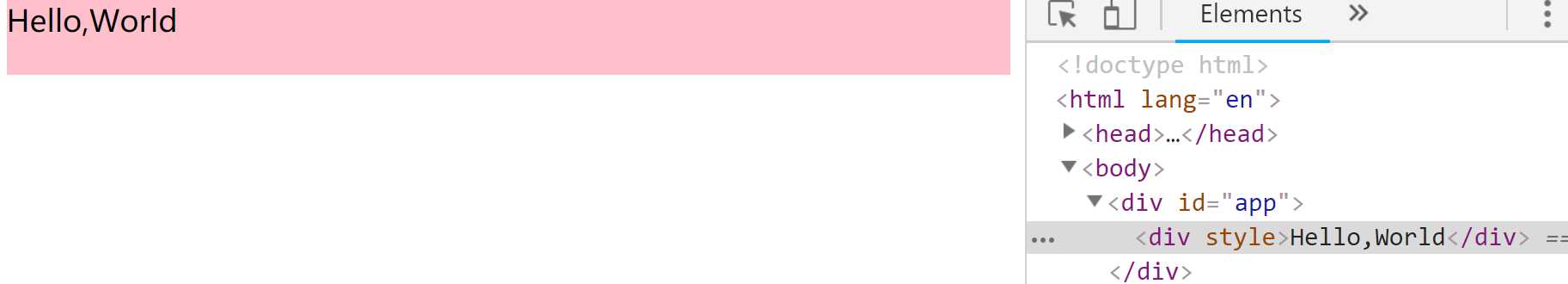
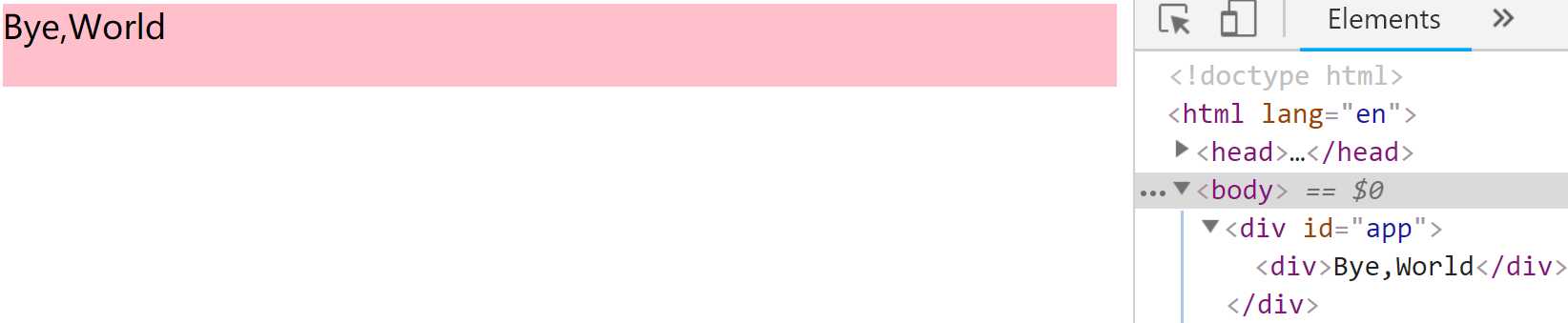
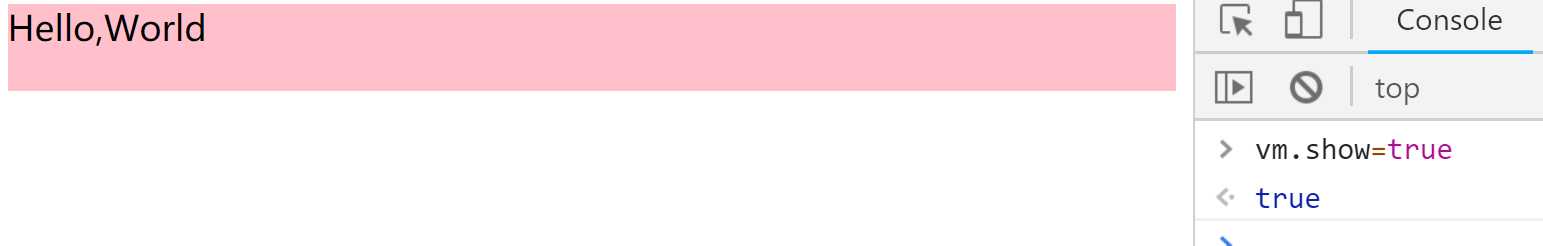
//在控制台中设置v-show的值为true后,页面显示效果如下: (div标签的display属性消失了)

//综上,v-show指令和v-if指令的效果类似,都是让DOM元素显示或消失。但两者也有点区别:v-if设置的DOM元素只有设置的值为true,才会在页面中加载出来;而v-show设置的DOM元素与display有关,不管display属性的值为none还是block,都会直接显示在页面上,驻留在html代码之中,通过改变display的值来改变DOM元素的显示与否。所以v-show的效果会比v-if好,若要显示/隐藏一个DOM元素,选用v-show最佳
===========================================================
v-else指令:

//因为show的值为false,所以v-if指令不会被执行,而会执行v-else指令,如下图:

//当修改了show的值为true后,v-if指令就会触发显示,反之v-else指令就会消失了,如下图:

===========================================================
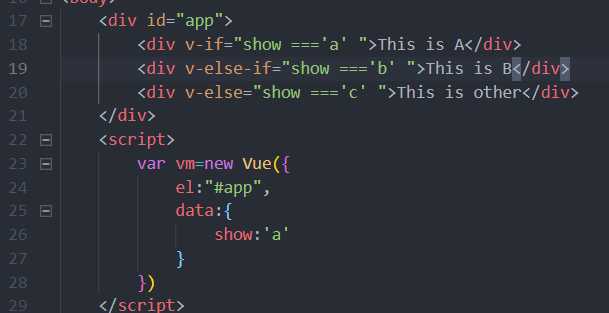
v-else-if指令:
注意:同样的v-else-if需要和v-if和v-else一起连着用

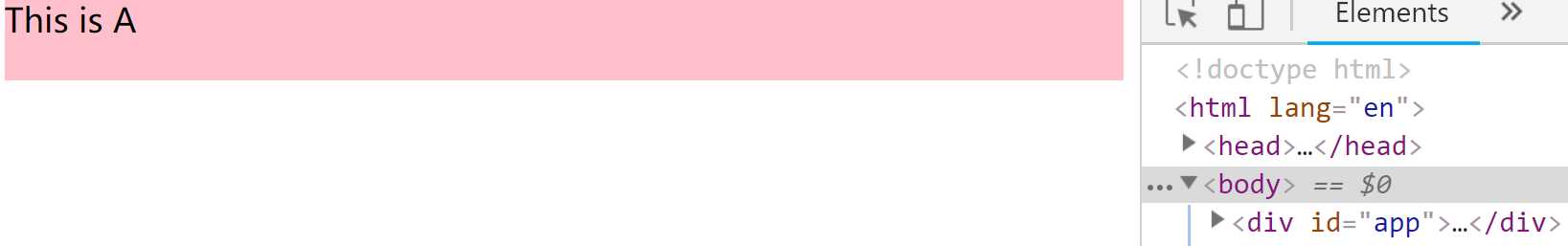
//因为show的值设置为true,所以v-if指令会显示(This is A),如下图:

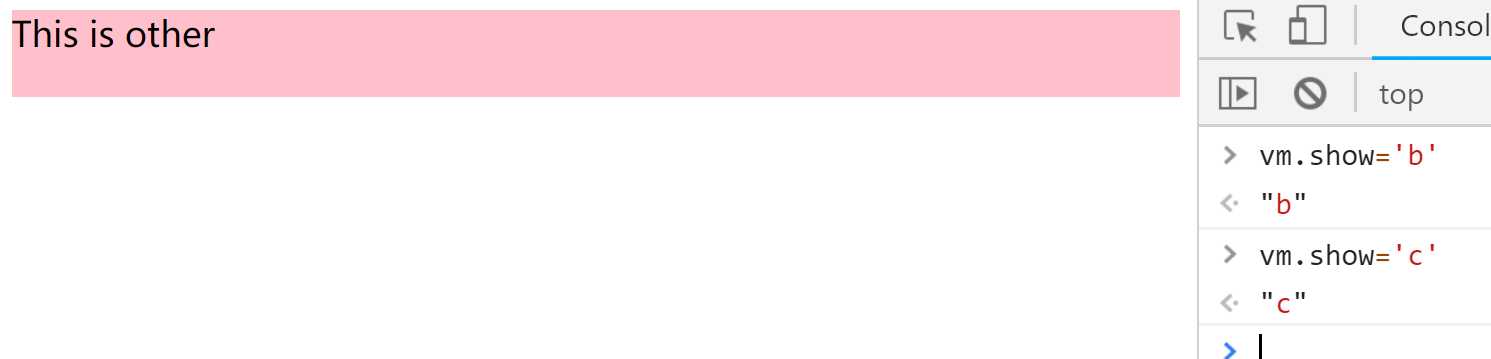
//当修改show的值后,v-if指令就没有被显示了,如下图: (修改show的值为b后,v-else-if指令就会显示出来;修改show的值为c后,v-else指令就会显示出来)

===========================================================
key值:
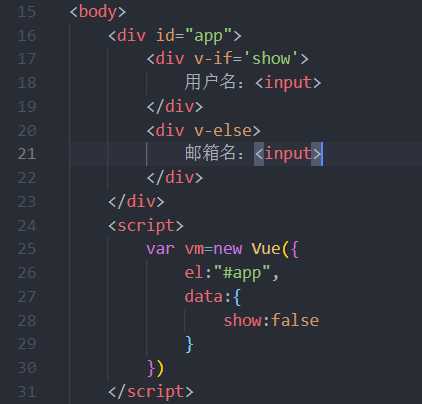
编写新的Demo,代码如下:

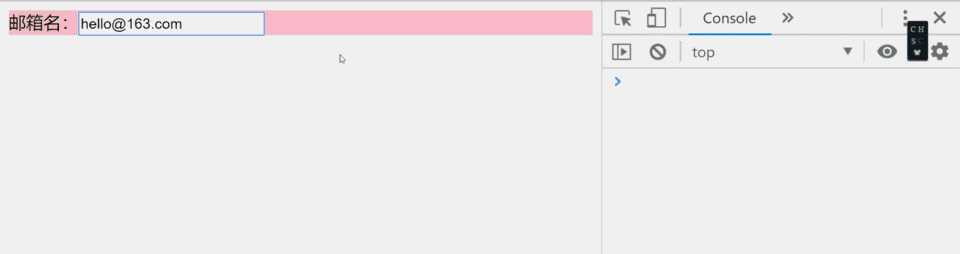
//运行代码效果如下:

//当把true的值设置为true,页面中会把邮箱名更改为用户名,但是表单(input)中的内容却没有清空。因为,Vue在重新渲染页面的时候,会尽量尝试去复用页面上已经存在的DOM。(即:当显示邮箱名的时候,已经有了一个input,当切换修改成用户名的时候,vue会发现以前页面上也有一个input,所以它的机制会尽量帮助我们复用页面上的DOM,它会尝试去复用input,而我们发现input是被复用了,但是input里面的内容却没有自动的清空)。所以为了解决这个效果,需要运用到 “key值”
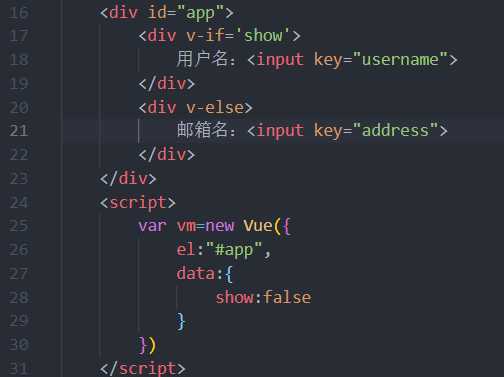
//添加key值,代码如下:

//运行代码后,效果如下:

//解释:当给某个元素标签一个key值,Vue会知道它是页面上唯一的元素,如果两个的key值不一样,就不会去尝试复用以前的input标签了,这是Vue中虚拟DOM的一个div算法里面用到的内容

标签:更改 元素 清空 表达 dom 一个 用法 案例 切换
原文地址:https://www.cnblogs.com/ytraister/p/10568048.html