标签:解决 通过 序列 mic 覆盖 post 元素 完美 博文
以下是花了一晚上调格式之后的血泪经验,如果之后有新的发现会持续更新……
如果你和我一样需要写英文博文,你会发现遇到行尾的英文单词全部被拦腰截断,看上去怪怪的。
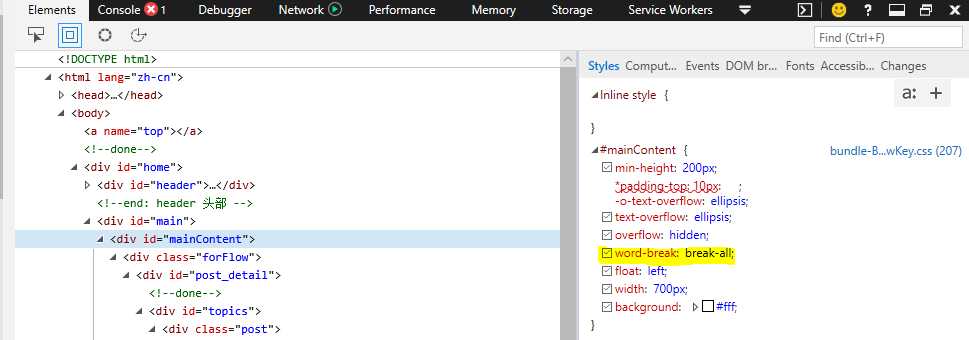
这是因为博客园默认模板CSS将mainContent设置为word-break:break-all,即强制断行。

好在博客园开放了页面定制CSS代码,我们可以很方便地加入自己的设置来覆盖掉默认设置,只需要在“设置 -> 页面定制CSS代码”中加入以下代码:
#mainContent {
word-break: normal;
}现在,是不是看上去好多了?
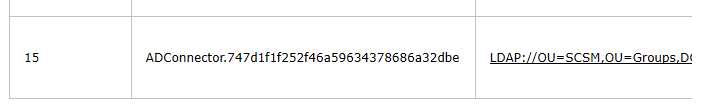
但是,在某些情况下,强制断行可能还是需要的。例如,我的文章中还插入了表格,表格中每一列都是超长的GUID,在word-break: normal的设置下无法自动断行,导致超出容器宽度,表格的大部分都无法正常显示。

那我们就单独为表格设置强制断行吧:
#cnblogs_post_body table, .cnblogs-post-body table {
word-break: break-all;
}Done!
总之,通过F12查看CSS代码定位到你需要更改样式的元素,然后根据需要修改就可以了。
强制不换行:{white-space: nowrap;}
自动换行:{word-wrap: break-word;word-break: normal;}
强制英文单词断行:{word-break: break-all;}
以下是一些琐碎的、可能并不会遇到、但是遇到了会很抓狂的小坑。
标签:解决 通过 序列 mic 覆盖 post 元素 完美 博文
原文地址:https://www.cnblogs.com/wendi-cai/p/10575319.html