标签:内容 轻松 列表 nbsp img 格式 上下 在线的 height
Markdown真是一个好东西,自从开始习惯用Markdown写文档时,真得觉得写出来的论文排版很轻松就能搞定了,就排版而言比word真心好用多了。
在尝试用了好几种markdown的文本编辑器后,我还是最喜欢用Madoko.
在这里,我一定要向大家真诚地推荐一下Madoko这个IDE,它不仅功能很强大,而且是在线的,这意味着你根本不需要下载安装软件这一步骤,直接打开网站就能随时随地编写,而且Madoko会自动保存你上次写的文档,根本不用担心文件丢失之类的问题。
所以接下来就是基于Madoko总结一下我编辑文本时常用的一些Markdown语法,希望对大家有帮助。
标题:
#一级标题
##二级标题
###三级标题
以此类推,想用几级标题只需在标题前使用相应个数的#号就可以了。
字体设置:<font face="字体名称”>
e.g. <font face="Times New Roman">
大小设置:<font face="字体大小”>
e.g. <font size="5">
特殊格式设置:
居中:<center>文字内容
<center>文字内容</center> 这样写表示只想让这一行的文字居中
加粗:**字体内容**
斜体:*字体内容*
如果既想加粗又想居中该怎么办呢?
<center>**文字内容**</center>这样写并不会达到居中的效果,此时只能这样写:
<center><strong>字体内容</strong></center>
添加删除线:~~文字内容~~
添加分割线:***
列表嵌套:
无序列表 * + - 任何一种都可以
有序列表数字后加点即可1. 2. 3.这样
但是使用列表时,无论无序还是有序,输入相应*或1. 后,一定要输入空格再输入文本内容。
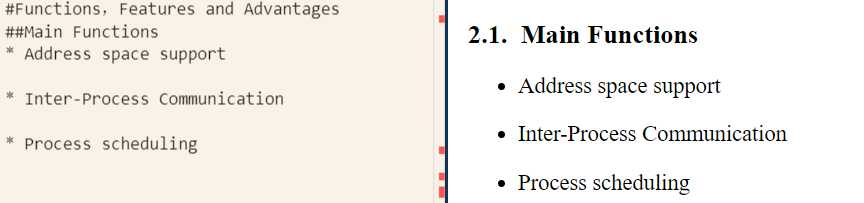
效果如下:

顺便通过此图展示一下madoko的文本编辑界面,看起来还是很舒服的。
<img src="https://upload.wikimedia.org/wikipedia/commons/6/67/OS-structure.svg"
width = "500" height = "250" div align=center/>
在Markdown中插入图片方式有好几种,个人比较推荐用图片的URL来插入,在插入完后可以修改图片的长宽以及是居左、居右还是居中。
以上这个格式只要修改引号内的内容就可以了,最后的div align= 可以赋值left,right cneter.
使用符号>表示引用,同标题分级一样,引用也可以分级。使用的 >个数与要分的级数相对应。
>一级引用
>>二级引用
>>>三级引用
<sup>上标文字</sup>
<sub>下标文字</sub>
大概就这么多我比较常用的基本语法了,欢迎大家分享自己在使用Markdown时的心得。
标签:内容 轻松 列表 nbsp img 格式 上下 在线的 height
原文地址:https://www.cnblogs.com/CuteyThyme/p/10582172.html