标签:查看 图片 不能 key 取反 增加 修改 唯一值 userinfo
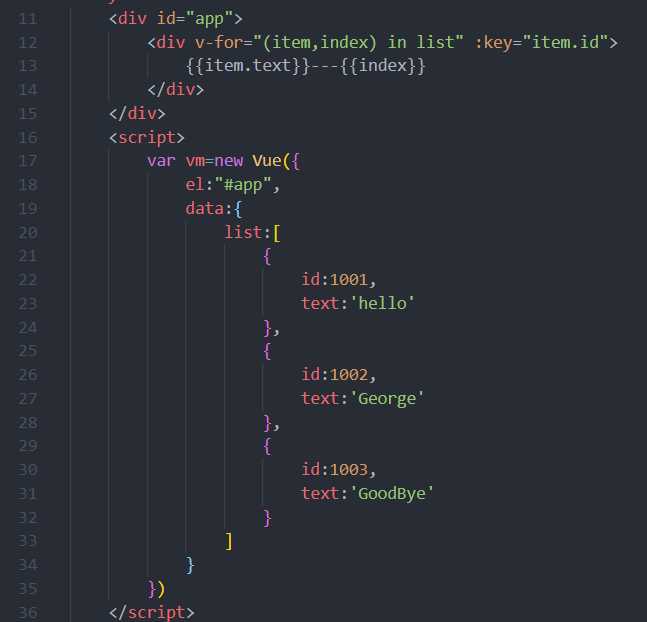
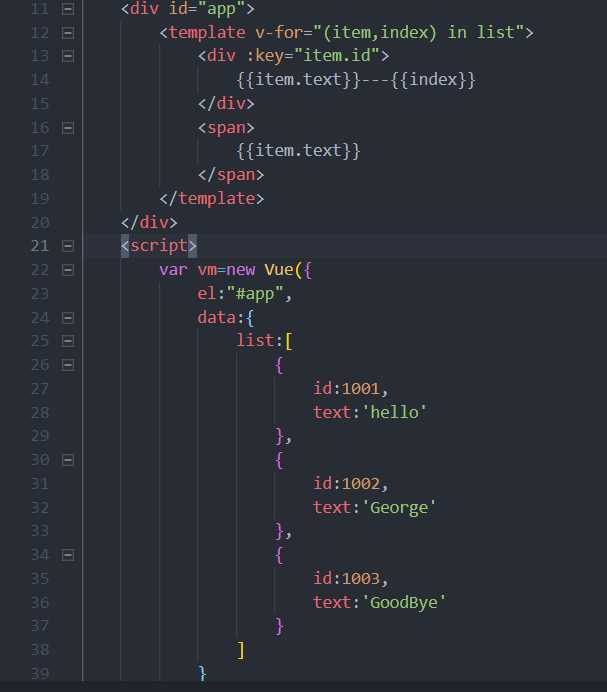
举个案例:循环data中的list的值在div中,并显示相应的index值。
关于数组的循环:

//显示效果如下图:

//一般的列表渲染最好带一个key值,要把key值设置为唯一值的话,可以选择index。但在频繁操作DOM元素相对应的数据的时候,它还是有点浪费性能,可能让Vue没法充分复用DOM节点,所以不太建议用index来做key值
//所以一般的项目中的后端会传递过来一些数据,这些数据可以把它作为key值来使用(一般会携带一个后端或数据库相关的一个唯一的数据条目标识符,例如:id)
//修改如下图所示:

//把key值设置成(item.id)既是唯一的,同时又不是index下标,就能保证key值的使用最终是正确的,性能上最高
//在使用key值的时候,每个循环项最好带一个key值,提高性能;为了让key值达到最优效果,就要把key设为唯一的,尽量不用index下标作为key值
===============================================================
接下来讲解一下:如何动态的往列表里添加内容

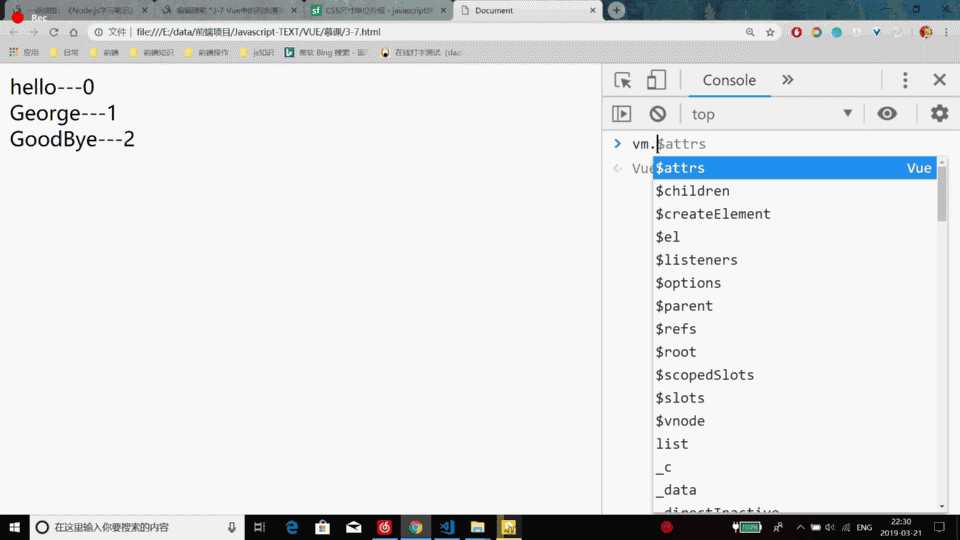
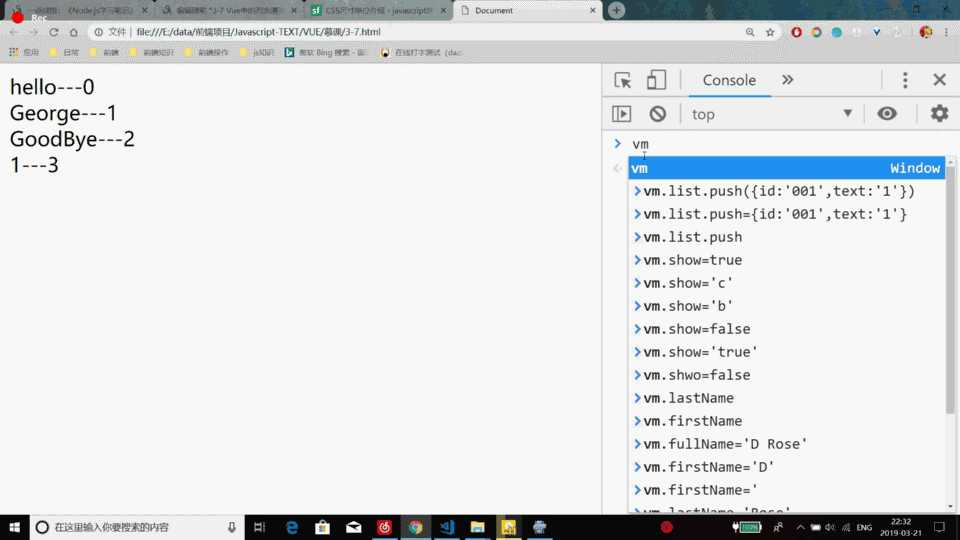
//如上,运用数组中的push()方法,当往数组里添加内容的时候页面会自动的响应出增加的内容

//如上,当直接用下标的方法来添加数组内容的时候,页面上并没有把添加的数据显示出来。然后在控制台中输入vm.list来查看数据的时候,发现里面是有数据的添加的,只是没有显示在页面上而已
//总结:当我们去尝试更改数组里面的内容的时候,不能直接通过下标的形式来改变数组;只能通过Vue提供的几个数组变异方法来操作数组,才能够实现数据变化,页面也跟着变化
Vue中一共提供了7种数组的变异方法:pop(把数组最后一项删除掉)、push(往数组里增加一条)、shift(删除数组里的第一项)、unshif(往数组里的第一项增加内容)、splice(数组的截取/操作方法)、sort(对数组进行排序)、reverse(对数组进行取反)
//接下来讲解一下:把页面上的数据George修改为Rose
方法一:改变数组的内容
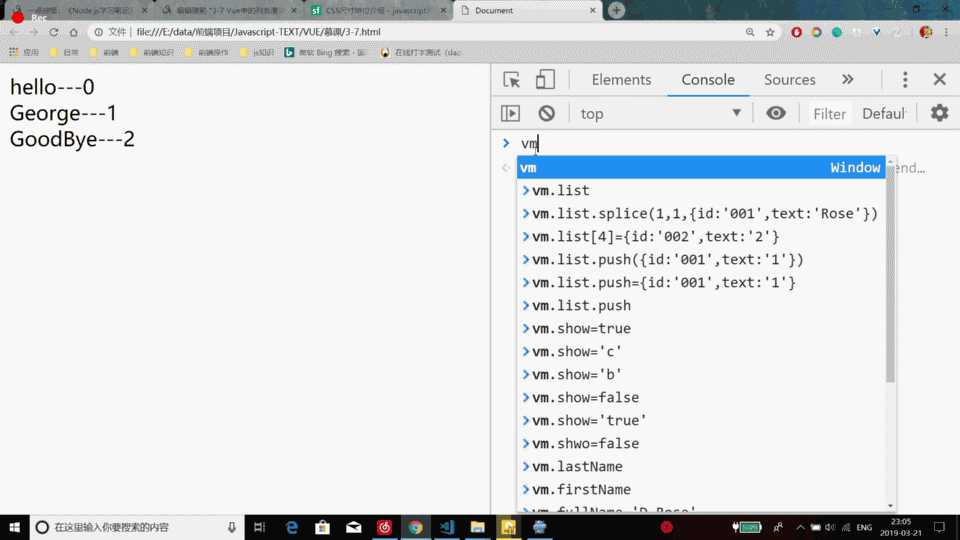
//用splice()的方法来改变Gerorge,表达式中写入(1,1,{id:‘001‘,text:‘Rose‘})即可。 表达式中第一个1表示数组中的第一项(即list[1]),第二个1表示删除一条内容,{id:‘001‘,text:‘Rose‘}表示往里增加一条内容

方法二:改变数组中的数据引用
//改变数据上新的引用,直接把数据的第二项(即list[1]的text直接修改)

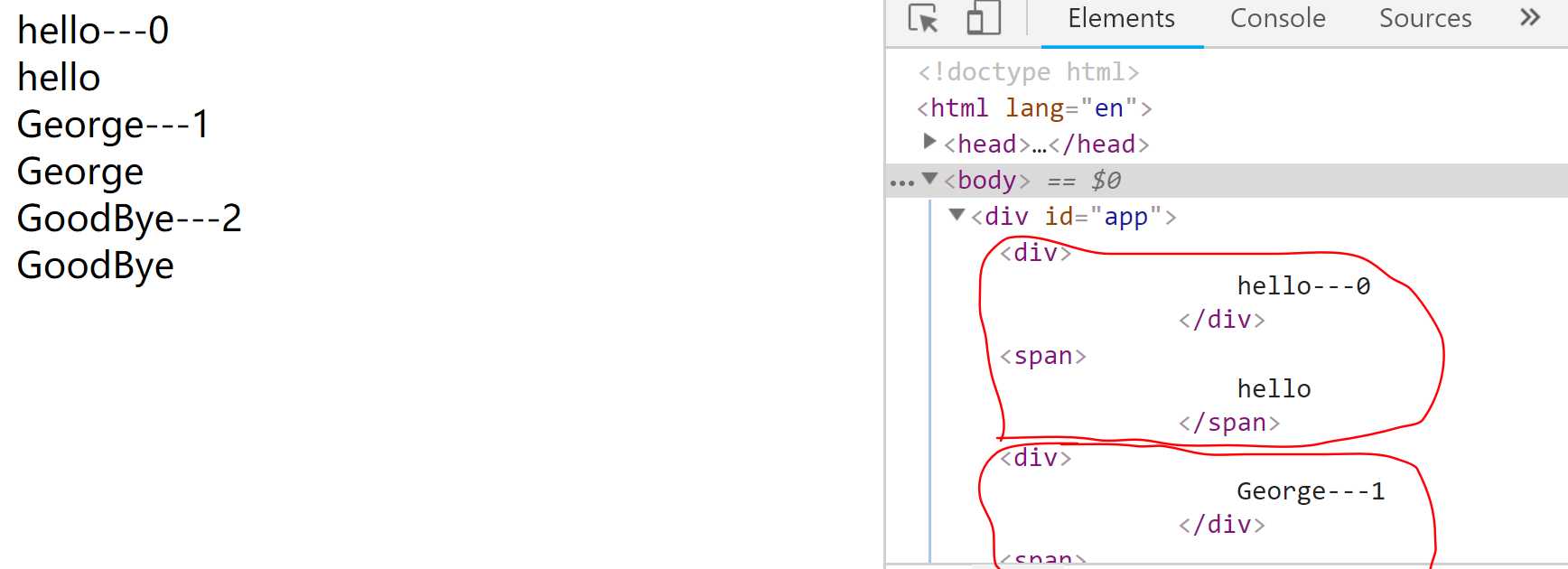
若要在div外再循环一个span标签,可以用template方法来实现效果,代码如下图:

//显示效果如下: div和span标签都循环了

//用template模板占位符可以去包裹一些元素,但是在循环的过程中,他并不会真正的被渲染到页面上
==================================================
关于对象的循环:

//显示效果如下:

//如上,key值指向的就是这个对象中的键名(例:name),而item值指向的就是这个对象的键值(例:‘George’),index值指向的就是它在对象中的第几个位置
===============================================================
接下来讲解一下:如何动态的往列表里添加内容

//如上,当改userInfo的name值时,数据变了,页面也跟着改变了。而当你添加一个新的数据时,数据有发生变化,但是页面上并没有显示出来效果。所以说,当在遍历对象的时候,直接动态的往对象里面加值是不好用的。但是如果硬要是往里面添加的话呢,就类似于数组一样,直接把对象的引用赋值进去改变就行了(会比较麻烦)
//操作如下:

==================================================
对象中:
还可以采取另外一种方法来实现: 即Vue.set()方法!
//在控制台中用set方法也可以实现在对象中添加数据。如:Vue.set(vm.userInfo,‘address‘,‘Beijing‘),这段代码的编写,就可以实现在页面和对象中添加一个新的数据address 显示效果如下图:

//然而,Vue.set()方法不仅可以这样来使用,还可以用Vue实例的方法来使用 (它既是一个Vue中的全局方法,同时也是Vue中的实例方法)
//用vm.$set(vm.userInfo,‘address‘,‘Beijing‘)的实例方法也可以照样实现如上效果,演示效果如下图:

===============================================================
数组中:
也可以采取另外一种方法来实现: 即Vue.set()方法!
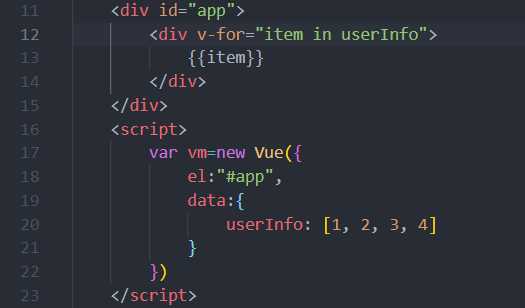
稍微更改一下之前的代码,简化一下:

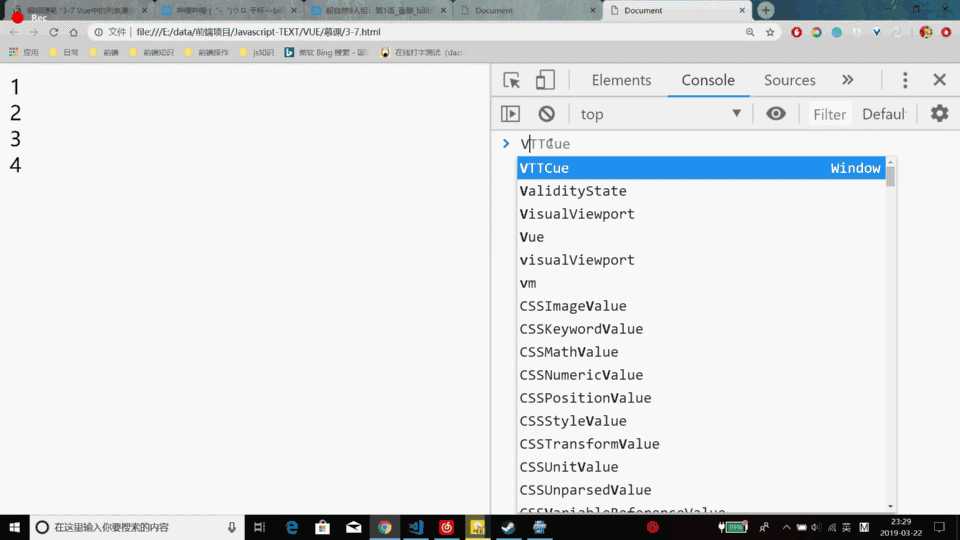
然后在控制台上进行set方法的使用,如下图操作:

//如上,可以发现数组的set方法也是像对象的使用一样,而且同样都可以达到效果!其中(vm.userInfo,1,5)的“1”指的是数组的第二项(即userInfo[1]),“5”指的是需要修改的内容。
标签:查看 图片 不能 key 取反 增加 修改 唯一值 userinfo
原文地址:https://www.cnblogs.com/ytraister/p/10575141.html