标签:下拉控件 查询 inf 模拟 erro 海南 nta 上海 json
参考链接:
参考一:https://blog.csdn.net/weixin_36146275/article/details/79336158
参考二:https://www.cnblogs.com/wangchuanqi/p/5981212.html
参考三:https://www.cnblogs.com/sharpest/p/6117043.html
1、使用插件,首先要引入别人的插件了,你可以选择离线(无网络)或者在线引用的(如果有网络)。
1 在线引用如下所示: 2 <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> 3 <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script> 4 5 6 离线引用如下所示:注意自己的引用路径哦 7 <link type="text/css" rel="stylesheet" href="../../plugins/select2/css/select2.min.css"> 8 <script type="text/javascript" src="../../plugins/select2/js/select2.js"></script>
2、先将弹出框做出来,你可以模拟数据或者从后台将数据查询出来,进行操作。
1 <!-- 选择你想要的那条数据哦 --> 2 <div id="dbName" style="display: none;"> 3 <form class="form-horizontal setWidth" id="dbNameContent" name="dbNameContent"> 4 <div class="form-group" style="width: 90%"> 5 <label for="dbNameCategory" class="col-sm-3 control-label">xxx库<font color=‘red‘>?</font></label> 6 <div class="col-sm-9" style="padding: 0px;"> 7 <select class="form-control width175" id="dbNameCategory" name="dbNameCategory"> 8 <option value=‘0‘>-- 请选择 --</option> 9 </select> 10 </div> 11 </div> 12 </form> 13 </div>
将弹出框先做出来,然后呢。弹出框里面的数据,我是从后台查询出来的,放到select选择框里面的,你可以根据自己的需求来做哦。

3、初始化select2。
1 <script type="text/javascript"> 2 $(function(){ 3 $.ajax({ 4 type : ‘post‘, 5 url : "xxxAction!findxxx.action", 6 dataType : ‘json‘, 7 error : function(request, textStatus, 8 errorThrown) { 9 fxShowAjaxError(request, textStatus, 10 errorThrown); 11 }, 12 success : function(data) { 13 //console.log(data.result); 14 var result = data.result; 15 for(var i=0;i<result.length;i++){ 16 $("#dbNameCategory").append("<option value=‘"+ result[i].id +"‘>" + result[i].alias + "</opstion>"); 17 } 18 } 19 }) 20 //初始化select2,关键点在于,将select下拉框里面的id进行定义然后初始化select2 21 $("#jobdbNameCategory").select2(); 22 }); 23 </script>
更多其他的功能可以根据自己的需求进行开发河使用。
4、模拟的使用select2插件进行下拉框来进行自动补全。
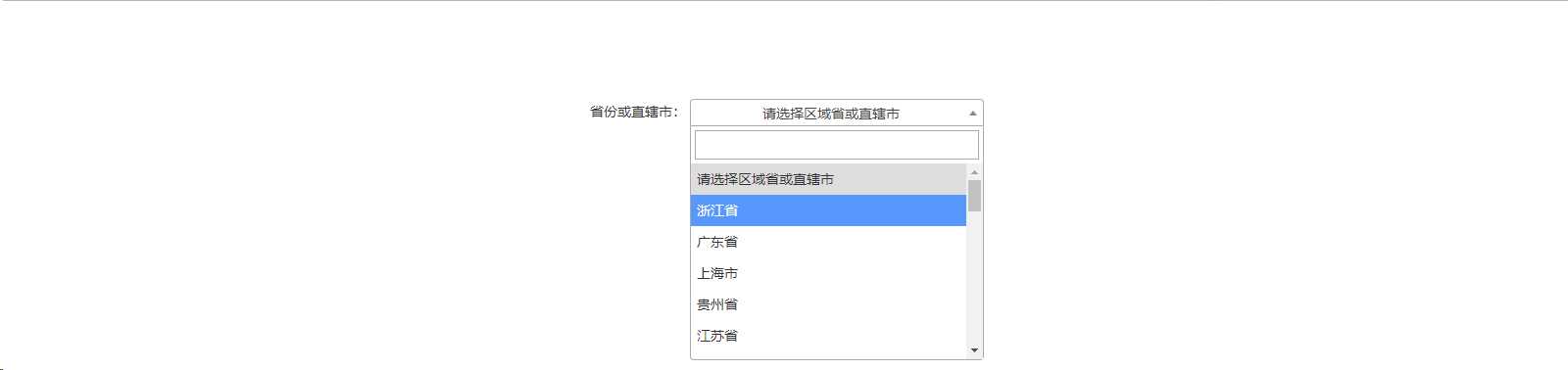
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>基本实例</title> 5 <!-- 6 <link href="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/css/select2.min.css" rel="stylesheet" /> 7 <script src="https://cdnjs.cloudflare.com/ajax/libs/select2/4.0.6-rc.0/js/select2.min.js"></script> 8 --> 9 10 <link href="css/bootstrap.min.css" rel="stylesheet" /> 11 <script src="js/jQuery-2.1.3.min.js"></script> 12 <link type="text/css" rel="stylesheet" href="css/select2.min.css"> 13 <script type="text/javascript" src="js/select2.min.js"></script> 14 15 <script type="text/javascript"> 16 //页面加载完成后初始化select2控件 17 $(function () { 18 $("#area").select2(); 19 }); 20 21 // select2()函数可添加相应配置: 22 $(‘#area‘).select2({ 23 placeholder: ‘请选择区域‘ 24 }); 25 26 //选中控件id="area"、value="1"的元素 27 function findByName(){ 28 //初始化select2 29 var areaObj = $("#area").select2(); 30 var optionVal = 1; 31 areaObj .val(optionVal).trigger("change"); 32 areaObj .change(); 33 } 34 35 </script> 36 </head> 37 <body> 38 39 <div align="center" style="padding-top:100px;"> 40 <span>省份或直辖市:</span> 41 <select id="area" class="select2" style="width:300px;"> 42 <option value="0" selected="selected">请选择区域省或直辖市</option> 43 <option value="1">浙江省</option> 44 <option value="2">广东省</option> 45 <option value="3">上海市</option> 46 <option value="4">贵州省</option> 47 <option value="5">江苏省</option> 48 <option value="6">山东省</option> 49 <option value="7">重庆市</option> 50 <option value="8">四川省</option> 51 <option value="9">安徽省</option> 52 53 <option value="10">北京市</option> 54 <option value="11">天津市</option> 55 <option value="12">河北省</option> 56 <option value="13">山西省</option> 57 <option value="14">内蒙省</option> 58 <option value="15">辽宁省</option> 59 <option value="16">吉林省</option> 60 <option value="17">黑龙江省</option> 61 <option value="18">福建省</option> 62 <option value="19">江西省</option> 63 <option value="20">河南省</option> 64 <option value="21">湖北省</option> 65 <option value="22">湖南省</option> 66 <option value="23">广西省</option> 67 <option value="24">海南省</option> 68 <option value="25">云南省</option> 69 <option value="26">西藏省</option> 70 <option value="27">陕西省</option> 71 <option value="28">甘肃省</option> 72 <option value="29">青海省</option> 73 <option value="30">宁夏省</option> 74 <option value="31">新疆省</option> 75 </select> 76 </div> 77 78 79 </body> 80 </html>
效果如下所示:

待续......
标签:下拉控件 查询 inf 模拟 erro 海南 nta 上海 json
原文地址:https://www.cnblogs.com/biehongli/p/10583121.html