标签:corn 创建 图形 raw progress XML word number string
一、普通的ProgressBar
显示如图

<ProgressBar
android:id="@+id/pbNormal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
二、有进度的ProgressBar

<ProgressBar
android:id="@+id/progress"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
/>
final ProgressBar bar= (ProgressBar) findViewById(R.id.progress);
final TextView textView= (TextView) findViewById(R.id.tvProgress);
new Thread(){
@Override
public void run() {
int i=0;
while(i<100){
i++;
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
final int j=i;
bar.setProgress(i);
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(j+"%");
}
});
}
}
}.start();
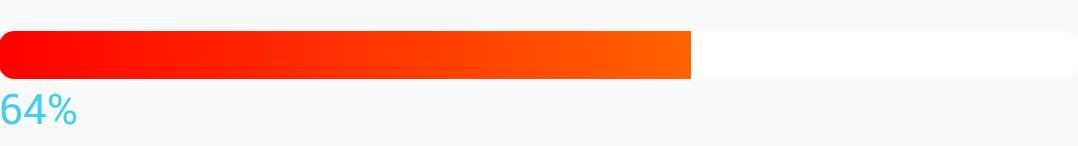
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android">
<item android:id="@android:id/background">
<shape android:shape="rectangle">
<corners android:radius="5dp"/>
<gradient android:startColor="#fff"
android:endColor="#fff"/>
</shape>
</item>
<item android:id="@android:id/progress">
<clip><!--可裁剪对象-->
<shape android:shape="rectangle">
<corners android:radius="5dp"/>
<gradient android:angle="45"
android:startColor="#f00"
android:endColor="#f90"/>
</shape>
</clip>
</item>
</layer-list>
<ProgressBar
android:id="@+id/progressSelf"
android:layout_width="match_parent"
android:layout_height="wrap_content"
style="@style/Widget.AppCompat.ProgressBar.Horizontal"
android:progressDrawable="@drawable/custom_progress"
/>
<TextView
android:id="@+id/tvProgress"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
/>
final ProgressBar bar = (ProgressBar) findViewById(R.id.progressSelf);
final TextView textView= (TextView) findViewById(R.id.tvProgress);
new Thread(){
@Override
public void run() {
int i=0;
while(i<100){
i++;
try {
Thread.sleep(80);
} catch (InterruptedException e) {
e.printStackTrace();
}
final int j=i;
bar.setProgress(i);
runOnUiThread(new Runnable() {
@Override
public void run() {
textView.setText(j+"%");
}
});
}
}
}.start();
标签:corn 创建 图形 raw progress XML word number string
原文地址:https://www.cnblogs.com/zhanghongxian666/p/10584075.html