标签:实现 方法 相关 动态 image http index 跳转 mic
通过之前的博客介绍,对于react,我们已经可以写单个组件、复合组件/单个页面了,接下来就是实现页面的跳转了,这个时候,我们就需要前端路由了。
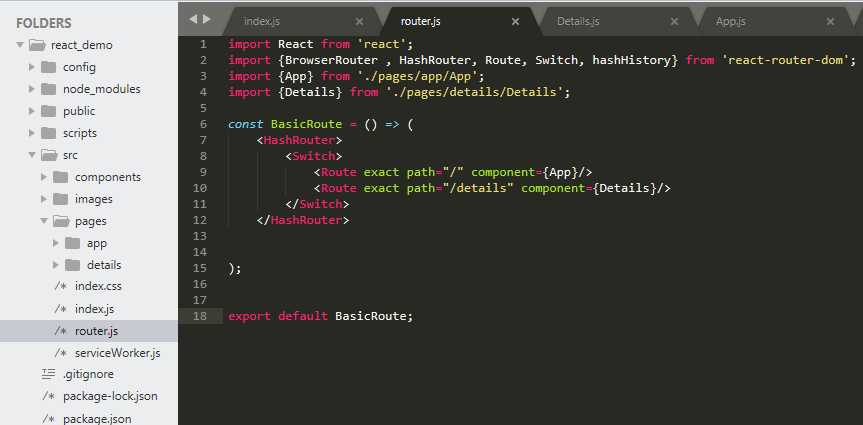
一、react-router-dom
安装这个依赖,then

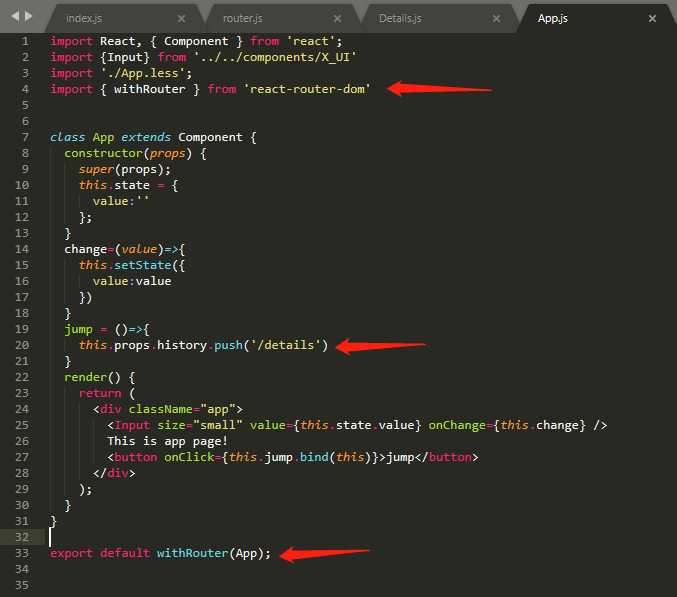
上图应该不难看懂,在这里提几点:
①如果有服务端的动态支持,建议使用 BrowserRouter,否则建议使用 HashRouter。
②当访问 /details 页面时,不光匹配 /details,也配中 /,界面上会把两个页面都渲染出来的。解决方法,可以在想要精确匹配的 Route 上加一个属性 exact,或者使用 Switch 组件。(上述代码用了switch组件)
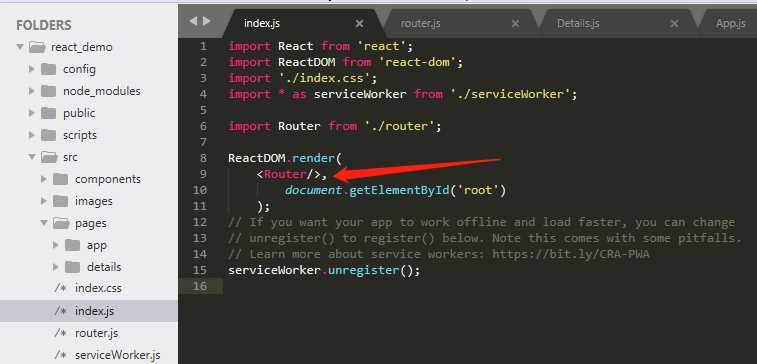
而在程序入口,index.js中,应该这样:

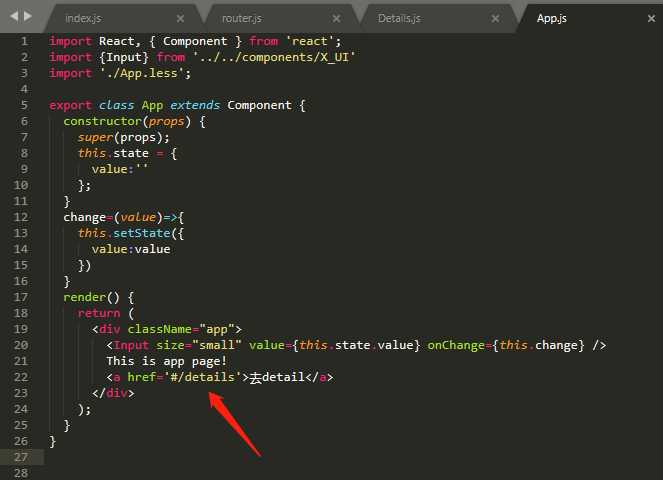
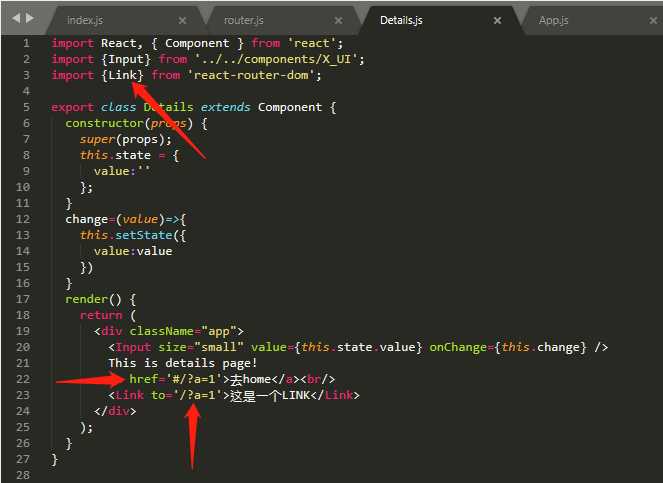
二、Link
用到路由是,直接可以这样写地址:

又或者(Link标签自动加上#):

三、相关API
大多数情况下,路由的跳转是跟业务相关的,所以通常都是写在js里的,这时候就需要route相关的API了。

标签:实现 方法 相关 动态 image http index 跳转 mic
原文地址:https://www.cnblogs.com/eco-just/p/10591455.html