标签:输出 展示 生成 href 信息 htm ref font 路径
用到的工具: 字蛛
1. 安装字蛛模块
npm install font-spider -g
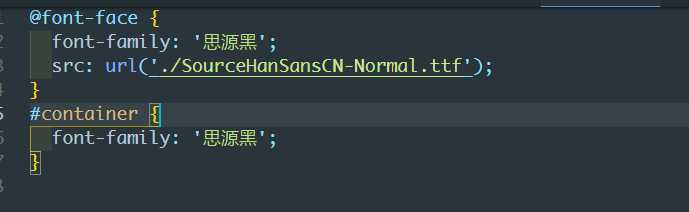
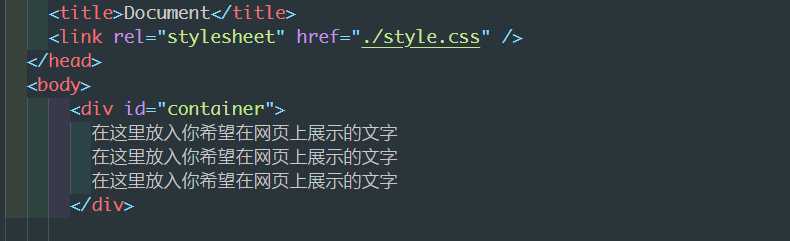
2. 新建一个html文件,在该文件中通过样式表引入项目中要用的字体,然后在html中放置好你希望展示的所有文字(你项目中会用到的)


3. 执行压缩命令 font-spider + 你的html文件路径
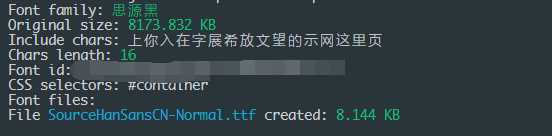
压缩成功后会输出一些信息

4. 拷贝生成的新字体文件到你的项目
字蛛官网: http://font-spider.org/
标签:输出 展示 生成 href 信息 htm ref font 路径
原文地址:https://www.cnblogs.com/chenmoumou/p/10593500.html