标签:mamicode .com http 表格 元素 问题 img image inf
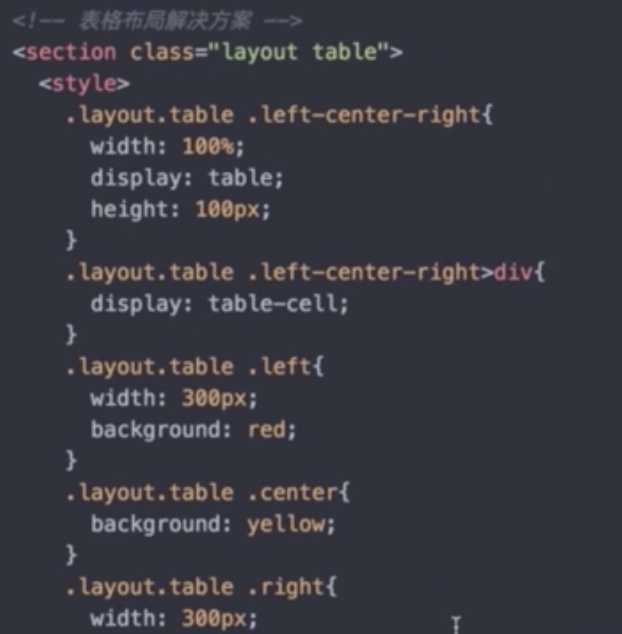
1.表格布局

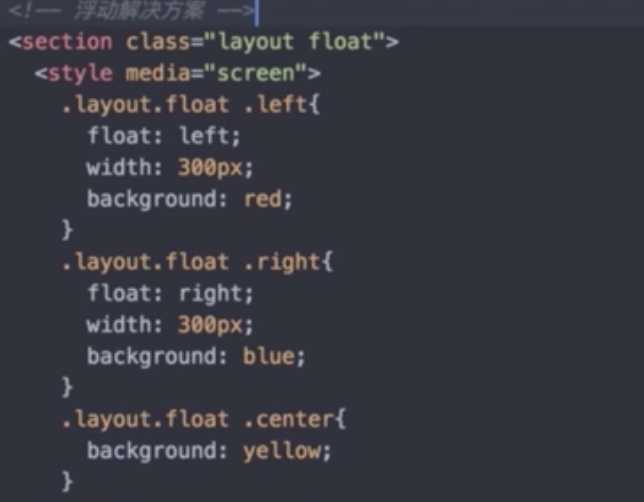
2.浮动布局

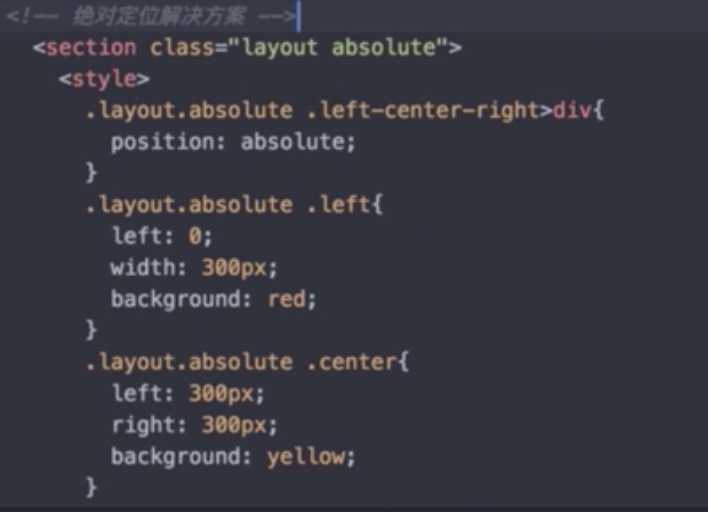
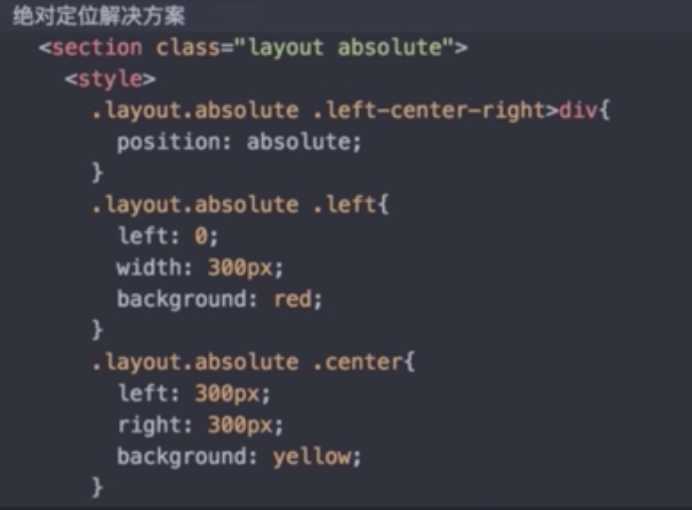
3.绝对定位

4.弹性盒布局

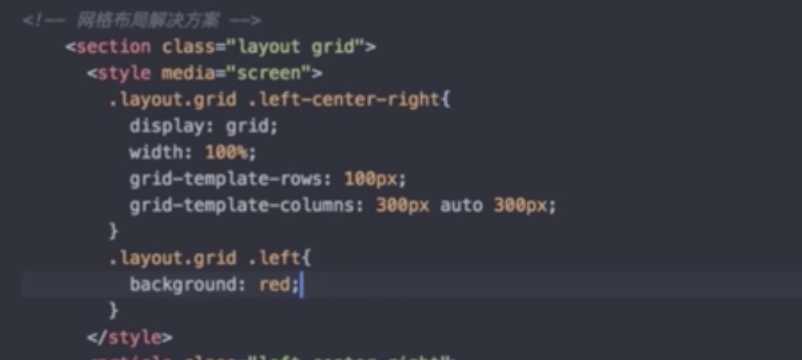
5.网格布局

<!-- 浮动 [缺点:要清除浮动,要处理周边的元素。 兼容性比较好]-->
<!-- 绝对定位 优点:快捷 缺点:因为脱离文档流了,有效性比较差 -->
<!-- flex布局。优点: 解决了以上的问题 缺点: -->
标签:mamicode .com http 表格 元素 问题 img image inf
原文地址:https://www.cnblogs.com/web-chuanfa/p/10594278.html