标签:chat 阅读 还需 模版 lan 优先级 括号 皮肤 mamicode
在成功申请博客园之后干的第一件事,当然是好好布置一下新家啦。
以前逛大牛博客园看代码的时候,就羡慕别人家的自定义网页,尤其羡慕别人家的板娘,今天终于自己有机会定义自己的网页了,真是敲开心。
废话就不多说了,让我来给大家分享一下经验吧。
作为一个博客园小白,在美化自己的博客之前,当然先找度娘了解一下情报,虽然大佬侃侃而谈地东西我实在没太看懂,但还是摸到了一点门道。
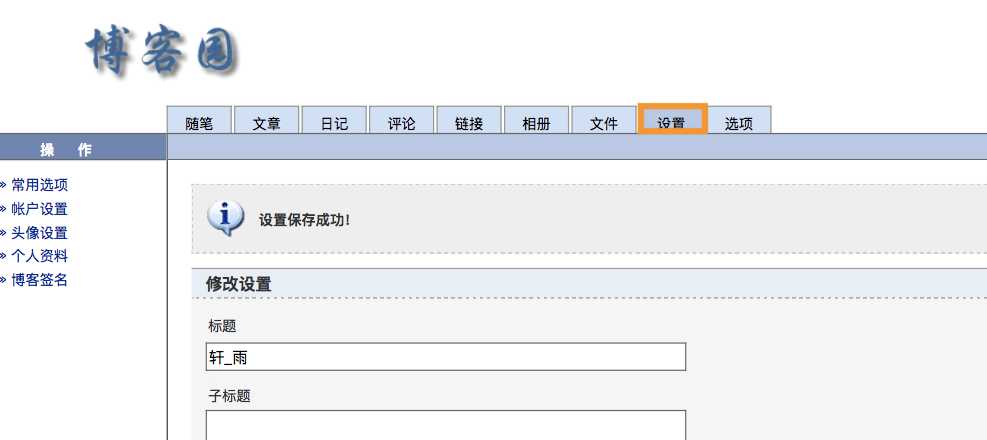
其实当你学会按下管理和设置之后,你就成功入门了。慢着,也许还需要学会贴css样式。


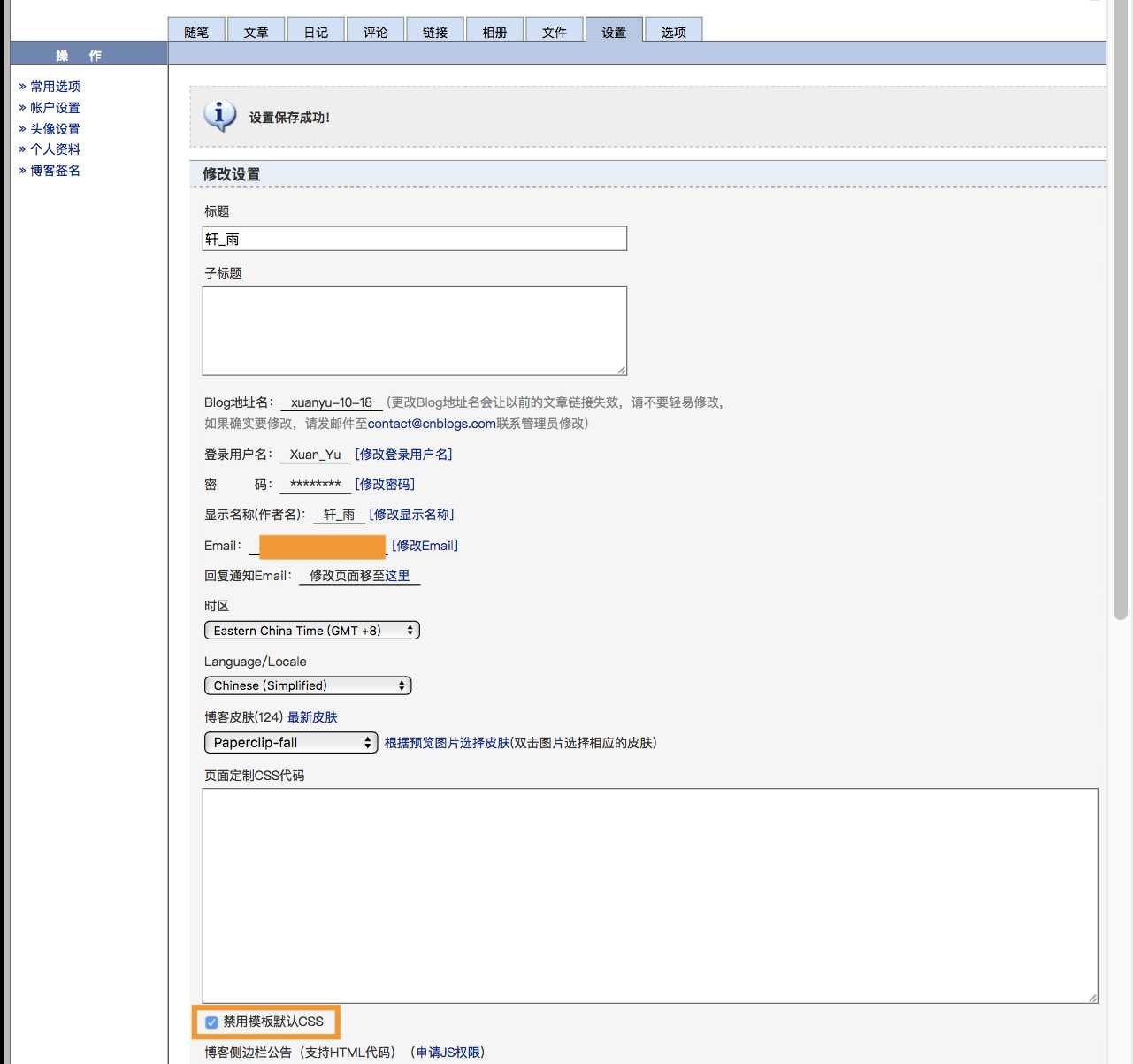
为了看清博客园的本来面貌,我决定扒光她的css样式。(??≧▽≦)??所以我果断禁用了模版默认css样式。

真是一览无遗(?ω?)(详见下图)
紧接着,我们就可以开始写css样式。慢着,我连源代码什么类,什么id我都没有搞明白。
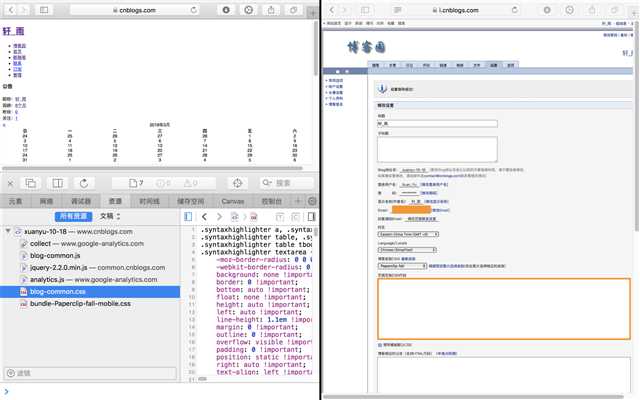
看来,我还得把源代码扒出来。
在mac的safari浏览器下,我一般都喜欢右键-检查元素打开开发者工具后调出源代码,其它系统和其它浏览器的可以自行参照一下百度经验https://jingyan.baidu.com/article/11c17a2c274832f446e39dc2.html。
调出源代码之后我们其实就可以对照着写css样式了,所以我心(厚)安(颜)理(无)得(耻)地决定去copy其它大牛写的css代码。最后,在精挑细选之下,我决定还是自己来改博客园皮肤的css样式,因为这样就可以在有了基本布局下自己进行二次创造了(我这里贴的是Paperclip-fall的css代码)。这个在safari浏览器里打开开发者工具后点击资源里的样式表后就可以copy了。我为了查找方便就粘贴在pages里面,但我觉得最舒适的应该是粘贴在dreamweaves里,把网页源代码也复制进去,一边改,一边还可以把代码可视化。改完之后贴入这个框里,就可以了。

接下来我给大家具体介绍我改的几个地方:
背景这里我就换了个图片,把url后面括号找个别的图片的网址换一下就好,如果觉得百度图片网址过于冗长,可以下载到本地然后上传到https://sm.ms或者博客园,自己画的就可以这样上传。(上传到博客园的方法是管理-文件)然后背景这里我还加了一句background-attachment:fixed; 保证背景图片不随滚动条滚动而移动,防止随笔太长背景太短。
1 body {
2
3 font-size : 0.8em;
4
5 font-family : Tahoma, Arial, Helvetica, sans-serif;
6
7 margin : 0px;
8
9 padding: 0px;
10
11 background-image: url(‘https://i.loli.net/2019/03/18/5c8f56a93cfc6.jpg‘);
12
13 background-repeat: no-repeat;
14
15 background-attachment:fixed;
16
17 padding-bottom: 20px;
18
19 }
这里我把背景图片改掉了,其实大家通过上面的那个图片,也发现了原来那个枫叶真的不好看(至少我是不喜欢的?(• - •)?),所以我选择直接去掉,改成白色背景:background: #ffffff; 因为已经有背景图片了,所以这里在加个图片显得花花绿绿的。但是单纯的白色也不好看,于是我改了他的透明度:opacity:0.5; 然后模版里有两个masthead的css样式,我不太懂他们的优先级,所以我决定把它们并起来。(果然是拷贝的代码不易懂?(• - •)?)对了,我还把矩形变成圆角的,酱紫是不是好看了许多。我好像还没有放图片,稍等一下,我把其它两个div布局下的css样式也贴一下,就不具体介绍,大家可以对比原代码。
1 #masthead 2 { 3 margin-top: 15px; 4 background: #ffffff; 5 width: 804px; 6 height: 221px; 7 overflow: hidden; 8 margin-left: auto; 9 margin-right: auto; 10 text-align:left; 11 border-radius:20px 20px 0px 0px; 12 opacity:0.5; 13 }
1 #nav 2 { 3 background-color: #ffffff; 4 padding: 0px 0px 0px 0px; 5 width: 804px; 6 height: 43px; 7 overflow: hidden; 8 margin-left: auto; 9 margin-right: auto; 10 opacity:0.9; 11 }
1 #content 2 { 3 background-color: #ffffff; 4 opacity:0.8; 5 }
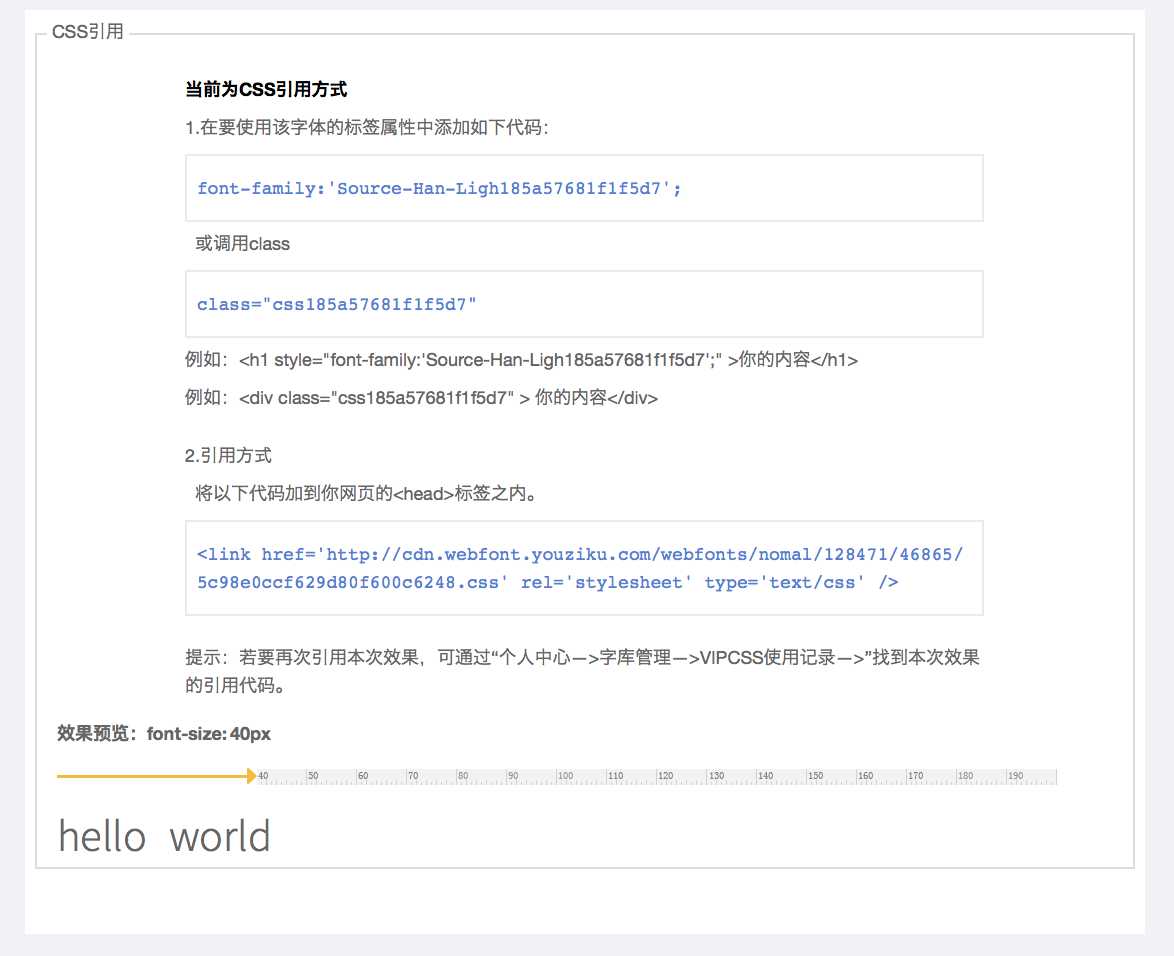
除了上面说的之外,我还做了一些小改动,比如<li>的去点,改字号大小,改字体之类。说到改字体,其实和改背景是一样的,首先,要有网上的字体资源库或者自己把字体上传到网上。我自己在弄的时候是用了有字库http://www.youziku.com/,点击字体列表,选一个字体立即使用,(没有账号就注册一个咯)他能生成css代码和js代码,作为小白我果断选css,选了css之后,需要输入相应的字符去生成css代码,据悉这是为了加载方便,然后就得到如图界面。

然后在这里我卡住了,这不是静止画面。

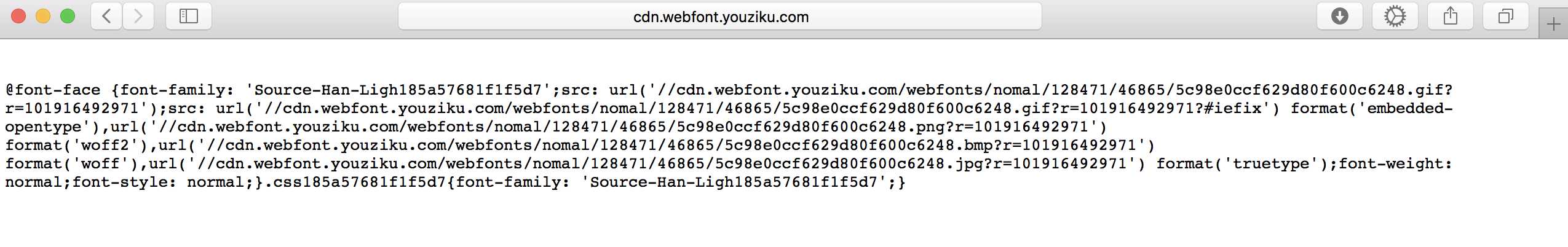
怎么把css代码的链接置入啊,博客园只能改css样式和页首页尾边栏的代码啊,慢着,我也许可以这个样子。

复制一下href的网址内容,然后在网页打开,直接贴到css样式里,我是个小机灵鬼(?•?•?)??。
其实一开始我是没想这么急地添加板娘的,但是还是忍不住先copy了一只。所以我并不知道怎么做一只板娘。于是乎,我给大家直接贴一段别人家的教程。先贴一下出处https://www.cnblogs.com/lemon-Net-Skill/p/9888574.html,这个博主的介绍也是很详细的。
1 4.给博客园添加超卡哇伊的板娘 2 3 4 有没有注意到我右下角的小板娘呢 5 6 是不是很可爱啊 7 8 快把她请到你的博客园里吧 9 10 首先我们需要往博客园上传一些板娘的关键文件 11 12 帮你整理好了,下载地址在这里哟! 13 14 15 16 链接:https://pan.baidu.com/s/1AJ-q7uy6h5e9Z9SzL3wyFw 17 提取码:o1kf 18 19 20 21 22 然后在你的页脚Html代码里添加以下代码 23 24 <!DOCTYPE html> 25 <html xmlns="http://www.w3.org/1999/xhtml"> 26 <head> 27 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 28 <link rel="stylesheet" type="text/css" href="你上传的waifu1.css文件路径"/> 29 <link rel="stylesheet" type="text/css" href="你上传的flat-ui.min1.css文件路径"/> 30 </head> 31 <body> 32 <div class="waifu"> 33 <div class="waifu-tips"></div> 34 <canvas id="live2d" width="280" height="250" class="live2d"></canvas> 35 <div class="waifu-tool"> 36 <span class="fui-home"></span> 37 <span class="fui-chat"></span> 38 <span class="fui-eye"></span> 39 <span class="fui-user"></span> 40 <span class="fui-photo"></span> 41 <span class="fui-info-circle"></span> 42 <span class="fui-cross"></span> 43 </div> 44 </div> 45 46 <script src="你上传的waifu-tips.js路径"></script> 47 <script src="你上传的live2d.js路径"></script> 48 <script type="text/javascript">initModel()</script> 49 </body> 50 </html> 51 52 53 OK 大功告成 你的页面有没有变漂亮了呢???
好了,我新家的装修到此就告一段落了。后期我应该还想在边栏弄个阅读导览什么的。添加个背景音乐吗?好像有点骚。那就先这样吧。作为小白一个,这次跟大家分享新家的装修估计会有一些说的不恰当的地方,要是有大佬帮忙指出就实在感激不尽啦。对了对了,贴个竣工图。

标签:chat 阅读 还需 模版 lan 优先级 括号 皮肤 mamicode
原文地址:https://www.cnblogs.com/xuanyu-10-18/p/10568851.html