标签:逻辑 模块 扩展 $scope 维护成本 页面 控制器 模型 构建
1、angular简介
一款非常优秀的前端高级 JS 框架 由 Misko Hevery 等人创建 2009 年被 Google 公式收购,用于其多款产品 有一个全职的开发团队继续开发和维护这个库 有了这一类框架就可以轻松构建 SPA 应用程序 通过指令扩展了 HTML,通过表达式绑定数据到 HTML。
2、angular的优点
-- Angular 最大程度的减少了页面上的 DOM 操作;
-- 让 JavaScript 中专注业务逻辑的代码;
-- 通过简单的指令结合页面结构与逻辑数据;
-- 通过自定义指令实现组件化编程;
-- 代码结构更合理;维护成本更低;
-- Angular 解放了传统 JavaScript 中频繁的 DOM 操作。
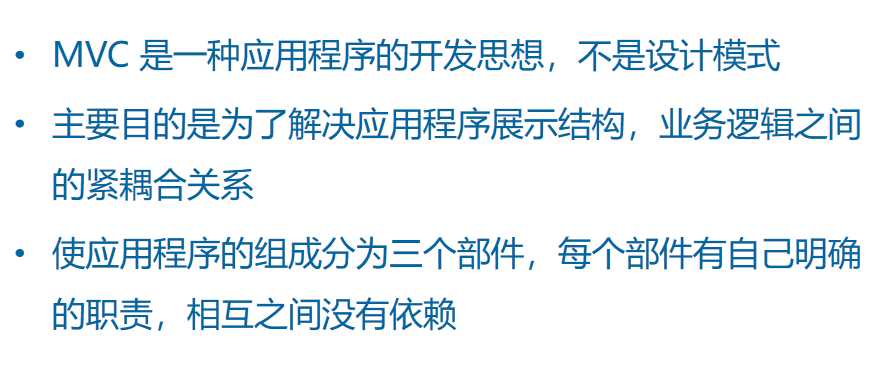
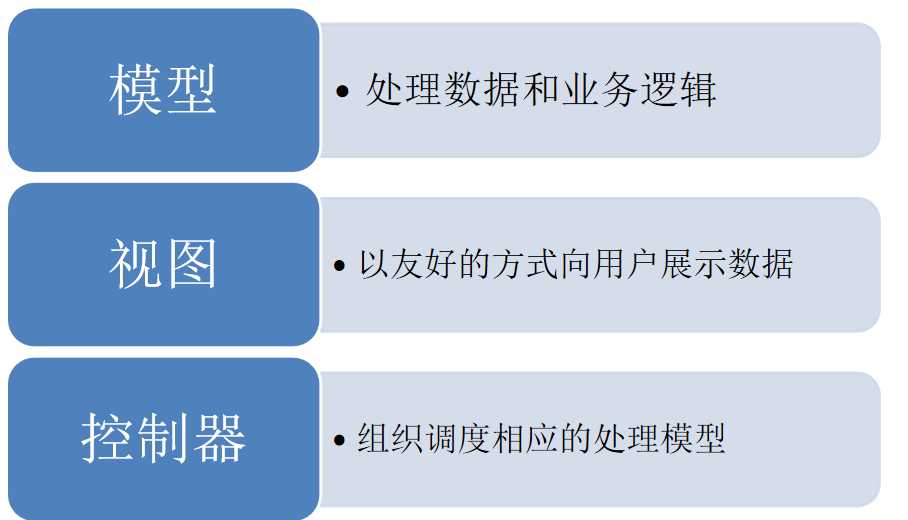
3、MVC


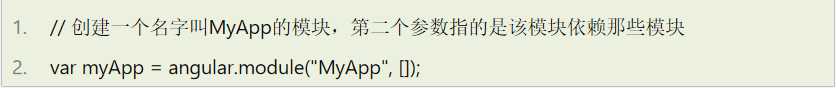
4、模型 Module
4.1、AngularJS很重要的一个特性就是实现模块化编程,我们可以通过以下方式创建一个模块,对页面进行功能业务上的划分。
4.2、也可以将重复使用的指令或过滤器之类的做成模块便于复用。
4.3、注意必须指定第二个参数,否则变成找到已经定义的模块。

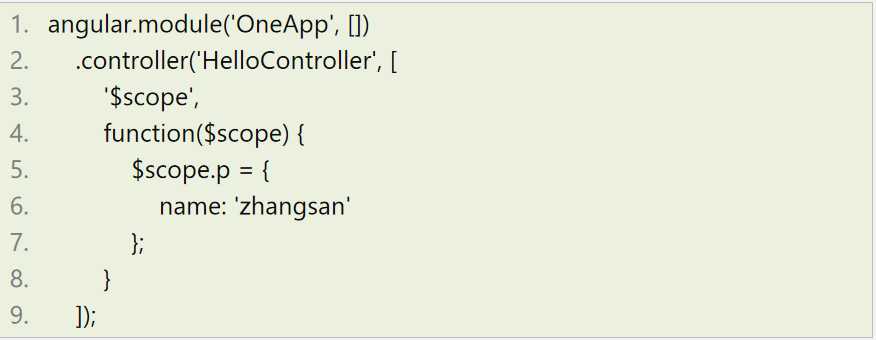
5、控制器 controller
-- 调度逻辑的集合

-- 控制器的三种主要职责:
① 为应用中的模型设置初始状态。
② 通过$scope对象把数据模型或函数行为暴露给视图。
③ 监视模型的变化,做出相应的动作。

6、$scope(上下文模型)
-- 视图和控制器之间的桥梁
-- 用于在视图和控制器之间传递数据
-- 利用$scope暴露数据模型(数据,行为)
标签:逻辑 模块 扩展 $scope 维护成本 页面 控制器 模型 构建
原文地址:https://www.cnblogs.com/wangyfax/p/10597644.html