标签:als 生成 高度 设置 地球 标签 col inf 低版本
原文:基于Echarts4.0实现旭日图昨天Echarts4.0正式发布,随着4.0而来的是一系列的更新,挑几个主要的简单说明:
1.展示方面通过增量渲染技术(4.0+)ECharts 能够展现千万级的数据量
2.针对移动端优化,移动端小屏上适于用手指在坐标系中进行缩放、平移。可选的 SVG 渲染模块让图表在移动端更加节省内存。
3.增加多种渲染方案,可实现跨平台使用,现有三种方案,可渲染Canvas、SVG(4.0+)、VML 的形式渲染图表。VML 可以兼容低版本 IE,SVG 使得移动端不再为内存担忧,Canvas 可以轻松应对大数据量和特效的展现。
4.从 4.0 开始通过和微信小程序的团队合作,提供了 ECharts 对小程序的适配!(目前功能开发完毕,内测中,等待微信开发者工具更新,超激动!!!!!!)
5.无障碍访问(4.0+),支持自动根据图表配置项智能生成描述,使得盲人可 以在朗读设备的帮助下了解图表内容,让图表可以被更多人群访问
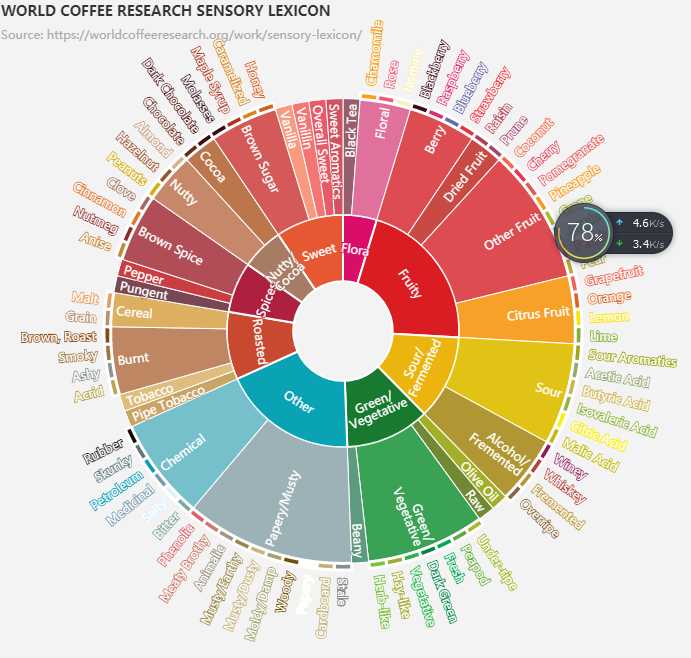
6.增加旭日图图表
旭日图尝鲜:
旭日图也称为太阳图(长得确很像太阳,层级关系也很像地球的内部结构),层次结构中每个级别的比例通过1个圆环表示,离原点越近代表圆环级别越高,最内层的圆表示层次结构的顶级,然后一层一层去看数据的占比情况。另外,有人说旭日图是圆环图的子集,其实可以这样理解,因为当数据不存在分层,这时旭日图=圆环图。

实例:实现一个省市区的旭日图
1.html-----这个就不说了
<div id="sun" style="width: 500px;height: 500px;"></div>
2.配置项(部分常用);
type(类型):
设置为‘sunburst‘
type: ‘sunburst‘
center(图的坐标):
默认是[50%,50%],居中显示
旭日图的中心(圆心)坐标,数组的第一项是横坐标,第二项是纵坐标。
支持设置成百分比,设置成百分比时第一项是相对于容器宽度,第二项是相对于容器高度。
center: [‘50%‘, ‘50%‘]
levels(多层配置):
多层配置(比如说旭日图最外层的阳光就得用到它,通过他配置每一层的样式);
例如,将最外层的扇形块的标签向外显示,形成阳光效果,可以这样设置:
levels: [{}, {}, {}, {},
{
// 最后一层
label: {
position: ‘outside‘,
padding: 3,
silent: false
},
itemStyle: {borderWidth: 3}
}
],

data(数据):
data的数据格式是树状的,例如:
[{ name: ‘parent1‘, value: 10, // 可以不写父元素的 value,则为子元素之和; // 如果写了,并且大于子元素之和,可以用来表示还有其他子元素未显示 children: [{ value: 5, name: ‘child1‘, children: [{ value: 2, name: ‘grandchild1‘, itemStyle: { // 每个数据可以有自己的样式,覆盖 series.itemStyle 和 level.itemStyle }, label: { // 标签样式,同上 } }] }, { value: 3, name: ‘child2‘ }], itemStyle: { // parent1 的图形样式,不会被后代继承 }, label: { // parent1 的标签样式,不会被后代继承 } }, { name: ‘parent2‘, value: 4 }]
数据值,如果包含 children,则可以不写 value 值。这时,将使用子元素的 value 之和作为父元素的 value。如果 value 大于子元素之和,可以用来表示还有其他子元素未显示。
series[i]-sunburst.data[i].name 字符串
var myCharts = echarts.init(document.getElementById(‘sun‘)); var option = { series: { type: ‘sunburst‘, center: [‘50%‘, ‘50%‘], levels: [{}, {}, {}, {}, { label: { position: ‘outside‘, padding: 3, silent: false }, itemStyle: { borderWidth: 3 } }], data: [{ name: ‘辽宁省‘, children: [{ name: ‘沈阳市‘, children: [{ name: ‘沈河区‘, children: [{ name: ‘抽烟人数‘, value: 20 },{ name: ‘不抽烟人数‘, value: 40 }] }, { name: ‘大东区‘, value: 40 }, { name: ‘沈北新区‘, value: 40 }, { name: ‘铁西区‘, children: [{ name: ‘抽烟人数‘, value: 40 },{ name: ‘不抽烟人数‘, value: 20 }] } ] }, { name: ‘朝阳市‘, value: 10 }, { name: ‘大连市‘, value: 10 }, { name: ‘铁岭市‘, value: 10 }, { name: ‘抚顺市‘, value: 10 }, ] }, { name: ‘吉林省‘, value: 20 }, { name: ‘黑龙江省‘, value: 20 }, { name: ‘河北省‘, children: [{ name: ‘郑州市‘, children: [{ name: ‘1区‘, value: 70 }, { name: ‘2区‘, value: 40 }, { name: ‘3区‘, value: 40 }, { name: ‘4区‘, value: 5 } ] }, { name: ‘信阳市‘, value: 20 }, { name: ‘安阳市‘, value: 10 }, { name: ‘邯郸市‘, value: 30 }, { name: ‘承德市‘, value: 5 }, ] }] } }; myCharts.setOption(option);
搞定收工
标签:als 生成 高度 设置 地球 标签 col inf 低版本
原文地址:https://www.cnblogs.com/lonelyxmas/p/10599212.html