标签:style blog http color io os ar 使用 for
假设有一个按钮,你想把它放置在屏幕的中央。视图中心和按钮中心的相对位置可以简单地定义成如下:
按钮的center.x相当于视图中心的center.x
按钮的center.y相当于视图中心的center.y
苹果发现很多的UI组件的位置可以使用一个简单的方程等式得到解决:
Object1.property1=(object2.property2*multiplier)+constant value
例如:使用这个方程式,我们可以很容易地将一个按钮放置到他的父视图中,如下所示:
Button.center.x=(button.superview.center.x*1)+0
Button.center.y=(button.superview.center.y*1)+0
2.
前面涉及到的公式被封装到了iOS SDK中的 NSLayoutConstraint 类中。 你创建的每个约束条件(如这个类的一个实例)都只代表唯一的一个约束。例如,如果你想将按钮放在其容器的中间,你必须将按钮的x和y方向的位置都设置为中间。这意味着你需要设置两个约束条件。
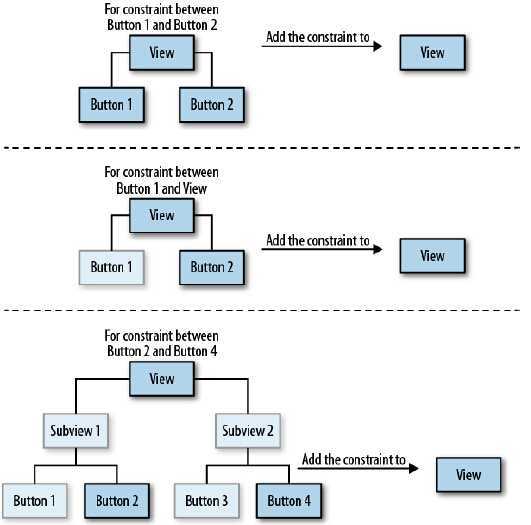
如果限制条件位于一个公共的父视图的两个视图之间的,意味着这些视图具有相同的父视图,那么就将限制条件添加到父视图中;
限制条件是在一个视图和其的父视图之间的,那么将限制条件添加到其父视图中;
如果限制条件是两个不共享同一个父视图的视图之间的,那么将限制条件添加到这两个视图的公共父视图中。
如图(介绍了限制条件和它们要添加到的视图之间的关系图)

3.
可以通过NSLayoutConstraint 类中的 constrainWithItem:attribute:relatedBy:toItem:attribute:multiiler:constant: 方法创建。方法中的参数都有:
constraintWithItem
这是一个id 类型的参数代表之前方程式里的object1。
Attribute
这个参数代表方程式里的property1,并且应该是NSLayoutAttribute 类型的。
relatedBy
这个参数代表方程式里的equals。这个参数的值是NSLayoutRelation 类型的。并且你即将会知道,在这里你不仅可以将其指定为等号,也可以将其指定为大于号或者
小于号。我们将会详细讨论。
toItem
这个参数是id 类型的,在这个方程式里代表object2。
Attribute
这个参数是NSLayoutAttribute 类型的并且在此方程中代表property2。
Multiplier
这个参数是CGGloat 类型的并且在此方程中代表multiplier。
Constant
这个参数也是CGFloat类型的并且在此方程中代表constant value。
在创建完限制条件后,就可以使用任意一个UIView类中的这些方法简单地将它们添加到合适的视图中(参考上图):
addConstraint: 这个方法可以将单一的NSLayoutConstraint类型的限制条件添加到视图中。
addConstraints: 这个方法允许你添加一个限制条件数组到视图中。这些限制条件必须是包含在NSArray类型中的NSLayoutConstraint类型。
4.
自定布局的设置意味着会产生更多的NSLayoutConstraint类型的限制条件。你会注意到你的代码越来越庞大,并变得越来越难以维护。因此,苹果已经创建了Visual Format language(可视化格式语言),通过它你可以使用简单的ASCII码来表达你的限制条件,如果有两个按钮你想将它们在水平方向相隔100像素,你可以使用Visual Format language代码来表达,如下:
[button1]-100-[button2]
Visual Format Language中的限制条件是通过NSLayoutConstraint类中的constrainsWithVisualFormat:ptions:metrics:views:的类方法。下面简单解释一下方法中每个参数:
constraintsWithVisualFormat 这是Visual Format Language的表达式,被写成了NSString。
Options 这是一个NSLayoutFormatOption类型的参数。对于Visual Format Language,我们通常将这个参数设置为0。
Metrics 一个字典常量值,将会在Visual Format Language表达式中使用到。为了简单一点,目前我们将会传入nil值。
Views 这是一个视图字典,你将会在这个方法的第一个参数写限制条件。为了构造这个字典,简单地使用NSDIctionaryOfVaribleBindings C函数并传递你的视图到这个方法里。它将会为你构造这个字典。在这个字典的关键字是视图的名字,你将会在方法的第一个参数中使用它。对这些东西有点陌生,请不用担心,担心也是没有任何意义的。当你看了一些例子之后你就会豁然开朗的。
constraint[ 英]k?n?stre?nt 限制,约束
Attribute [英][??tr?bju:t] 属性;特性
multiplier[英][?m?lt?pla??(r)] 乘数
自动布局和Visual Format Language 简要介绍
标签:style blog http color io os ar 使用 for
原文地址:http://www.cnblogs.com/safiri/p/4035392.html