标签:css 情况 情况下 src 指定 用户 递归查询 ref 处理
一、什么是浏览器
浏览器是指可以显示网页服务器或者文件系统的HTML文件(标准通用标记语言的一个应用)内容,并让用户与这些文件交互的一种软件。
浏览器的主要功能就是向服务器发出请求,在浏览器窗口中展示您选择的网络资源。这里所说的资源一般是指 HTML 文档,也可以是 PDF、 图片或其他的类型。资源的位置由用户使用URI(统一资源标符)指定。
目前使用的主流浏览器有五个:Internet Explorer、 Firefox、 Safari、 Chrome 和 Opera。
1. 浏览器按照引擎分类
Trident引擎:Internet Explorer
Webkit引擎:Chrome(28版本后基于blink,blink是webkit的一个分支)和Safar
Gecko引擎:Firefox
Presto引擎:早期Opera采用,后用webkit引擎
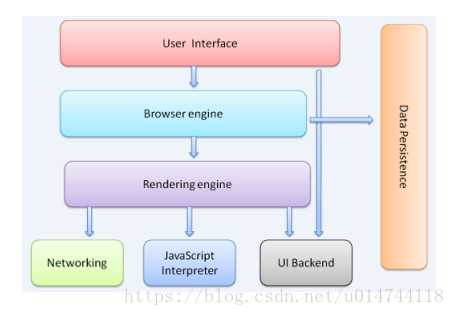
浏览器的主要组件包括:
浏览器组成部分如图所示:

三、浏览器内核工作原理简介
渲染引擎的职责就是渲染,即在浏览器窗口中显示所请求的内容。
默认情况下,渲染引擎可以显示html、xml文档及图片,它也可以借助插件(一种浏览器扩展)显示其他类型数据,例如使用PDF阅读器插件,可以显示PDF格式,将由专门一章讲解插件及扩展,这里 只讨论渲染引擎最主要的用途——显示应用了CSS之后的html及图片。
渲染引擎首先通过网络获得所请求文档的内容,通常以8K分块的方式完成。下面是渲染引擎在取得内容之后的基本流程:
解析html以构建dom树 -> 构建render树 -> 布局render树 -> 绘制render树

渲染引擎开始解析html,并将标签转化为内容树中的dom节点。接着,它解析外部CSS文件及style标签中的样式信息。这些样式信息以及html中的可见性指令将被用来构建另一棵树——render树。
Render树由一些包含有颜色和大小等属性的矩形组成,它们将被按照正确的顺序显示到屏幕上。
Render树构建好了之后,将会执行布局过程,它将确定每个节点在屏幕上的确切坐标。再下一步就是绘制,即遍历render树,并使用UI后端层绘制每个节点。
值得注意的是,这个过程是逐步完成的,为了更好的用户体验,渲染引擎将会尽可能早的将内容呈现到屏幕上,并不会等到所有的html都解析完成之后再去构建和布局render树。它是解析完一部分内容就显示一部分内容,同时,可能还在通过网络下载其余内容。
四、前端处理流程简介
(仅供参考,欢迎指正):
1、输入url
2、查看浏览器缓存,看是否有缓存,如果有缓存,继续查看缓存是否过期,如果没有过期,直接返回缓存页面,如果没有缓存或者缓存过期,发送一个请求。
3、浏览器解析url地址,获取协议、主机名、端口号和路径。
4、获取主机ip地址过程
(1)浏览器缓存
(2)主机缓存
(3)hosts文件
(4)路由器缓存
(5)DNS缓存
(6)DNS递归查询
5、浏览器发起和服务器的TCP连接,执行三次握手
6、三次握手连接后,浏览器发送一个http请求
7、服务器收到请求,转到相关的服务程序,期间可能需要连接并操作数据库
8、服务器看是否需要缓存,服务器处理完请求,发出一个响应
9、服务器并根据请求头包含信息决定是否需要关闭TCP连接
10、浏览器对接收到的响应进行解码
11、浏览器解析收到的响应并根据响应的内容进行构建DOM树,构建render树,渲染render树等过程
12、处理嵌入的其他资源如css文件、js文件、图片文件、音视频等文件。
标签:css 情况 情况下 src 指定 用户 递归查询 ref 处理
原文地址:https://www.cnblogs.com/YQian/p/10604246.html