标签:工具 设置 页面 并保存 data www. 跳转 状态 save
mock可以说是面试必问的话题的,我第一次接触mock的时候也是一脸懵逼。虽然fiddler工具用了很久,里面的打断点,设置自动返回数据功能都用过。
mock说的通俗一点就是模拟返回数据,只是面试官为了装逼,搞的这么专业。模拟返回数据,用fiddler打断点修改返回数据和设置AutoResponder都能实现
使用AutoResponder,修改返回的数据并保存,让接口返回修改后的数据
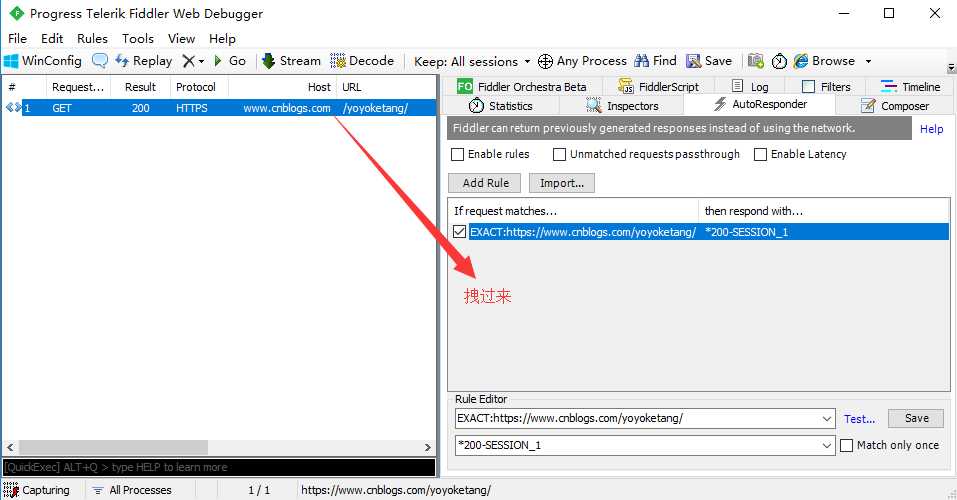
访问在线地址:https://www.cnblogs.com/yoyoketang/ 使用fiddler抓包
从会话框找到抓到的数据,拽到AutoResponder页面

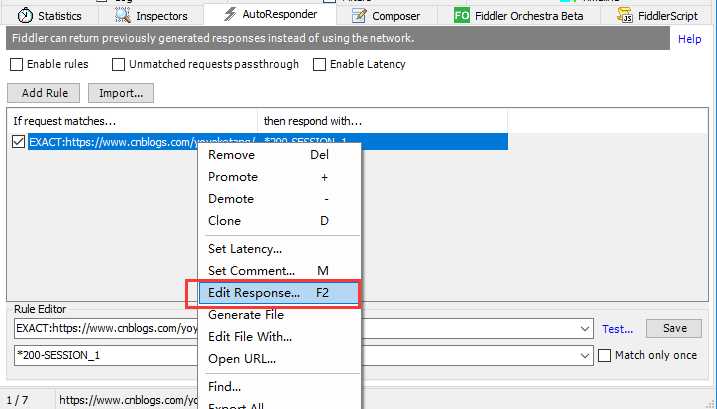
右键编辑返回的内容

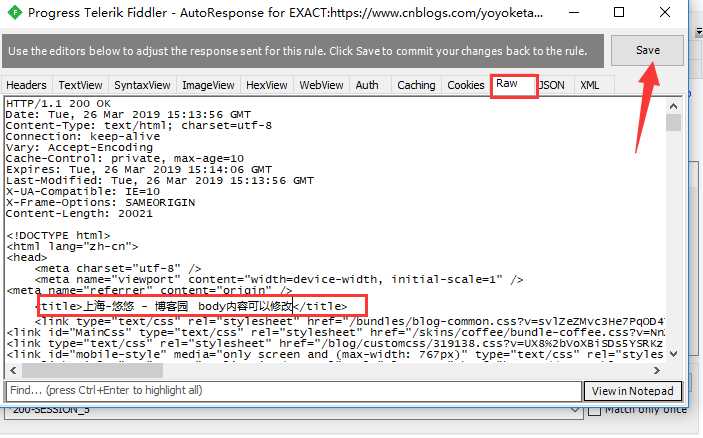
点开raw,修改返回的body内容,修改完成后点save保存

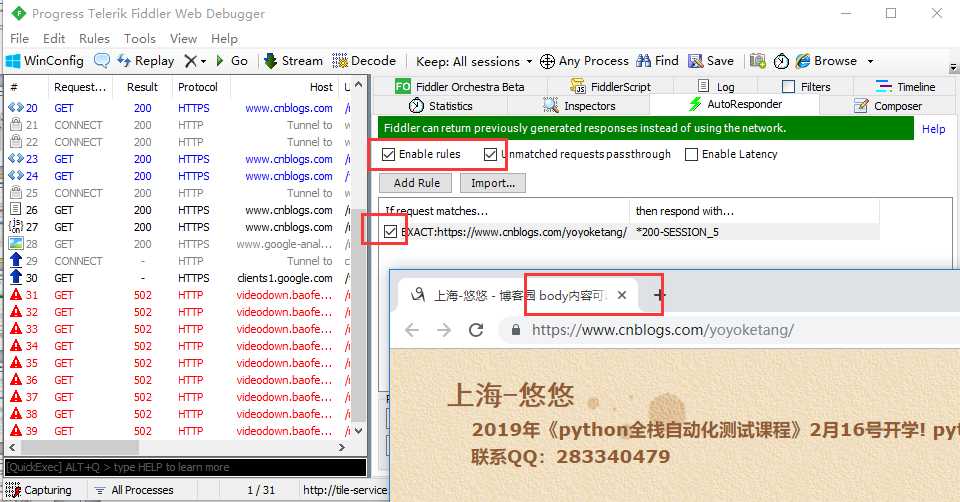
接下来勾选Enable rules 和勾选需要设置的接口,重新打开浏览器就可以看到内容被修改了

勾选Enable rules的同时,最好也同时勾上Unmatched requests passthrougth,这个选项是不匹配的全部放行
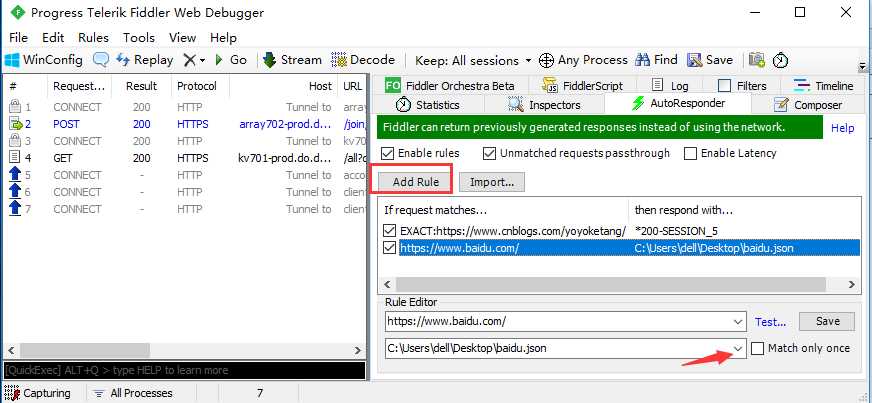
如果我们想让请求一个接口地址的时候,返回json数据,在这里添加Add Rule也是可以实现的
点开Rule Editor 第二个输入框,选最后一项“Find a file”, 找到本地json文件后右下角Save保存

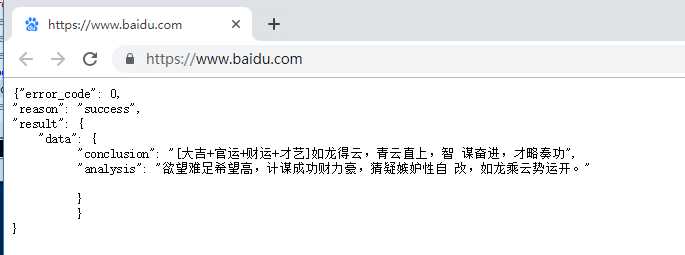
json文件内容如下
{"error_code": 0,
"reason": "success",
"result": {
"data": {
"conclusion": "[大吉+官运+财运+才艺]如龙得云,青云直上,智 谋奋进,才略奏功",
"analysis": "欲望难足希望高,计谋成功财力豪,猜疑嫉妒性自 改,如龙乘云势运开。"
}
}
}接下来在浏览器输入:https://www.baidu.com/ 就会出现刚才设置的json内容

设置返回本地的html文件也是一样的操作
当访问一个外网地址的时候,如何跳转到本地的连接呢?在这里也可以设置规则跳转
如下图设置规则,访问https://www.sina.com.cn/时跳转到访问本地的jenkins地址http://localhost:8080/login

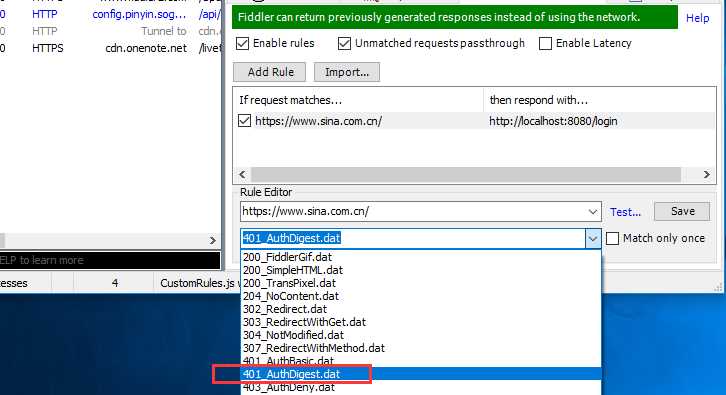
AutoResponder里面还可以模拟状态码,比如302, 401, 502这种

重新访问https://www.sina.com.cn/时,就会弹出401的认证框

还可以模拟网络延迟*delay:100
Fiddler抓包12-AutoResponder返回本地数据(mock)
标签:工具 设置 页面 并保存 data www. 跳转 状态 save
原文地址:https://www.cnblogs.com/yoyoketang/p/10604746.html