标签:ddd 参数 设置断点 charles har point char poi info
一、通过Charles抓包,可拦请求并篡改客户端和服务交互信息
1、可篡改客户端向服务器发起的请求信息(服务器收到的是假消息)
2、可篡改服务器返回给客户端的响应结果(客户端看到的是假消息)
二、拦截并篡改请求信息
步骤:
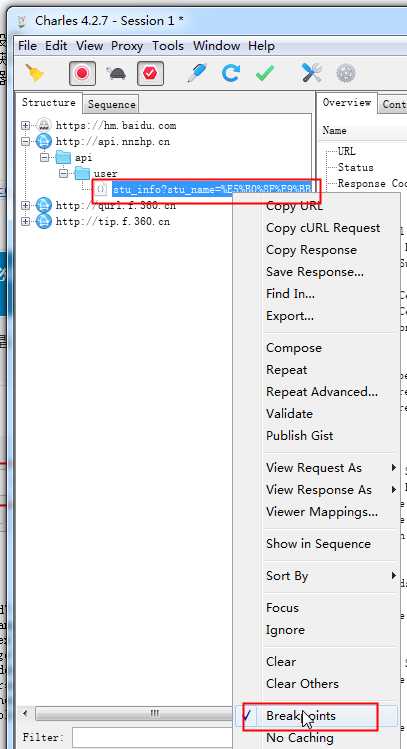
一旦对某一请求设置断点,每次发送请求都会被拦截。
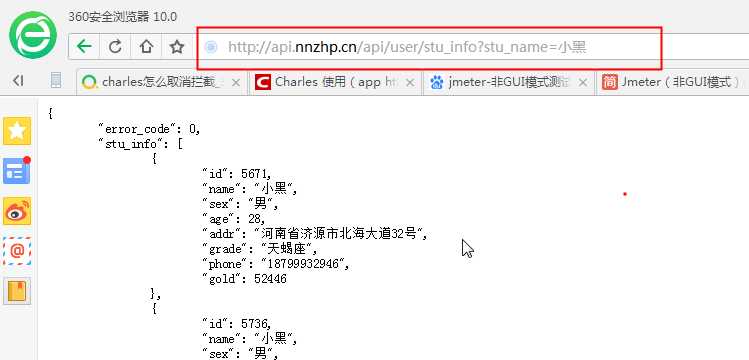
应用实例:以请求学生信息为例
请求url
|
参数名 |
必选 |
类型 |
说明 |
|
stu_name |
是 |
string |
学生姓名 |


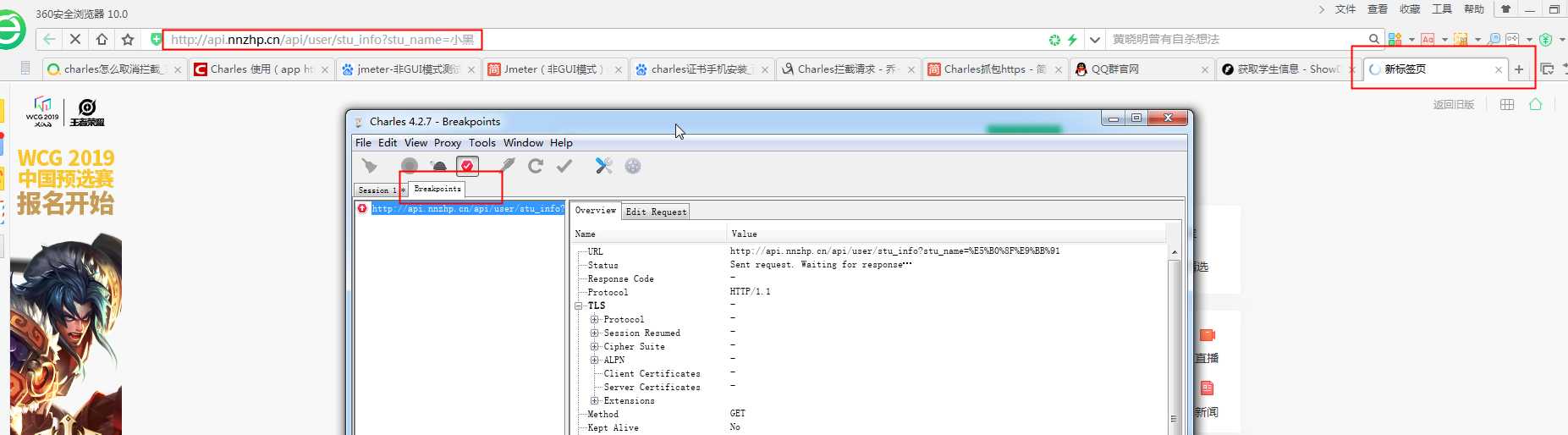
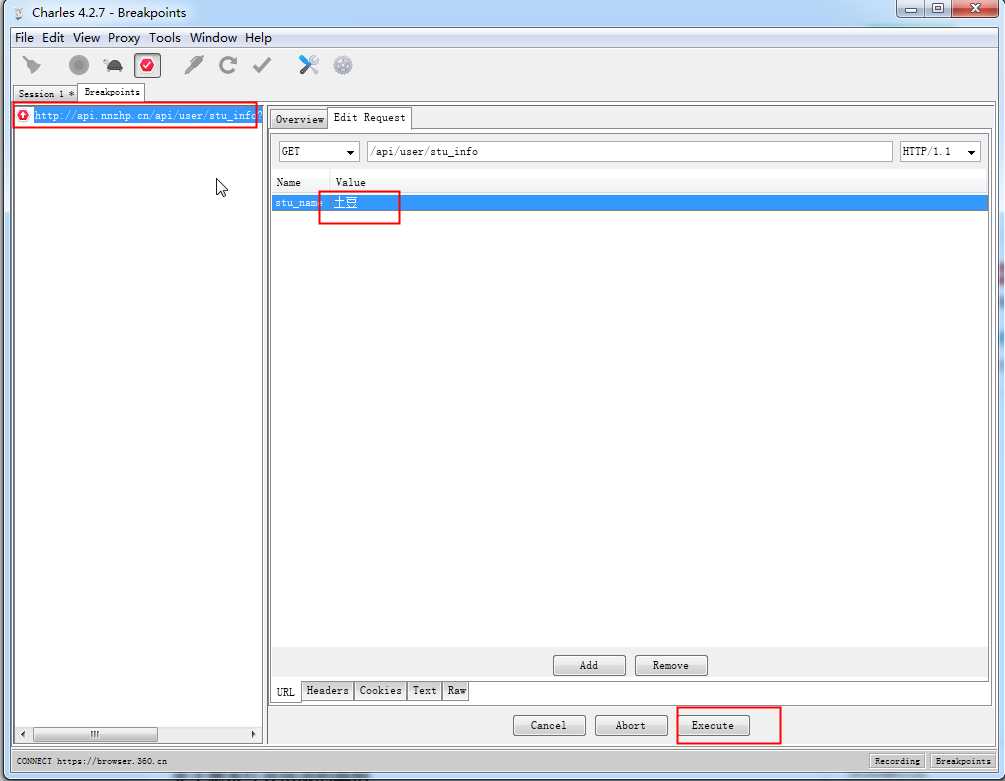
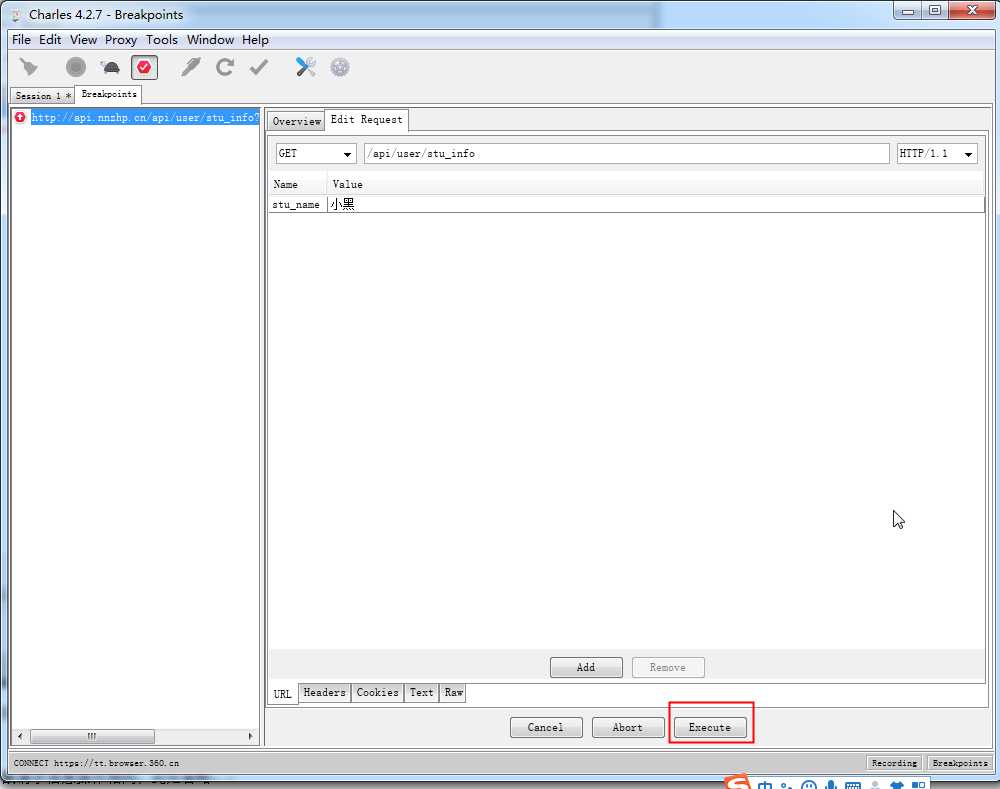
3、在浏览器中再次请求,界面跳转至charles的breadpoints界面。


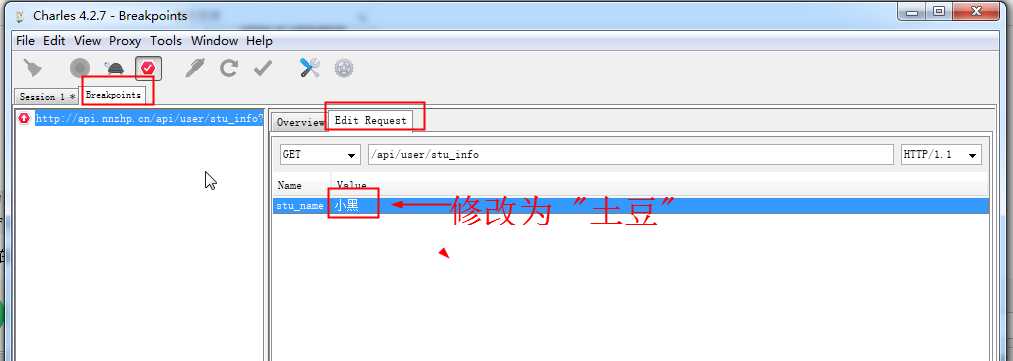
4、将篡改后的信息发送给服务器,点击下面的execute按钮发送。
 5
5
5、浏览器接收到服务器返回来的信息,学生信息为篡改后的"土豆"。
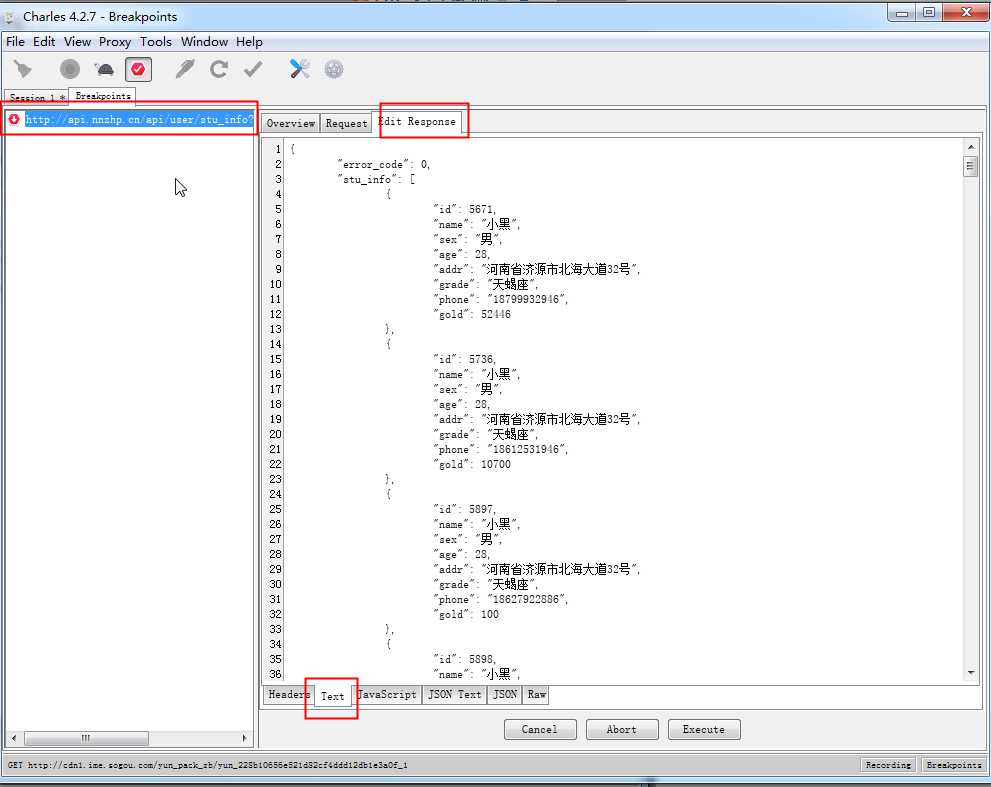
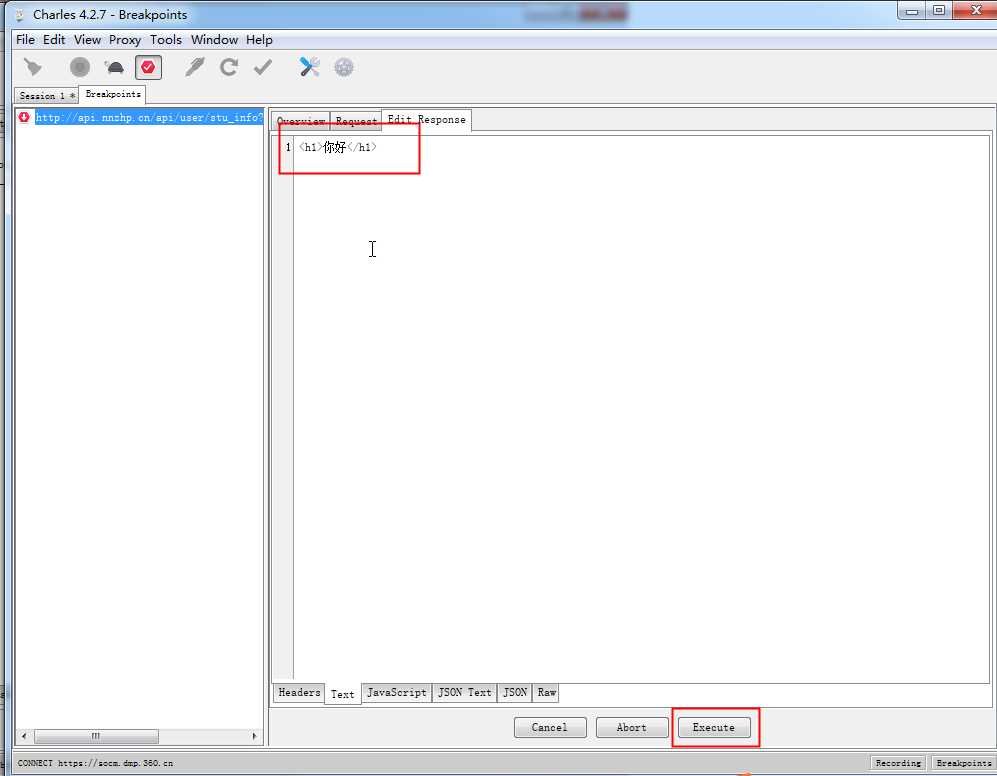
三、拦截并篡改服务器返回信息
1、浏览器发送请求,charles接收后设置断点信息,与拦截请求信息操作相同,此处省略。
2、charles截获信息后,不做任何信息,直接执行发送服务器。




标签:ddd 参数 设置断点 charles har point char poi info
原文地址:https://www.cnblogs.com/doodii2019/p/10618760.html