标签:第一个 jsp mft awk aac keyword vue .config mime

Flask是一个使用Python编写的轻量级Web应用框架。基于Werkzeug WSGI工具箱和Jinja2 模板引擎。Flask使用BSD授权。
Flask被称为“microframework”,因为它使用简单的核心,用extension增加其他功能。Flask没有默认使用的数据库、窗体验证工具。然而,Flask保留了扩增的弹性,可以用Flask-extension加入这些功能:ORM、窗体验证工具、文件上传、各种开放式身份验证技术。
Flask英文翻译为瓶子,烧瓶,与另一个web框架Bottle同义,意在表示另一种容器,另一个框架。而且他们两个也有一些相似的地方。
from flask import Flask
app = Flask(__name__)
@app.route(‘/‘)
def index():
return ‘<h1>Hello,Flask<h1/>‘
app.run(‘127.0.0.1‘,8000)
运行后可见控制台输出:
- Serving Flask app “hello” (lazy loading)
- Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.- Debug mode: off
- Running on http://127.0.0.1:8000/ (Press CTRL+C to quit)
Flask路由采用装饰器的方式
@app.route(‘/‘)
def index():
@app.route(‘/index‘)
@app.route(‘/‘)
def index():
@app.route(‘/index/<name>‘)
def index(name):
name会作为参数传入视图函数
也可以为参数设置默认值:
@app.route(‘/index‘,defaults={‘name‘:‘sfencs‘})
@app.route(‘/index/<name>‘)
def index(name):
它其实相当于
@app.route(‘/index‘)
@app.route(‘/index/<name>‘)
def index(name=‘sfencs‘):
还可以指定参数的类型:
@app.route(‘/index/<int:num>‘)
def index(num):
这样路由只会匹配index后是数值类型参数的url,并且还会把num转换为int型
除了int之外还有path,string,float,any,uuid等
@app.route(‘/index/<int:num>‘,methods=[‘get‘])
def index(num):
method参数是一个列表
当视图函数绑定的路由发送改变时,我们可能在其他使用该路径的地方一个一个手动修改,这种硬编码的方式降低了代码的易用性,这种情况可以使用url_for()函数来获取url
url_for()函数的参数为视图函数名
例如
@app.route(‘/index‘)
def aaa():
那么url_for(’aaa‘)就是’/index’
当然如果是有参数的路由,那么需要在url_for()函数中传入参数
例如
@app.route(‘/index/<int:num>‘)
def aaa(num):
url_for函数就应该写为:url_for(‘aaa’,num=123)
url_for()函数默认生成的是相对URL,要想生成绝对URL需要加入参数_external=True
如何在视图函数中获取请求,首先需要引入request对象
from flask import Flask,request
在视图函数中可以直接通过request获得属性或方法
举个简单的例子
@app.route(‘/index/<int:num>‘,methods=[‘get‘])
def index(num):
print(request.method)
print(request.args.get(‘name‘,‘sfencs‘))
return ‘<h1>Hello,Flask<h1/>‘
request中的方法和属性未来都会对我们很有用,这里就不一一介绍了。
return ‘<h1>Hello,Flask<h1/>‘
return ‘<h1>Hello,Flask<h1/>‘,200 #可以设置状态码
return redirect(url_for(‘index‘))
abort(404)
abort()函数直接返回错误响应,后面的代码不再执行
response = make_response(‘<h1>Hello,Flask<h1/>‘)
response.mimetype = ‘text/html‘
return response
通过设置mimetype可以返回不同类型的数据,常用的有纯文本,html,xml,json
返回json格式数据时Flask提供一种更简洁的方式
return jsonify({‘name‘:‘sfencs‘})
这一个东西把生成response对象,设置数据类型,json序列化都做完了。
请求钩子是在视图函数处理请求的前或者后的阶段进行的处理函数
Flask默认实现的五种请求钩子:
钩子通过装饰器注册,比如
@app.before_request
def func():
pass
after_request和after_this_request的钩子必须接受一个响应类对象做参数,最后并将其返回
Flask中,配置变量通过Flask对象的config属性配置与获取
在Flask对象的源码中看到config中已经存储了很多默认值
default_config = ImmutableDict({
‘ENV‘: None,
‘DEBUG‘: None,
‘TESTING‘: False,
‘PROPAGATE_EXCEPTIONS‘: None,
‘PRESERVE_CONTEXT_ON_EXCEPTION‘: None,
‘SECRET_KEY‘: None,
‘PERMANENT_SESSION_LIFETIME‘: timedelta(days=31),
‘USE_X_SENDFILE‘: False,
‘SERVER_NAME‘: None,
‘APPLICATION_ROOT‘: ‘/‘,
‘SESSION_COOKIE_NAME‘: ‘session‘,
‘SESSION_COOKIE_DOMAIN‘: None,
‘SESSION_COOKIE_PATH‘: None,
‘SESSION_COOKIE_HTTPONLY‘: True,
‘SESSION_COOKIE_SECURE‘: False,
‘SESSION_COOKIE_SAMESITE‘: None,
‘SESSION_REFRESH_EACH_REQUEST‘: True,
‘MAX_CONTENT_LENGTH‘: None,
‘SEND_FILE_MAX_AGE_DEFAULT‘: timedelta(hours=12),
‘TRAP_BAD_REQUEST_ERRORS‘: None,
‘TRAP_HTTP_EXCEPTIONS‘: False,
‘EXPLAIN_TEMPLATE_LOADING‘: False,
‘PREFERRED_URL_SCHEME‘: ‘http‘,
‘JSON_AS_ASCII‘: True,
‘JSON_SORT_KEYS‘: True,
‘JSONIFY_PRETTYPRINT_REGULAR‘: False,
‘JSONIFY_MIMETYPE‘: ‘application/json‘,
‘TEMPLATES_AUTO_RELOAD‘: None,
‘MAX_COOKIE_SIZE‘: 4093,
})
它其实是字典的子类,所以我们可以以字典的方式操作它
app.config[‘SWITCH‘] = ‘on‘
print(app.config[‘SWITCH‘])
也可以使用update方法一次添加多个配置
app.config.update(SWITCH_A=True,SWITCH_B=False)
最后要注意配置变量的名称必须要大写,小写的变量不会被读取
如运行时控制台的输出
- Debug mode: off
可知默认debug模式是关闭的,所以当访问路径的程序出现错误的时候页面会显示
若要开启debug模式,可在run方法添加debug=True参数
app.run(‘127.0.0.1‘,8000,debug=True)
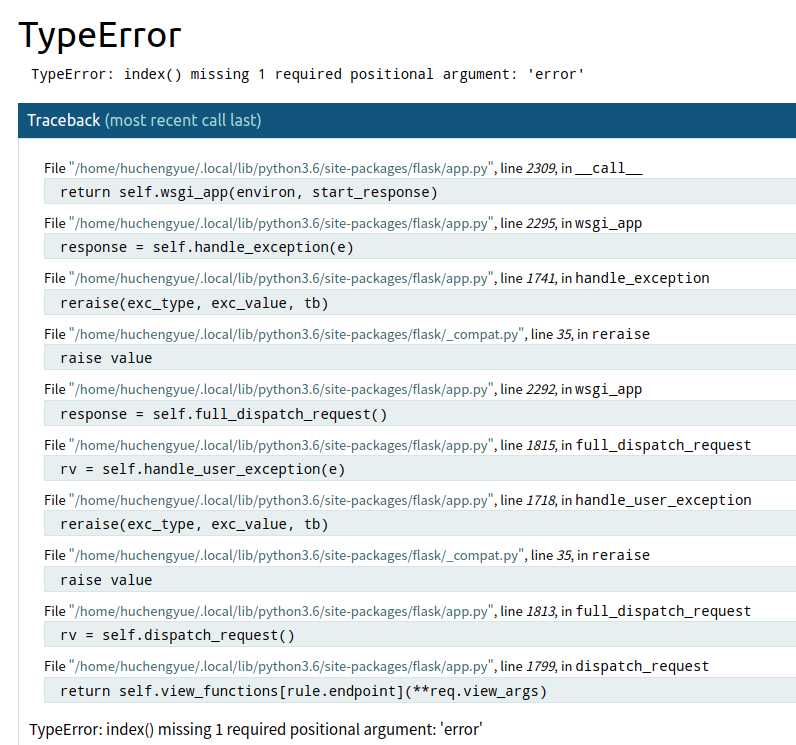
此时我们故意使程序出错,即将视图函数多添加一个参数,再次访问url,会出现
这个页面对于我们调试错误非常有用,同时还允许我们在页面上执行Python代码,我们只需要点击错误最右边的命令行图标
这时会弹出一个窗口让我们输入PIN码,这个可以在程序刚允许时控制台输出找到
输入后就可在页面执行代码了
标签:第一个 jsp mft awk aac keyword vue .config mime
原文地址:https://www.cnblogs.com/sfencs-hcy/p/10624969.html