标签:ima code 输入 alt webp init webpack 图片 vue
前提:已经安装了好了npm 和 vue脚手架 注意: 进入想要放置项目的目录下。
1.vue init webpack sun-vue-element

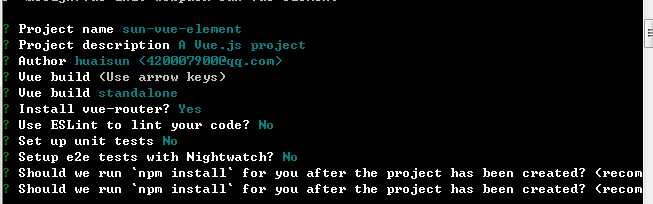
2.根据提示输入 y/n

3.npm run dev,可运行该项目。
标签:ima code 输入 alt webp init webpack 图片 vue
原文地址:https://www.cnblogs.com/huaisun/p/10626471.html