标签:set logo 邮件系统 百度网 generated 选择 post string style
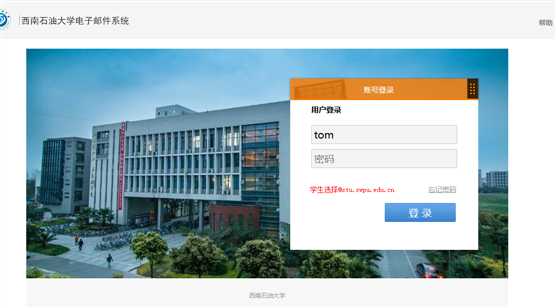
一、效果图

二、链接
链接:https://pan.baidu.com/s/1a8sg96M2rXc0aAVv3guQ8w
提取码:dylr
复制这段内容后打开百度网盘手机App,操作更方便哦
三、代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>西南石油大学电子邮件系统</title> <link rel="stylesheet" type="text/css" href="css/style.css"> </head> <body> <div class="top"> <div class="r1"> <div class="r2"> <div class="logo"></div> </div> <a href="" target="" class="help">帮助</a> </div> </div> <div class="content"> <div class="loginBar"> <div class="box"> <div class="tab"> 账号登录 <div class="dragbar"></div> </div> </div> <div class="boxc"> <div style="height: 10px;"></div> <div style="margin-left: 42px; width: 270px; height: 30px;"> <div class="hh" id="hd">用户登录</div> </div> <form method="post" action="LoginServlet" > <input type="text" class="text" name="username" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /> <input type="password" class="text" name="password" id="password" _autocomplete="off" placeholder="密码" /> <div style="height: 10px;"></div> <div class="bl"> <span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font> </span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a> </span> </div> <input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /> </form> </div> </div> </div> <div class="bottom">西南石油大学</div> </body> </html> package com.swpu; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; /** * Servlet implementation class LoginServlet */ @WebServlet("/LoginServlet") public class LoginServlet extends HttpServlet { private static final long serialVersionUID = 1L; private String User; private String Password; /** * @see HttpServlet#HttpServlet() */ public LoginServlet() { super(); // TODO Auto-generated constructor stub } /** * @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response) */ protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.getWriter().append("Served at: ").append(request.getContextPath()); } /** * @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response) */ protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { // TODO Auto-generated method stub response.setContentType("text/html;charset=UTF-8"); response.setCharacterEncoding("utf-8"); PrintWriter out=response.getWriter(); //获取参数 User=request.getParameter("username"); Password=request.getParameter("password"); if(User.equals("tom") && Password.equals("123")) { out.print("<h1>登陆成功</h1>"); out.print("欢迎 : " + User+",您的密码是:"+Password); }else if(User==""||Password==""){ out.print("<h1>用户名或密码不能为空</h1>"); }else { out.print("<h1>用户名或密码错误</h1>"); } out.close(); } }
标签:set logo 邮件系统 百度网 generated 选择 post string style
原文地址:https://www.cnblogs.com/catya/p/10627282.html