标签:跳转 输入 功能 hover 用户输入 htm .com 修改 ndt
Github: https://github.com/GaryChan029/FrontEndTask
基本任务
1.使用html写出h1~h6六种格式的hello world √
2.使用html的table标签制作一个表格,存储本学期专业课程(参考教务处课表)√
3.使用html的script输出hello world √
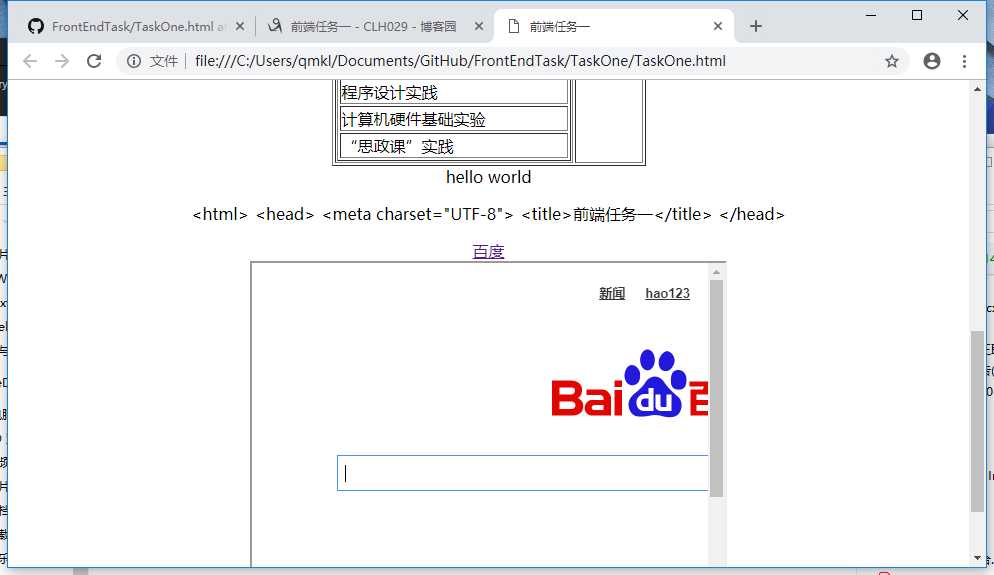
4.使用html的字符实体输出一段简单的html代码。√
5.写一个跳转到百度搜索的链接(或许也可以嵌入在网页中) √
进阶任务
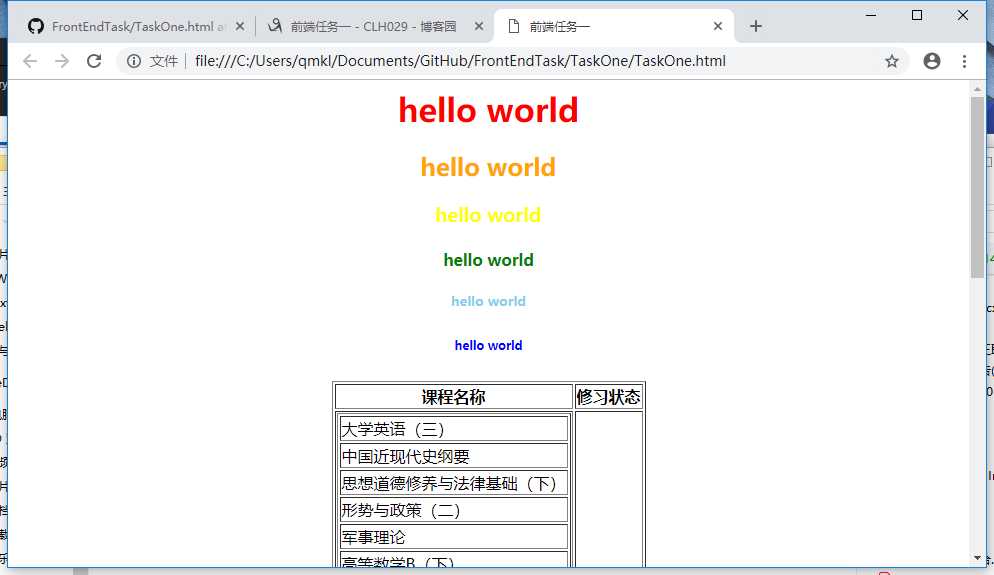
1.使用html写出h1~h6六种格式的hello world,颜色修改成,红橙黄绿青蓝 √
2.使用html的table标签制作一个表格,存储本学期专业课程(参考教务处课表),表格中嵌套表格 √
3.使用html的script输出hello world,想一想还有哪里可以hello一下的,关键词,alert,console,hover,click等 √
4.使用html的字符实体输出一段简单的html代码。了解一下xml,更甚至是用xml自定义实体。×
5.模拟qq邮箱登陆做一个钓鱼软件,将html文件发给其他人,点开是qq邮箱登陆页面,用户输入qq账号密码后看似登陆,实际是存储用户的账号密码。×



标签:跳转 输入 功能 hover 用户输入 htm .com 修改 ndt
原文地址:https://www.cnblogs.com/garyClh029/p/10630842.html