标签:radius option ret 技术 标签 换行 format 就是 ace
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
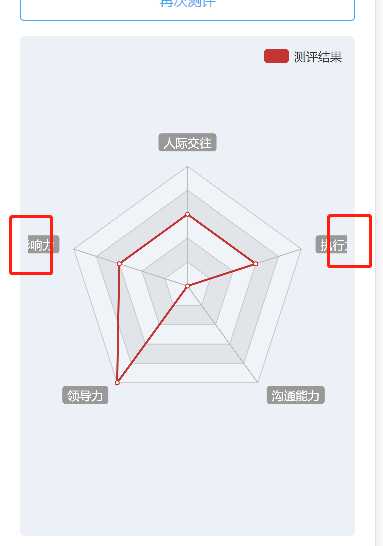
前几天项目中有一个图表的是用echart生成的,遇到一个问题,就是在手机端显示的售时候,如果文字太长就会超出div,之前的效果如图所示:

后来查资料,发现这个标签的文字是可以自定义的,定义方式如下:
1 formatter: function(text){ 2 var strlength = text.length; 3 if(strlength % 2 == 1){ 4 text = text.replace(/\S{2}/g,function(match){ 5 console.log(match); 6 return match + ‘\n‘ 7 }) 8 }else{ 9 text = text.replace(/\S{2}/g,function(match){ 10 console.log(match); 11 return match + ‘\n‘ 12 }) 13 strlength = text.length; 14 text = text.substring(0,strlength - 1); 15 } 16 return text 17 },
完整配置如下:
1 var option = { 2 title: { 3 text: ‘‘ 4 }, 5 tooltip: {}, 6 legend: { 7 x : ‘right‘, 8 y : ‘top‘, 9 data: [‘测评结果‘, ] 10 }, 11 radar: { 12 // shape: ‘circle‘, 13 name: { 14 textStyle: { 15 color: ‘#fff‘, 16 backgroundColor: ‘#999‘, 17 borderRadius: 3, 18 padding: [3, 5] 19 }, 20 formatter: function(text){ 21 var strlength = text.length; 22 if(strlength % 2 == 1){ 23 text = text.replace(/\S{2}/g,function(match){ 24 console.log(match); 25 return match + ‘\n‘ 26 }) 27 }else{ 28 text = text.replace(/\S{2}/g,function(match){ 29 console.log(match); 30 return match + ‘\n‘ 31 }) 32 strlength = text.length; 33 text = text.substring(0,strlength - 1); 34 } 35 return text 36 }, 37 }, 38 indicator: weidu 39 }, 40 series: [{ 41 name: ‘测评结果‘, 42 type: ‘radar‘, 43 // areaStyle: {normal: {}}, 44 data : [ 45 { 46 value : fenshu, 47 name : ‘测评结果‘ 48 }, 49 ] 50 }] 51 };
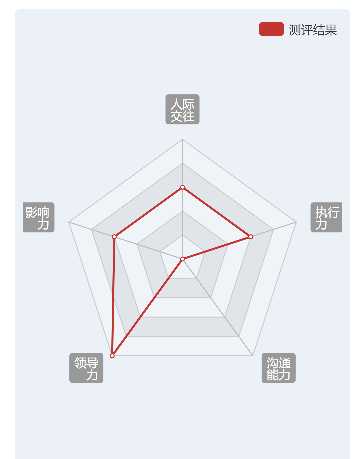
最后效果如下:

文字超过2个的会自动换行了
使用echart的雷达图的时候,如果文字越界的解决办法记录,标签文字自动换行
标签:radius option ret 技术 标签 换行 format 就是 ace
原文地址:https://www.cnblogs.com/zizaiwuyou/p/10637179.html