标签:ade alt 显示 tps dom节点 children 问题 top target
https://www.cnblogs.com/baiyangyuanzi/p/6514913.html
问题:jQuery easyUI中Datagrid,在表格数据加载无数据的时候,如何显示“无记录”的提示语?
解决jQuery EasyUI 1.5.1版本的Datagrid,在处理新增表格加载的数据没有记录的时候,可显示“无记录”的提示语的方法。
官网的API更新里面并没有写明是API的属性名,经过查找资料,发现一下问题:
1、官网API更新的时候漏掉了该API,没有放出;
2、源代码需要一定的修复;
解决方法:
1、API属性名:emptyMsg
2、API属性值:支持文本和DOM节点(HTML代码)
3、打开jquery.easyui.min.js文件修复bug (如下代码,在源码中添加 _852.dc.view.height(_852.dc.view.height() + h);)
if(opts.emptyMsg){
_852.dc.view.children(".datagrid-empty").remove();
if(_853){
var h=_852.dc.header2.parent().outerHeight();
var d=$("<div class=\"datagrid-empty\"></div>").appendTo(_852.dc.view);
d.html(opts.emptyMsg).css("top",h+"px");
_852.dc.view.height(_852.dc.view.height() + h);
}
}
4、修改样式
.datagrid-view {
min-height: 98px;
}
使用方法:
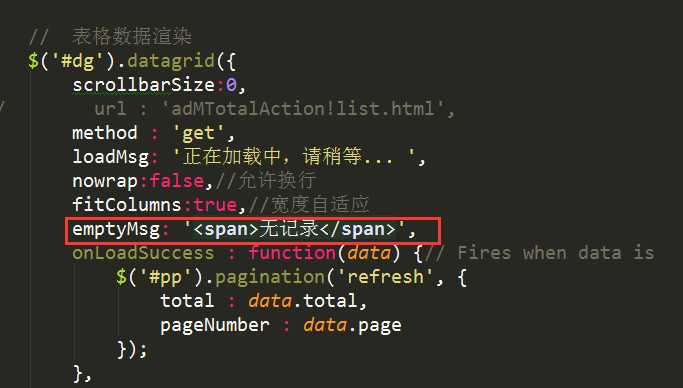
如下面的截图,只需要datagrid中添加属性 emptyMsg: ‘<span>无记录</span>‘,

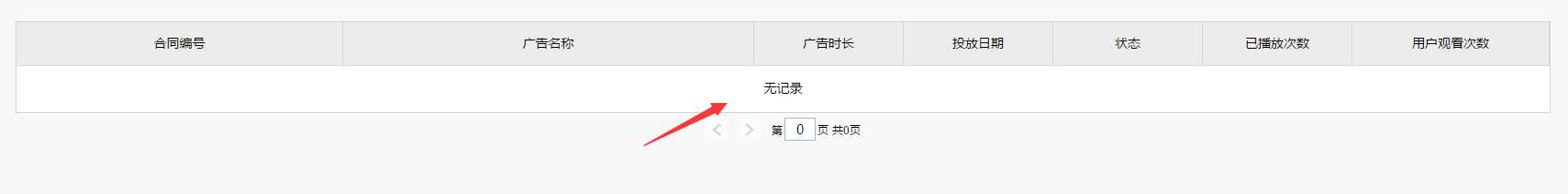
测试OK的效果图:

好了,到这里,就已经解决文章开头提出的问题:jQuery EasyUI 1.5.1版本的Datagrid,在处理新增表格加载的数据没有记录的时候,显示“无记录”的提示语的需求了。
~~~~~
关于EasyUI 1.5版Datagrid组件在空数据时无法显示"空记录"提示的BUG解决方法
标签:ade alt 显示 tps dom节点 children 问题 top target
原文地址:https://www.cnblogs.com/zkwarrior/p/10637256.html