标签:style 名称 ... obj for ret 切片 技术 else
1、要求:按照文章的时间降序排列,并且只展示前5篇文章
2、需要用到:list的切片知识
###改造view.py中的视图方法
#列表页 def get_article(request): article_list = Article.objects.all(); #按照文章时间排序(并且是降序排列) order_3_list=Article.objects.order_by(‘-articel_date‘)[:3]------------->使用order_by(‘字段名称‘),order_by(‘-字段名称‘)【前面加一个减号,表示降序】 page=request.GET.get(‘page‘); if page: page=int(page); else: page=1; print(‘PAGE 参数为:‘,page); #实例化一个分页组件,第一个参数是需要被分页的列表,第二个参数是每一个的item个数 paginator=Paginator(article_list,2); #page方法,传入一个参数,表示第几页的列表,这边传入的page,是你在地址中写的参数 page_article_list=paginator.page(page); page_num=paginator.num_pages print(‘page_num:‘,page_num); #判断是否存在下一页 if page_article_list.has_next(): next_page=page+1; else: next_page=page; if page_article_list.has_previous(): previous_page=page-1; else: previous_page=page; return render(request,‘index.html‘,{ ‘article_list‘:page_article_list, "order_3_list":order_3_list,--------------->把这个东西传回前端 ‘page_num‘:range(1,page_num+1), ‘curr_page‘:page, ‘next_page‘:next_page, ‘previous_page‘:previous_page })
#前端改造
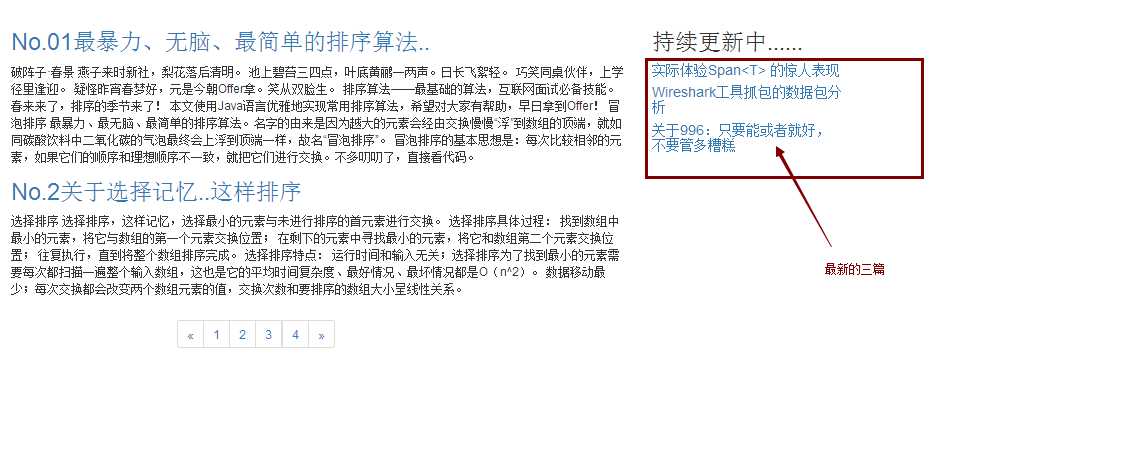
<div class="col-md-3" role="complementary"> <div><h2>持续更新中......</h2> {% for article in order_3_list %} <h4><a href="get_detail/{{ article.article_id }}">{{article.article_title}}</a></h4> {% endfor %} </div>
查看结果,调试正常,加油↖(^ω^)↗

标签:style 名称 ... obj for ret 切片 技术 else
原文地址:https://www.cnblogs.com/shenyexiaoqingxin/p/10654037.html