标签:mic width 一个 pytho 建立网站 项目文件 pat 建立 开发
弄了好几次才搞定,在这里记录一下我的过程。
配置:windows server 2008,IIS7.5,Django2.1 ,python3.7
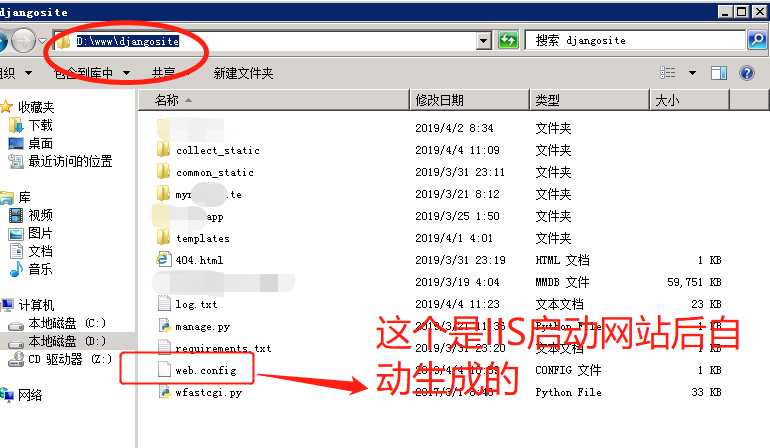
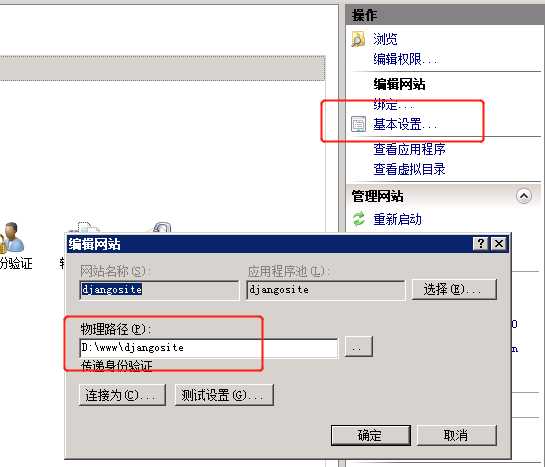
建立网站根目录,配置基本信息,绑定域名:D:\www\djangosite,把项目文件放在此目录下面,IIS新建网站,配置物理路径到这个目录,绑定域名
 v
v
wfastcgi安装:pip3 install wfastcgi
启用:wfastcgi-enable
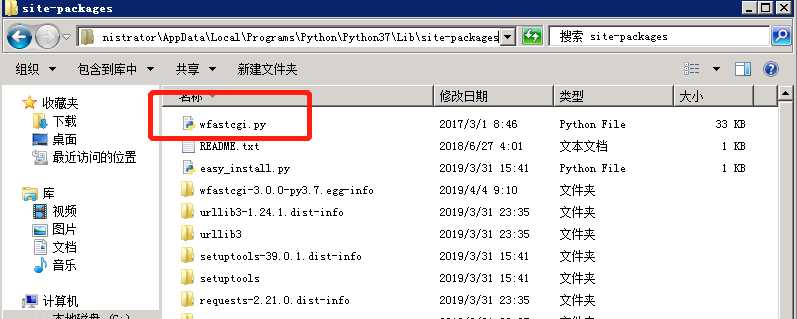
将python根目录下 lib\site-packages 文件夹中wfastcgi.py文件复制到项目根目录,也就是manage.py同一个的目录,后面iis配置程序映射会用到这个。

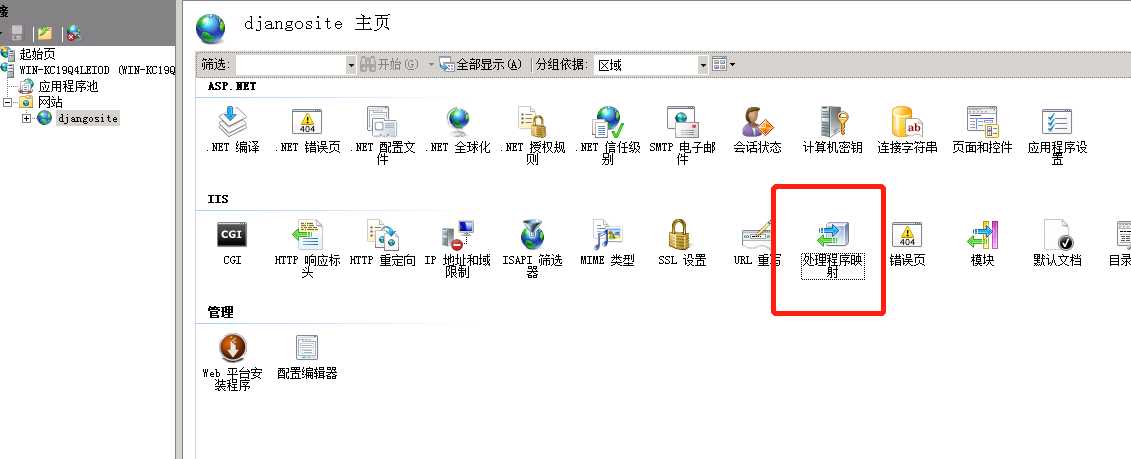
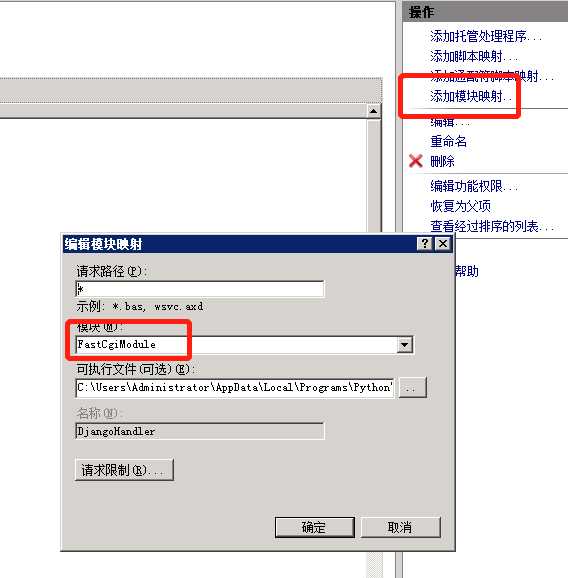
配置“程序映射”:双击“处理程序映射”,点击“添加模块模块”,模块选择“FastCgimMdule”可执行文件填写python.exe根目录|wfastcgi.py路径的形式,例如我的配置,C:\Users\Administrator\AppData\Local\Programs\Python\Python37\python.exe|d:\www\djangosite\wfastcgi.py
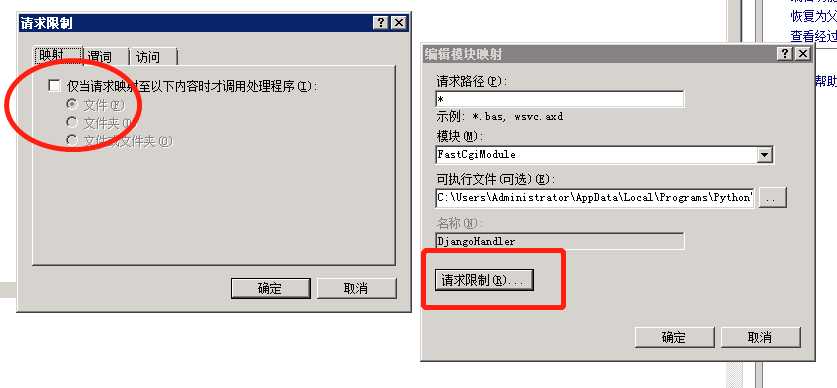
然后,点击“请求限制”,不要勾选复选框。



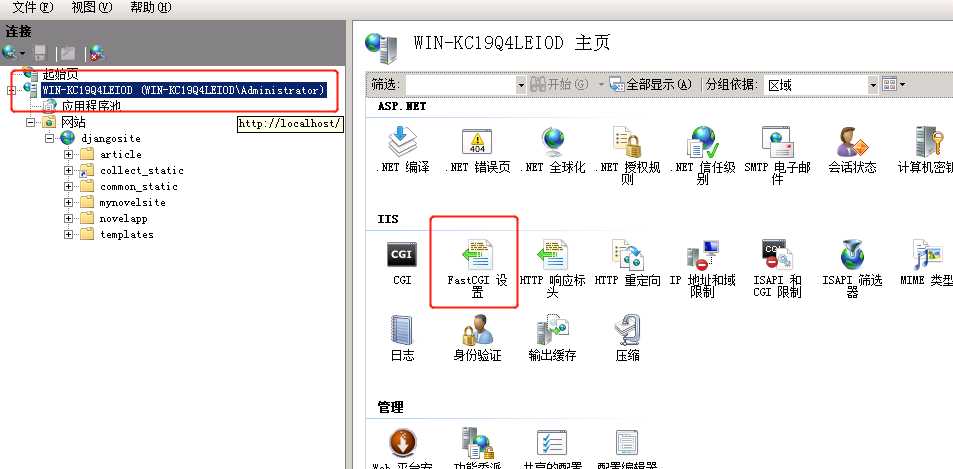
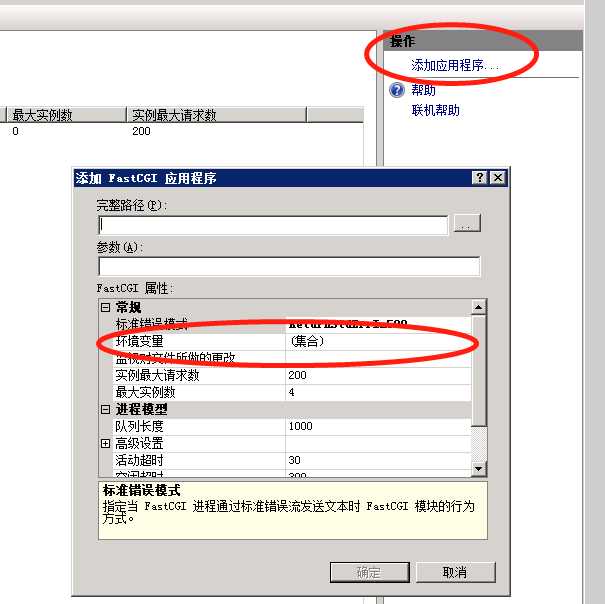
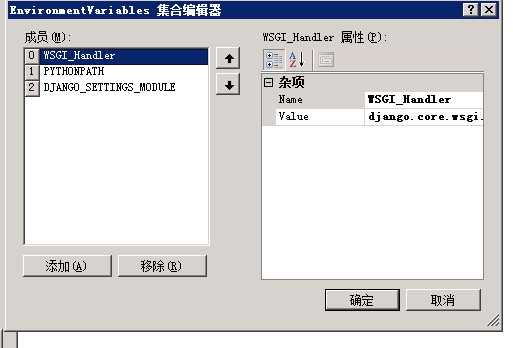
配置FastCGI:选择起始页下面这个,找到FastCGI设置,点击右上角“添加应用程序”,点击”环境变量“,按如下样式添加:
# django handler照写
WSGI_HANDLER:django.core.wsgi.get_wsgi_application()
# 项目目录
PYTHONPATH:d:\www\djangosite
# django项目名称.settings
DJANGO_SETTINGS_MODULE:myprojectname.settings



最开始我按照网上大部分帖子写的配置虚拟目录,在static目录下建立web.config文件。实际在开发环境 collect好之后,连同collect后的静态文件夹上传到网站目录,就不需要配置虚拟目录了。因此我没有配置虚拟目录和webconfig。
标签:mic width 一个 pytho 建立网站 项目文件 pat 建立 开发
原文地址:https://www.cnblogs.com/wan250/p/10654112.html