标签:dex evel bsp typeid odi info level v-for item
1.
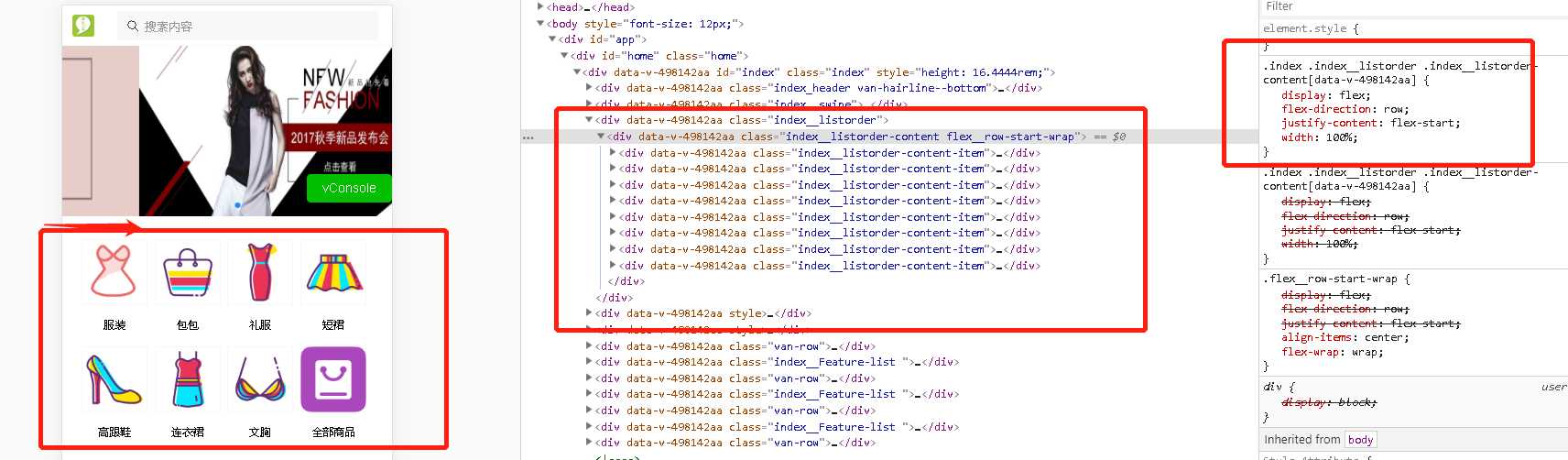
<div class="index__listorder">
<div class="index__listorder-content flex__row-start-wrap">
<div class="index__listorder-content-item"
@click="commodityListData(item.typeId, item.navName)"
v-for="(item, index) in queryByLevelList"
:key="index">
<div class="index__listorder-content-item-pic van-hairline--surround">
<img :src="item.icon">
</div>
<h3 class="newline1">{{item.navName}}</h3>
</div>
<div class="index__listorder-content-item"
@click="sortListData()">
<div class="index__listorder-content-item-pic van-hairline--surround">
<img v-lazy="allorder">
</div>
<h3 class="newline1">全部商品</h3>
</div>
</div>
</div>
2.
标签:dex evel bsp typeid odi info level v-for item
原文地址:https://www.cnblogs.com/guangzhou11/p/10654053.html