标签:title 匹配 客户 lin .com 丢失 翻译 render client
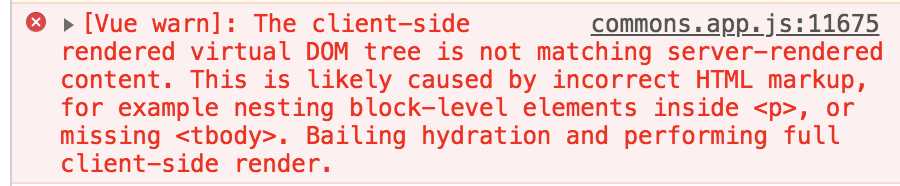
报错:

翻译过来是:
解决方案

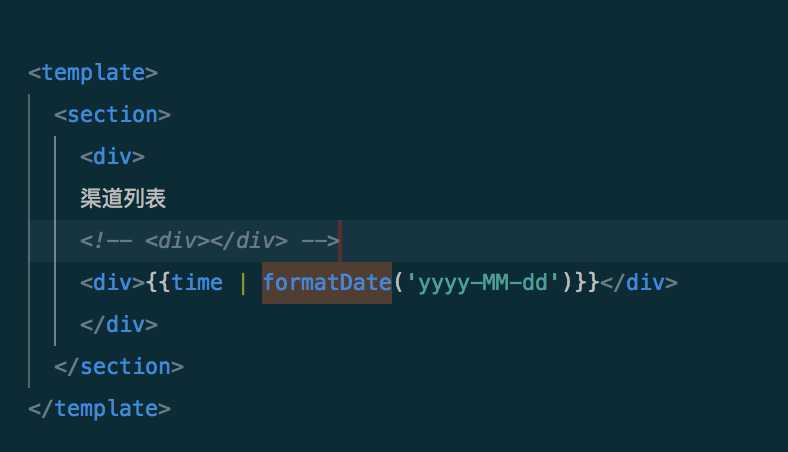
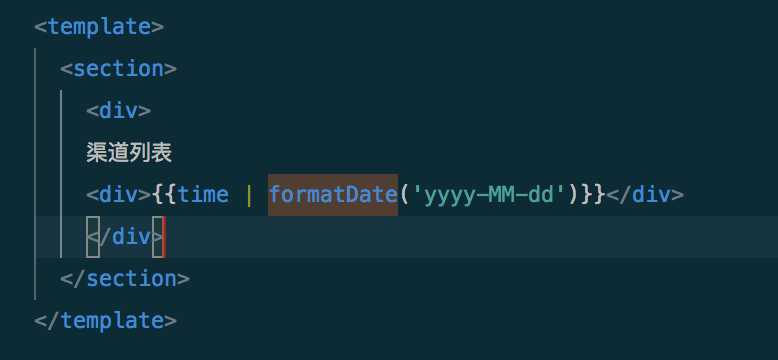
把上面注释的div删掉就正常了

我也不清楚,在pages下的vue页面中为什么不能有注释,在这里先记下了。
nuxt项目中vue报错The client-side rendered virtual ...
标签:title 匹配 客户 lin .com 丢失 翻译 render client
原文地址:https://www.cnblogs.com/wang715100018066/p/10653990.html