标签:html 资源 返回 max-age cdn web服务器 idt 大型网站 难解
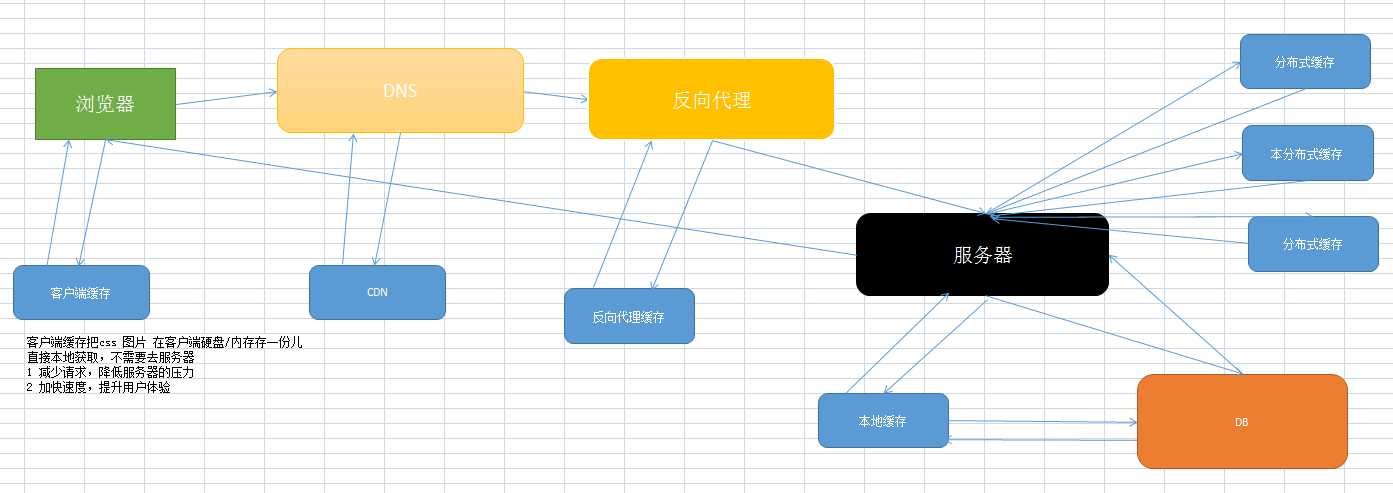
通过这张图,我们晓得缓存分为以下几部分,客户端缓存,CDN缓存,反向代理缓存以及对应的本地缓存,分布式缓存等
前面我有介绍过 CND缓存 和 反向代理缓存,今天我们主要介绍一下浏览器缓存以及对应的本地缓存

1:客户端缓存一般指的是浏览器缓存,目的就是加速各种静态资源的访问,想想现在的大型网站,随便一个页面都是一两百个请求,每天 pv 都是亿级别,如果没有缓存,用户体验会急剧下降、同时服务器压力和网络带宽都面临严重的考验。
2:客户端缓存主要是HTTP协议定义的缓存机制(如 Expires, Cache-Control字段), 也有非HTTP协议定义的缓存,使用HTTP-MATE标签,如:<META HTTP-EQUIV="Pragma" CONTENT="no-cache">这个代码的作用是告诉浏览器当前页面不被缓存,每次访问都需要去服务器拉取。使用上很简单,但只有部分浏览器可以支持,而且所有缓存代理服务器都不支持,因为代理不解析HTML内容本身。
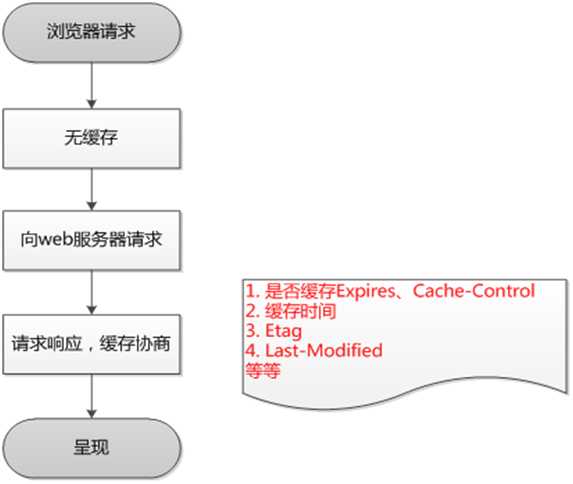
3:HTTP第一次请求的过程一般为:浏览器发送一个请求给服务器--->服务器接收请求并且处理然后回发响应-->浏览器根据响应展示数据。他们之间传输的格式都是以Http协议为主。下图就是整个请求响应的基本流程图:

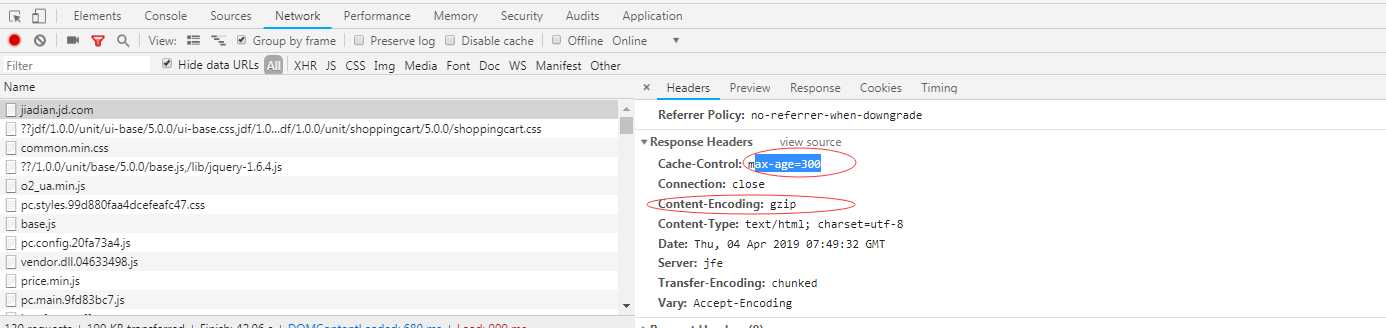
4:根据3得知,客户端缓存不缓存一般是根据服务器端响应的信息来决定,一般都出现在HttpResponse.Head里面,以京东为例子:

web服务器返回的Cache-Control头的值为max-age=300,即5分钟,之前我们有看到过Expires,这个是浏览器1.0时出现的,现在一般都是1.1,所以都是使用cache-control来设置,它们都是指明当前资源的有效期,控制浏览器是否直接从浏览器缓存取数据还是重新发请求到服务器取数据。只不过Cache-Control的选择更多,设置更细致,如果同时设置的话,其优先级高于Expires。
5:HTTP-Header中的Cache-Control字段列举如public、private、no-cache、no- store、no-transform、must-revalidate、proxy-revalidate、max-age,下面列举了每个的具体用法:
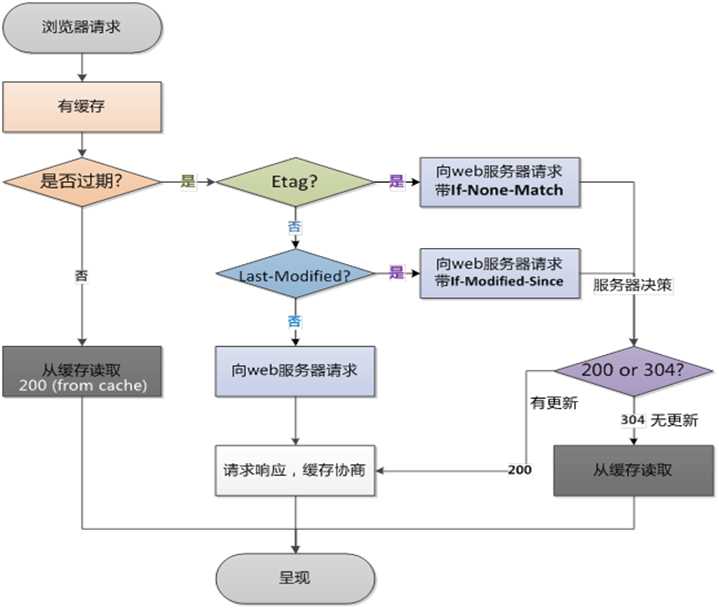
6:浏览器再次请求一般流程如下图:

通过上图,我们发现了Etag/If-None-Match/If-Modified-Since等词,其实这些词都需配合Cache-Control使用的字段,下面将具体介绍一下:
A:Last-Modified/If-Modified-Since,Last-Modified/If-Modified-Since要配合Cache-Control使用。
Last-Modified:标示这个响应资源的最后修改时间。web服务器在响应请求时,告诉浏览器资源的最后修改时间。
If-Modified-Since:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Last-Modified声明,则再次向web服务器请求时带上头 If-Modified-Since,表示请求时间。web服务器收到请求后发现有头If-Modified-Since 则与被请求资源的最后修改时间进行比对。若最后修改时间较新,说明资源又被改动过,则响应整片资源内容(写在响应消息包体内),HTTP 200;若最后修改时间较旧,说明资源无新修改,则响应HTTP 304 (无需包体,节省浏览),告知浏览器继续使用所保存的cache。
B:Etag/If-None-Match ,Etag/If-None-Match也要配合Cache-Control使用。
Etag:web服务器响应请求时,告诉浏览器当前资源在服务器的唯一标识(生成规则由服务器觉得)。Apache中,ETag的值,默认是对文件的索引节(INode),大小(Size)和最后修改时间(MTime)进行Hash后得到的。
If-None-Match:当资源过期时(使用Cache-Control标识的max-age),发现资源具有Etage声明,则再次向web服务器请求时带上头If-None-Match (Etag的值)。web服务器收到请求后发现有头If-None-Match 则与被请求资源的相应校验串进行比对,决定返回200或304。
C:既生Last-Modified何生Etag?
你可能会觉得使用Last-Modified已经足以让浏览器知道本地的缓存副本是否足够新,为什么还需要Etag(实体标识)呢?HTTP1.1中Etag的出现主要是为了解决几个Last-Modified比较难解决的问题:
标签:html 资源 返回 max-age cdn web服务器 idt 大型网站 难解
原文地址:https://www.cnblogs.com/loverwangshan/p/10655732.html