标签:ini 属性 pat org ice mic 半径 set 意图
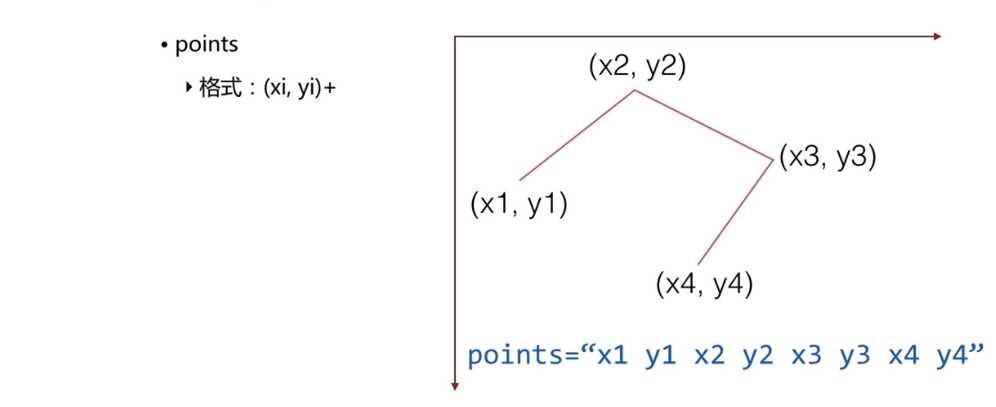
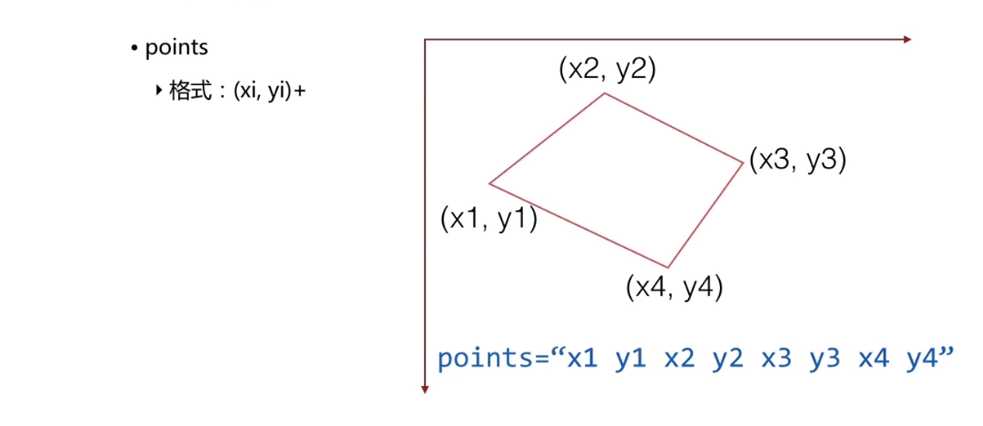
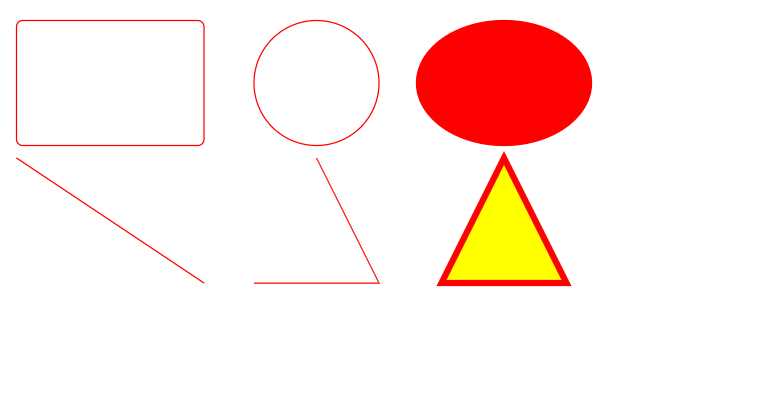
rect(矩形)、circle、ellipse(椭圆)、line(直线)、polyline(折线)、polygon(多边形)、path(可以绘制任意图形)
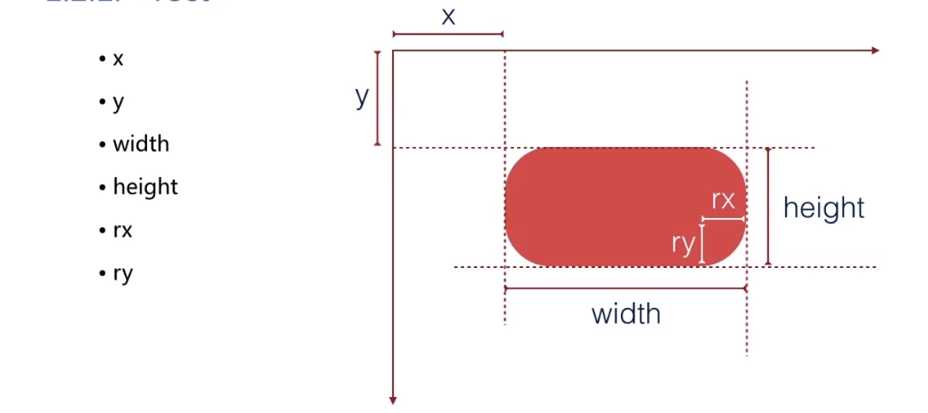
x,y定义矩形坐标,矩形左上角的位置
rx、ry定义矩形的圆角,只给一个值,两者一致
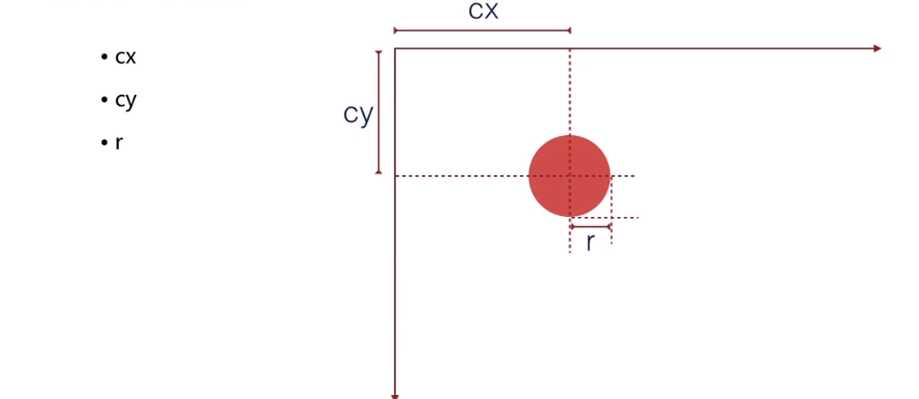
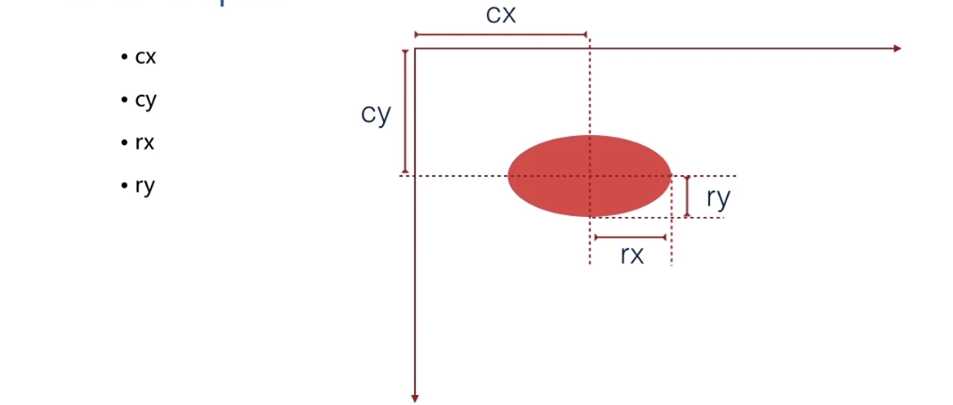
cx、cy定义圆的坐标,圆心的位置
r定义圆的半径



fill(填充颜色)、stroke(描边颜色)、stroke-width(描边粗细)、transform<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>
<svg width="700" height="500" xmlns="http://www.w3.org/2000/svg">
<rect
x="10"
y="10"
rx="5"
ry="5"
width="150"
height="100"
stroke="red"
fill="none">
</rect>
<circle
cx="250"
cy="60"
r="50"
stroke="red"
fill="none">
</circle>
<ellipse
cx="400"
cy="60"
rx="70"
ry="50"
stroke="red"
fill="red">
</ellipse>
<line
x1="10"
y1="120"
x2="160"
y2="220"
stroke="red">
</line>
<polyline
points="250 120
300 220
200 220"
stroke="red"
fill="none">
</polyline>
<polygon
points="250 120
300 220
200 220"
stroke="red"
stroke-width="5"
fill="yellow"
transform="translate(150 0)">
</polygon>
</svg>
</div>
</body>
</html>
标签:ini 属性 pat org ice mic 半径 set 意图
原文地址:https://www.cnblogs.com/raind/p/10657660.html