标签:修改 就是 开始 for 装饰器 函数 技术 核心 属性
首先把目光聚焦在app这个文件夹里面
1.app.module.ts 这个文件是angular根模块,告诉Angular如何组装应用
// 浏览器解析的模块 import { BrowserModule } from ‘@angular/platform-browser‘; // Angular核心模块 import { NgModule } from ‘@angular/core‘; // 根组件 import { AppComponent } from ‘./app.component‘; // NgModule装饰器 @NgModule接收一个元数据(类似一个方法)对象,告诉Angular如何编译和启动应用 @NgModule({ declarations: [ /*配置当前项目运行地组件*/ AppComponent // 如果在这里引入组件后在这里 ], // 配置当前模块运行依赖地其他模块 imports: [ BrowserModule ], // 配置项目所需地服务 providers: [], // 指定应用地主视图(成为根组件) 通过引导根AppModule来启动应用,这里一般写根组件 bootstrap: [AppComponent] }) // 根模块不需要导出任何东西,因为其他组件不需要导入跟模块 export class AppModule { }
2.app.component.ts 文件 这个文件相当于一个类
// 引用核心模块里面地Component import { Component } from ‘@angular/core‘; //这是一个装饰器 @Component({ // 使用这个组件地名称 selector: ‘app-root‘, // html templateUrl: ‘./app.component.html‘, // css styleUrls: [‘./app.component.scss‘] }) export class AppComponent { constructor() { // 构造函数 } }
3. app.component.html 根组件
这个是根组件,用于装配页面
开始创建组件
1.按ctrl+`调出控制台
mkdir src/app/components
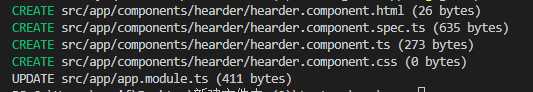
ng g component components/header

当你看到这个的时候,注意最后一更,这里已经修改了app.module.ts
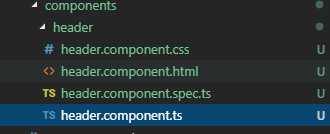
2.打开文件夹components/header/ 可以看到文件

3.打开header.component.ts
import { Component, OnInit } from ‘@angular/core‘; @Component({ selector: ‘app-header‘, // 这个是转换为标签组件名称 templateUrl: ‘./header.component.html‘, styleUrls: [‘./header.component.css‘] }) export class HeaderComponent implements OnInit { constructor() { } ngOnInit() { } }
4.app.module.ts
import { BrowserModule } from ‘@angular/platform-browser‘; import { NgModule } from ‘@angular/core‘; import { AppComponent } from ‘./app.component‘; // 当使用命令ng g component components/header 文件时,这里将会将会自动导入到这里 import { HeaderComponent } from ‘./components/header/header.component‘; // 装饰器 @NgModule接收一个元数据(类似一个方法)对象 @NgModule({ declarations: [ AppComponent, HeaderComponent // 其次,命令自动将响应的模块导入 ], imports: [ BrowserModule ], providers: [], bootstrap: [AppComponent] }) export class AppModule { }
5.修改header.component.html
<p> 我证明,这里组件生效了 <br/> header works! </p>
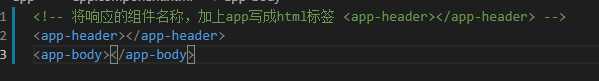
6.修改app.component.html
<!-- 将响应的组件名称,加上app写成html标签 <app-header></app-header> --> <app-header></app-header>
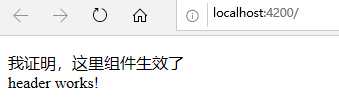
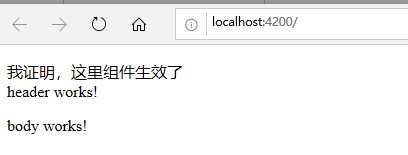
7.运行 ng serve --open

由此,第一个组件已经完成了。接下来添加第二个组件,证明这家伙就是由组件完成的。
重复执行上面创建组件的步骤,然后修改成这样

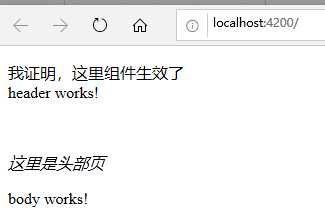
运行程序
由此可见,调用组件使用<app-标签名>即可随意组合,这有点像asp.net core的mvc的partial标签
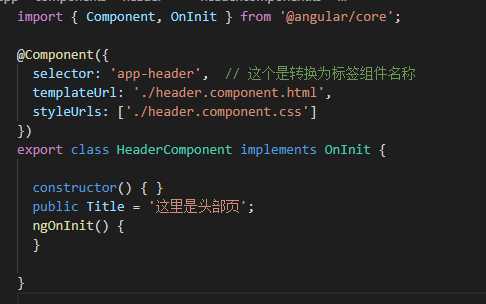
在相应的header.component.ts文件的类中添加属性title

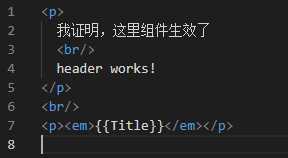
然后在相应的页面中使用{{Title}}调用

然后

添加组件,和简单的绑定数据到此就结束了。
其实这里可以看到,每个不同的组件组成了页面,这些组件可以复用,可以随意组合。配合typescript更是适合开发大型的项目
标签:修改 就是 开始 for 装饰器 函数 技术 核心 属性
原文地址:https://www.cnblogs.com/yeqifeng2288/p/10660418.html