标签:png one dash none off nec 进度条 进度 bsp
svg实现环形进度条需要用到的知识:
1、会使用path的d属性画一个圆环
2、熟悉stroke,stroke-linecap,stroke-width,stroke-dasharray、stroke-dashoffset
话不多说,直接上代码
<div style="width: 200px;height: 200px;"> <svg viewBox="0 0 100 100"> <path d="M 50 50 m -40 0 a 40 40 0 1 0 80 0 a 40 40 0 1 0 -80 0" fill="none" stroke="#e5e9f2" stroke-width="5"> ></path> <path d="M 50 50 m -40 0 a 40 40 0 1 0 80 0 a 40 40 0 1 0 -80 0" fill="none" stroke="#20a0ff" stroke-linecap="round" class="my-svg-path" transform="rotate(90,50,50)" stroke-width="5"> </path> </svg> </div>
.my-svg-path{ stroke-dasharray: 252.2px, 252.2px; stroke-dashoffset: 22px; transition: stroke-dashoffset 0.6s ease 0s, stroke 0.6s ease 0s; transform: rotateZ(90deg); transform-origin: 50% 50%; }
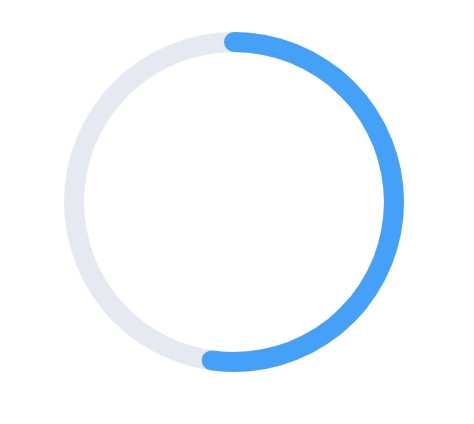
效果:

标签:png one dash none off nec 进度条 进度 bsp
原文地址:https://www.cnblogs.com/guojikun/p/10663487.html