标签:函数 png 的区别 nts 报错 技术 img http 声明
ES6变化- 箭头函数
作用:
函数目的指向性更强,可读性更好,简化代码,提升开发效率
箭头函数特点:
1.不用写function关键字
2.只能作为函数使用不能new,没有原型
3.参数不能重复命名
4.返回值可以不写return,但是有时需要配合{}
5.内部 arguments this 由定义时外围最接近一层的非箭头函数的 arguments和this决定其值

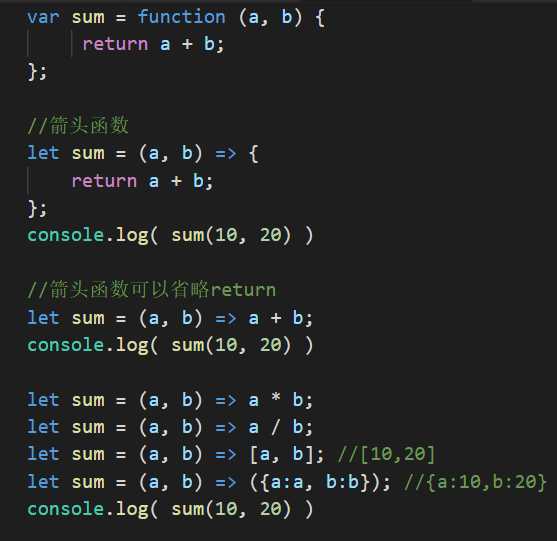
 箭头函数简化 》
箭头函数简化 》 
注:参数重复会报错
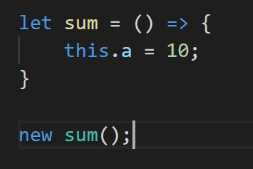
 会报错(只能作为函数使用不能new,没有原型)
会报错(只能作为函数使用不能new,没有原型)
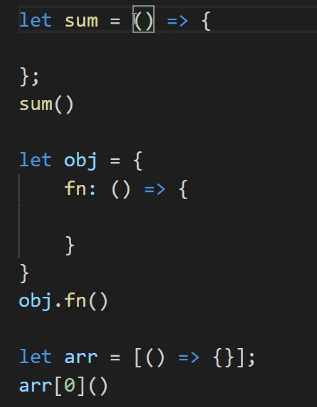
箭头函数声明形式

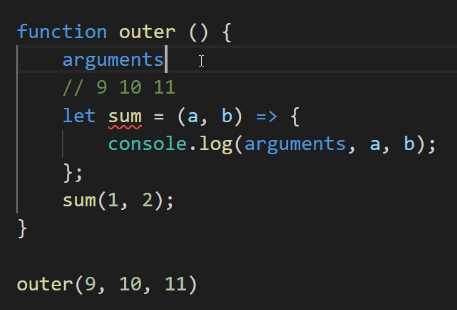
内部 arguments this 由定义时外围最接近一层的非箭头函数的 arguments和this决定其值
 arguments是9 10 11
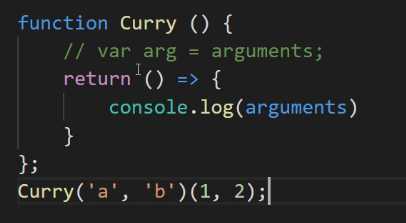
arguments是9 10 11  arguments是a b
arguments是a b
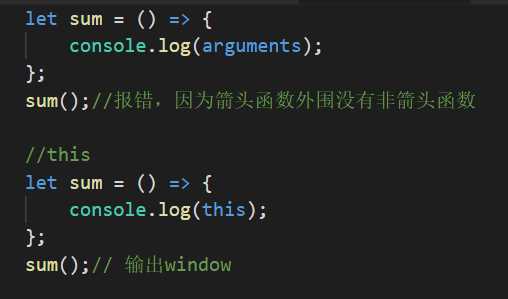
this 与arguments 的区别

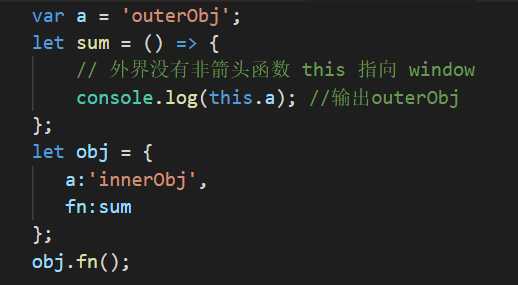
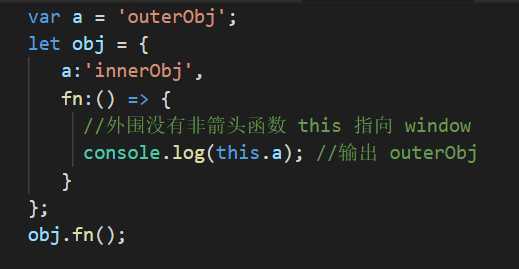
外界无非箭头函数,this指向window:


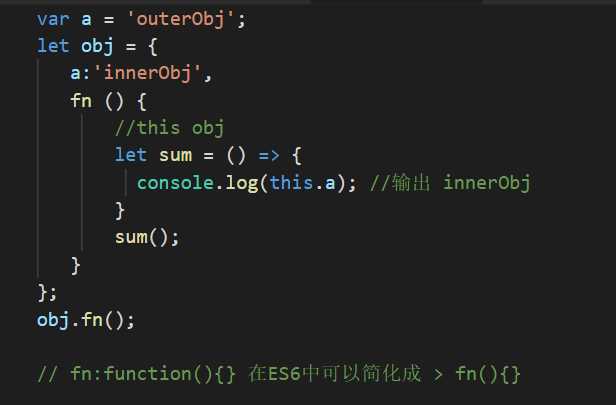
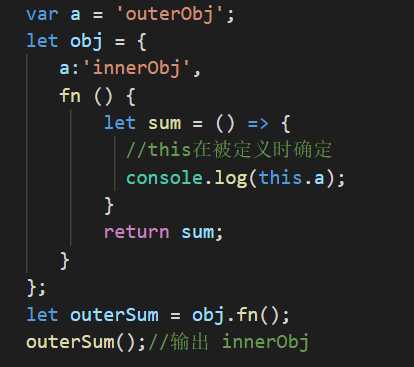
外界有非箭头函数:


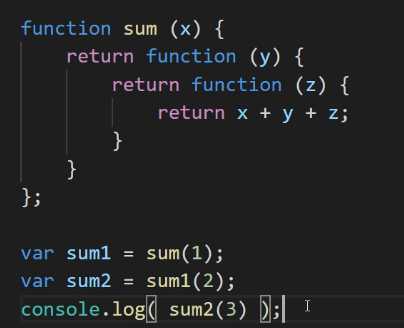
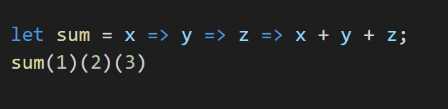
应用:
标签:函数 png 的区别 nts 报错 技术 img http 声明
原文地址:https://www.cnblogs.com/tianya-guoke/p/10668152.html