标签:需要 路径 rac 最新版 x64 最新版本 下载 目录 def
移动开发以前一般都是原生的语言来开发,Android开发是用Java语言,IOS的开发是Object-C或者Swift。那么对于开发一个App,至少需要两套代码、两个团队。对于公司来说,成本还是有的。然而现在有蛮多的公司开发App是基于React Native来开发的,这样可以做到一个App,就是一套代码,一个团队。对于公司来说,无疑节约了成本。
《React Native开发》这系列的文章主要是记录本人利用React Native学习开发的笔记,这一篇文章是第一篇《搭建React Native开发环境》。
由于React Native中有一些工具,例如react-native-cli,是要npm来安装,所以先得安装NodeJs。对于NodeJs的版本要求是必须高于8.3。
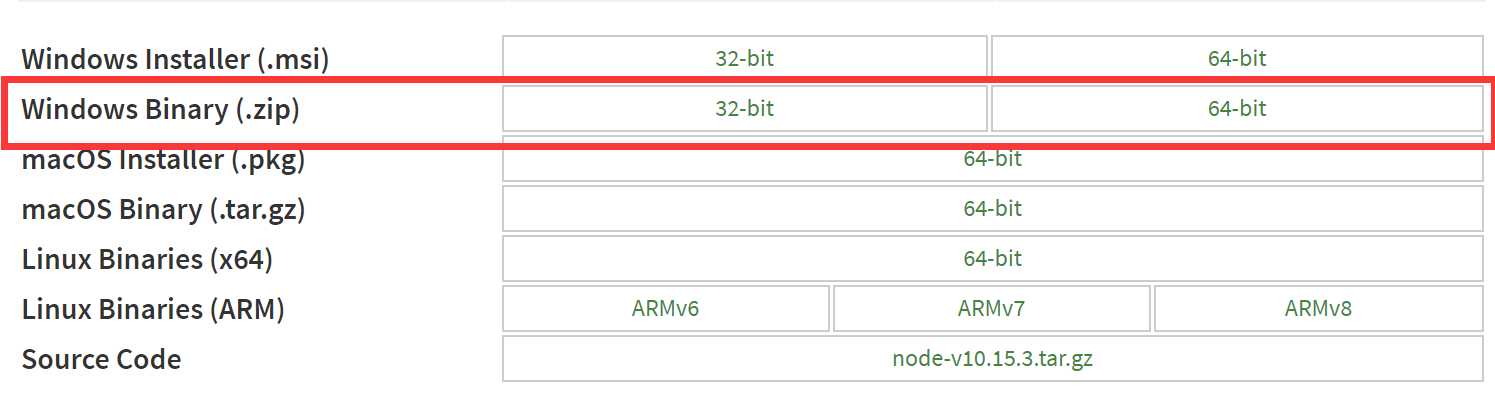
打开NodeJs的官网下载页面:https://nodejs.org/en/download/
直接下载最新版本,可以下载绿色解压版本,也可以下载安装版本,我本人喜欢绿色版本,同时系统是64位的,如图:

解压好后,将NodeJs的所在目录配置到环境变量path中。
然后通过cmd命令设置npm镜像,即:
npm config set registry https://registry.npm.taobao.org --global
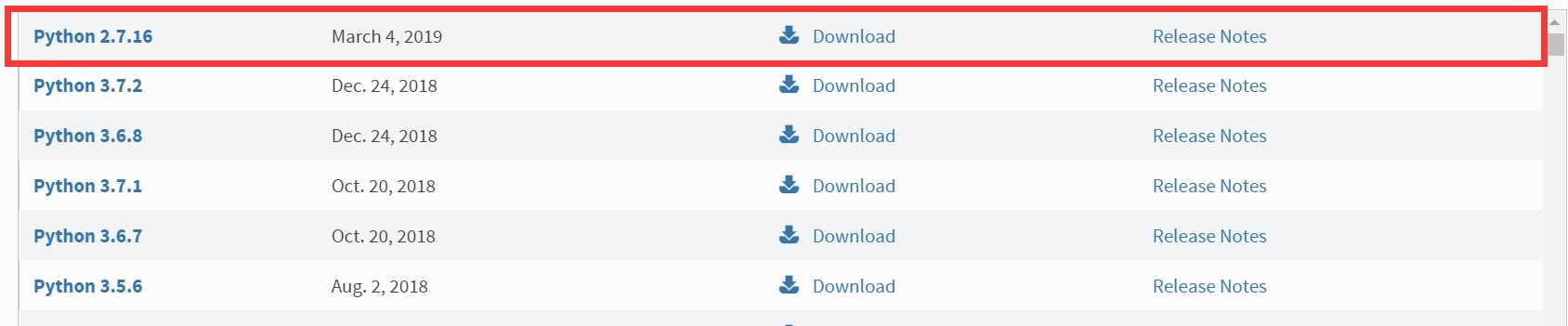
npm config set disturl https://npm.taobao.org/dist --globa注意Python的版本必须是2.x系列的,Python的官网下载地址为:https://www.python.org/downloads/
也是直接下载2.x系列的最新版本,即:

下载下来的一个安装文件,直接一步一步安装即可,安装好后,设置环境变量即可。
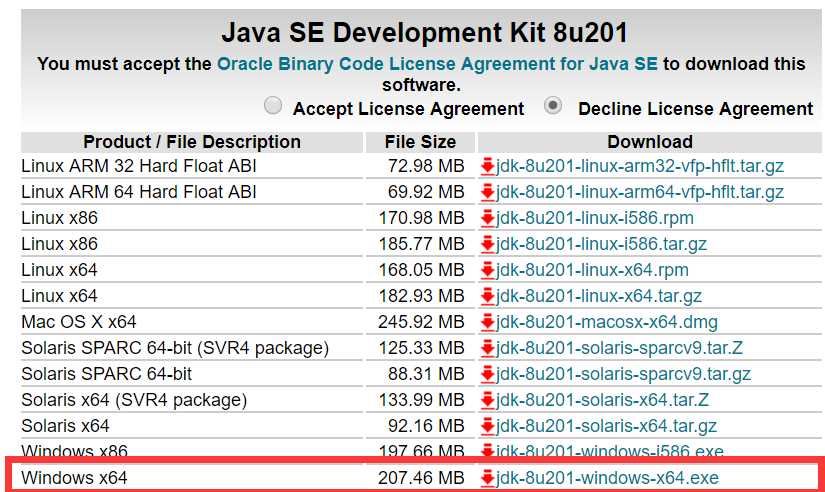
React Native要求JDK的版本为1.8,官网的下载地址为:https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html
选择本系统合适的版本,即可,本人是Windows x64版本,即:

下载下来的一个安装文件,直接一步一步安装即可,安装好后,设置环境变量即可。
React-Native-Cli工具是要通npm来安装,即在cmd窗口中输入如下命令:
npm install -g react-native-cli安装Android环境,首先先安装Android Studio,下载地址为:http://www.android-studio.org/index.php/download
大家可以选择最新版本,即:

下载下来的是一个可安装程序,点击安装即可,在点击“Next”过程,有一步需要指定Android SDK的路径,如果之前电脑中已经存在SDK,可以指定该路径,后续就可以不用下载SDK;由于本地没有安装过SDK的场景,这里暂时可以指定一个后续将保存SDK的路径。
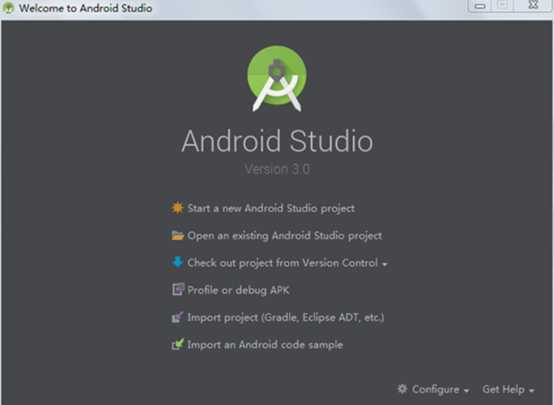
点击“Finish”后,开始自动下载SDK,此时根据网速的快慢,决定这个步骤的时间的长短,下载完成后,则会进行Android Studio的欢迎画面,如图:

在安装Android Studio时,设置了SDK的安装目录,该目录就是ANDROID_HOME环境变量配置的目录,配置好该环境变量后,需要将该目录下的platform-tools目录加入到path环境变量中,即:
%ANDROID_HOME%\platform-tools在cmd命令中执行如下如下命令,创建一个JGYW的项目,即:
react-native init JGYW注意:在哪个目录下执行该命令,就会在该目录创建项目。
创建好项目后,就会在当前目录下创建一个JGYW的目录,然后进入该目录,再执行:
react-native run-android第一次执行该命令一般会下载很多的依赖文件可能比较长的时间.
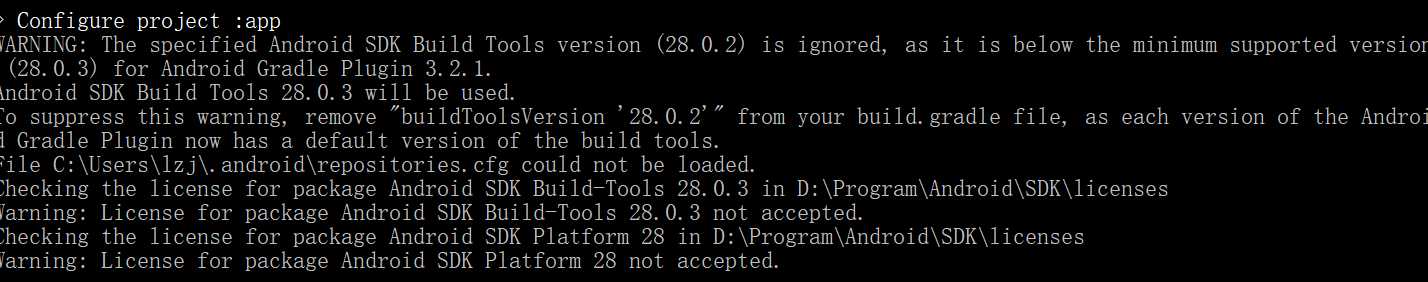
如果出现如下错误:

说明SDK中缺少相应的版本,可以通过Android Studio来安装相应的版本就行。
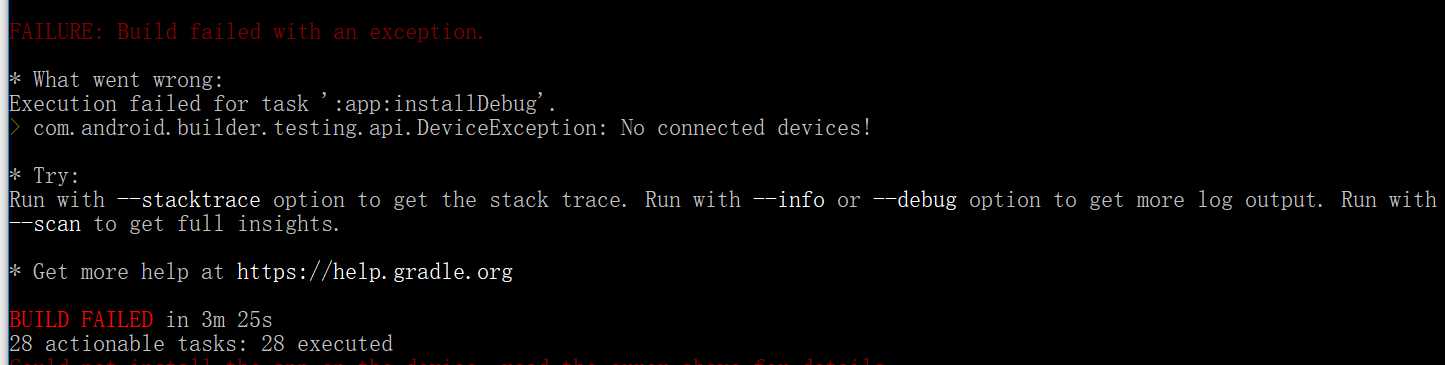
如果出现如下错误:

说明找不着运行设备,此时你可以启动模拟器,你也可以将真机通过USB插入电脑中,同时根据不同的手机,将手机设置成开发者模式。
如果在真机上测试,打开程序后,会报错误,则需要在电脑中cmd命令行中执行如下命令:
adb reverse tcp:8081 tcp:8081同时修改一下,App.js文件中如下内容,添加上“架构与我”字样,即:
export default class App extends Component<Props> {
render() {
return (
<View style={styles.container}>
<Text style={styles.welcome}>Welcome to React Native!架构与我</Text>
<Text style={styles.instructions}>To get started, edit App.js</Text>
<Text style={styles.instructions}>{instructions}</Text>
</View>
);
}
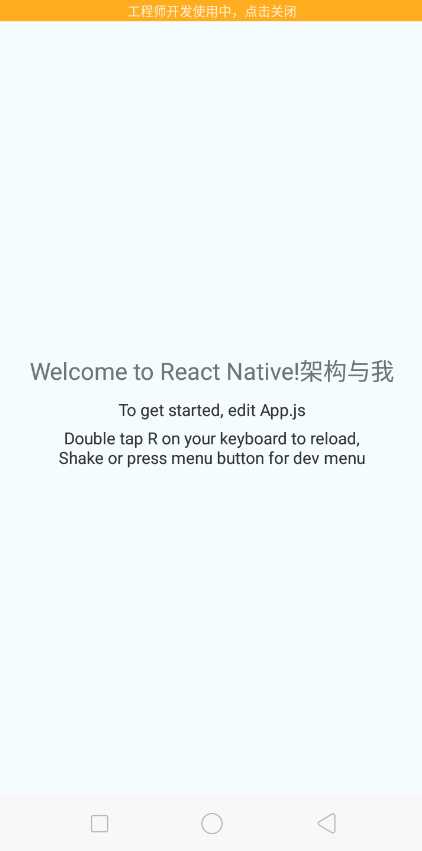
}然后在真机就可以看到如图效果:

可以看修改后的效果了。
以你最方便的方式关注我:
微信公众号:

React Native开发 - 搭建React Native开发环境
标签:需要 路径 rac 最新版 x64 最新版本 下载 目录 def
原文地址:https://www.cnblogs.com/atcloud/p/10669942.html