标签:配置 ext alt nbsp 默认 auto 技术 html utf-8
准备工作
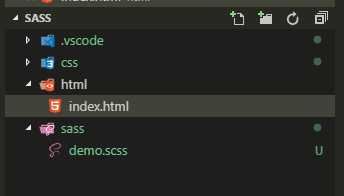
在VS Code上新建一个项目,例:SASS ,文件夹内包括css 和 sass 和 html 文件夹 在sass文件下新新建sass.scss

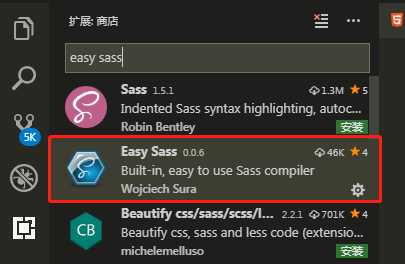
1.在拓展商店里搜索“easy sass”,并安装,安装成功后点重新加载。

2.接下来进行配置: 在 vs code 菜单栏依次点击“文件 首选项 设置”,打开 settings.json 全局配置文件。搜索“easysass”,然后把 easysass 相关的设置项复制到右侧的用户设置编辑窗口中,再根据实际情况修改配置项。
注:红色是引用的
{
"workbench.iconTheme": "vscode-icons",
"easysass.compileAfterSave": true,
"easysass.formats": [
{
"format": "nested",
"extension": ".css"
},
{
"format": "nested",
"extension": ".css"
}
],
"easysass.targetDir": "css/",
"files.autoSave": "afterDelay",
"git.path": "E:/Git/bin/git.exe",
"git.confirmSync": false,
"editor.fontWeight": "100",
"json.format.enable": false,
"editor.parameterHints": true,
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
},
"workbench.colorTheme": "Monokai",
// sass 代码
"easysass.formats": [
{
"format": "compact",
"extension": ".css"
},
{
"format": "compact",
"extension": ".css"
}
],
"easysass.targetDir": "css/",
}
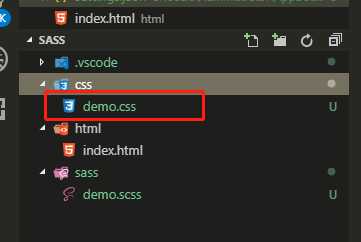
3. 生产环境中,在很多情况下 sass 文件和 css 文件是不在同一个目录下的,而Easy Sass 默认输出的 CSS 是和当前 Sass 文件处于相同目录的,为此我们需要配置输出路径。
这里css 和 sass 是在同一目录,其中css 下的demo.css是自动生成的 在index.html中引用的demo.css

例: index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>bingxiaoxiao</title> <link rel="stylesheet" href="../css/demo.css"> </head> <body> <div class="father" id="content"> <article class="article "> <h1>我就是标题</h1> <p class="">bingxiaoxiao , hello word</p> </article> <aside class="footer"> 版权 2010-2019 </aside> </div> </body> </html>
scss 文件夹下的demo.css
#content { article { h1 { color: red } p { font-size:18px } } p{ color: blue; font-size: 33px } aside { background-color: gold ;color: red} }

标签:配置 ext alt nbsp 默认 auto 技术 html utf-8
原文地址:https://www.cnblogs.com/xiaoxiao2017/p/10676957.html