标签:model 改变 strong view 属性 a标签 接收 pat 简单
Vue.js(读音 /vju?/, 类似于 view) 是一套构建用户界面的渐进式框架。
Vue 的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件。
官方文档:http://vuejs.org/v2/guide/syntax.html
中文文档:https://cn.vuejs.org/v2/guide/syntax.html
<script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script>
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <!-- 模板语法插值{{ }} --> <h3>{{ msg }}</h3> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, // 绑定根元素 data:{ msg:‘2019-04-09‘, // 声明数据属性 } }) </script> </body> </html>
结果:

{{ 变量 }} {{ 1 + 1 }} {{ ‘hello‘ }} {{ 函数的调用 }} {{ 1<2 ? ‘真‘:‘假‘}}
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <!-- 模板语法插值{{ }} --> <h3>{{ msg }}</h3> <!-- v-text 只渲染文本 --> <div v-text="myTitle1"></div> <!-- v-html 不仅能渲染文本, 还可以渲染标签 --> <div v-html="myTitle2"></div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, // 绑定根元素 data:{ msg:‘2019-04-09‘, // 声明数据属性 myTitle1:‘<span>2019</span>‘, myTitle2:‘<span>2019</span>‘, }, }) </script> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style> .box{ width: 200px; height: 200px; background-color: red;margin-bottom: 20px; } </style> </head> <body> <div id="app"> <div class="box" v-if="isShow"></div> <div class="box" v-show="isShow"></div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, data:{ isShow:true, } }) </script> </body> </html>
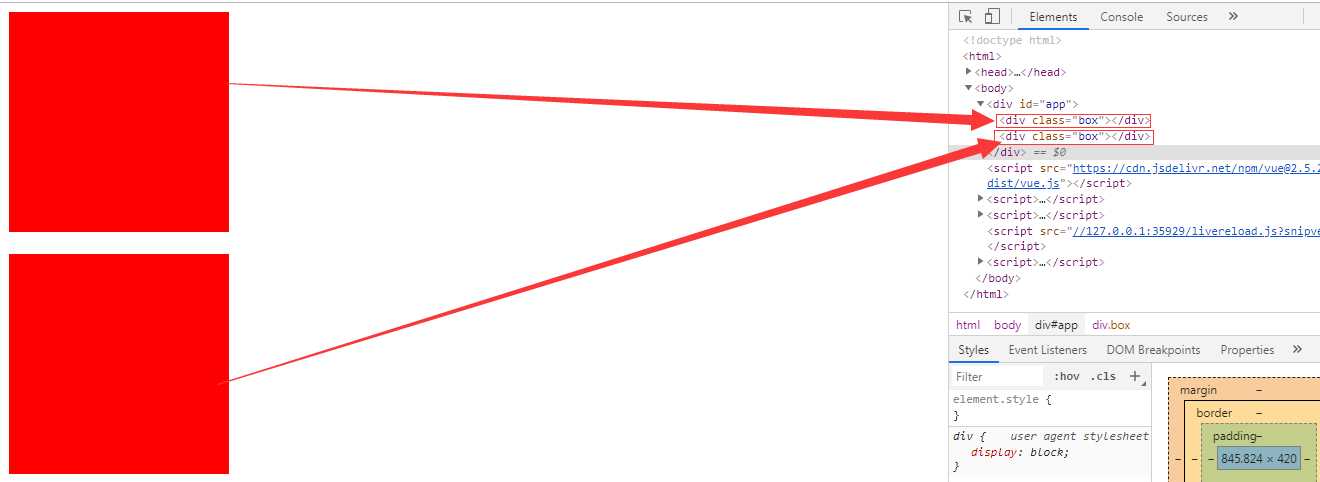
效果图

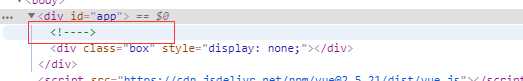
将isShow改为false

总结:
v-if是真正的条件渲染,因为它会确保在切换过程中条件块内的事件监听器和子组件适当地被销毁和重建。
v-show:不管初始条件是什么,元素总是会被渲染,并且只是简单地基于 CSS 进行切换。
如果需要非常频繁地切换,用v-show,
如果在运行时条件很少改变的情况下,用v-if
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> </head> <body> <div id="app"> <ul> <li v-for="item in items"> {{ item.name }}----{{ item.age }} </li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, data:{ items:[ {name:‘Jerry‘, age:20}, {name:‘Tom‘, age:20}, ] } }) </script> </body> </html>
结果:

v-for 还支持一个可选的第二个参数为当前项的索引
v-for="(item, index) in items"
v-bind 主要用来绑定标签上的属性
传给v-bind:class一个对象动态地切换clas
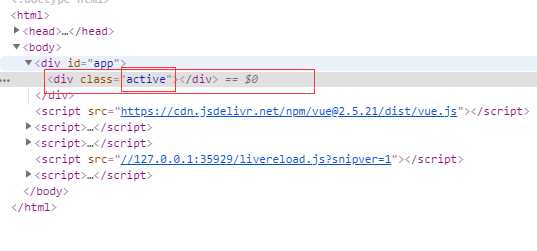
<div id="app">
<div v-bind:class="{ active: isActive }"></div>
</div>
let vm = new Vue({
el:‘#app‘,
data:{
isActive:true,
}
})
结果:

<div id="app"> <button v-on:click=‘count+=1‘>加1</button> <h2>{{ count }}</h2> </div>
let vm = new Vue({
el:‘#app‘,
data:{
count:0,
}
})

on—click接收一个需要调用的方法
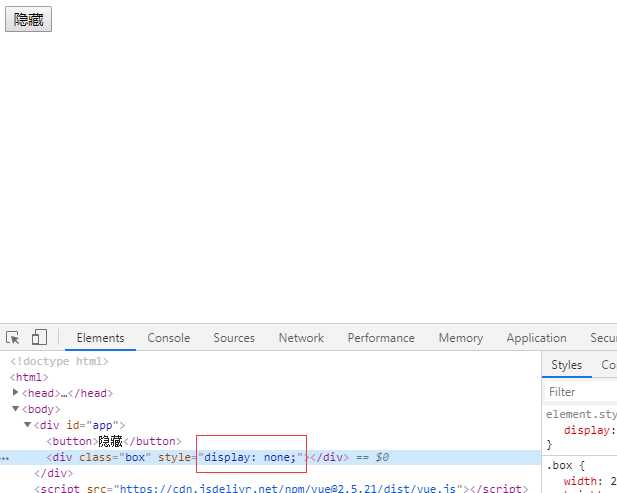
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <style type="text/css"> .box{ width: 20px; height: 20px; background-color: red; } </style> </head> <body> <div id="app"> <!-- 调用一个方法 --> <button v-on:click=‘handlerClick‘>隐藏</button> <div class="box" v-show="isHidden"> </div> </div> <script src="https://cdn.jsdelivr.net/npm/vue@2.5.21/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#app‘, data:{ isHidden : true, }, methods:{ // 方法 handlerClick(){ this.isHidden = false; } } }) </script> </body> </html>
效果:


<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title>Bootstrap 101 Template</title> </head> <body> <form action="" id="form"> <!--<input type="text" :value="text" @input="inputHandler">--> <!--<p>{{ text }}</p>--> <input type="text" v-model="text"> <a href="#">{{ text }}</a> </form> <script src="https://cdn.jsdelivr.net/npm/vue@2.6.10/dist/vue.js"></script> <script> let vm = new Vue({ el:‘#form‘, data:{ text:‘刘‘ }, methods:{ inputHandler(e){ console.log(e.target.value); this.text = e.target.value; } } }); </script> </body> </html>
效果:

标签:model 改变 strong view 属性 a标签 接收 pat 简单
原文地址:https://www.cnblogs.com/q455674496/p/10678270.html