标签:size 16px res 过程 inf except lse 步骤 method
为什么要设置元素等待?
当你的网络慢的时候,打开网页慢,网页都没完全打开,代码已经在执行了,但是没找到你定位的元素,此时python会报错。
当你的浏览器或电脑反应慢,网页没完全打开,代码已经在执行了,但是没找到你定位的元素,此时python也会报错。
由于代码执行很快,而由于各方面的原因导致python代码报错,所以才要设置元素等待。是根据你的网速或电脑的情况而定来设置等待时间,没有一成不变的设置,这个需要注意。
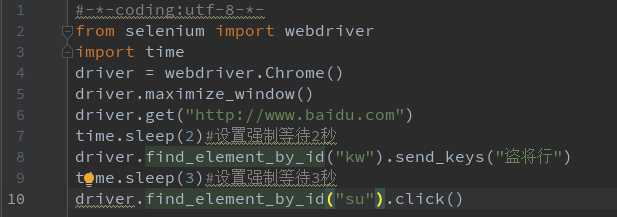
1.time.sleep() 强制等待

优点:代码简洁,不啰嗦。
缺点:假如你设置sleep等待时间太短,元素没加载出来,程序照样报错。倘若你设置sleep等待时间设置太长,元素可能已经加载出来了,但是由于你设置过长,程序会一直等待你设置的时间过完才执行,这样会影响代码整体的运行效率。
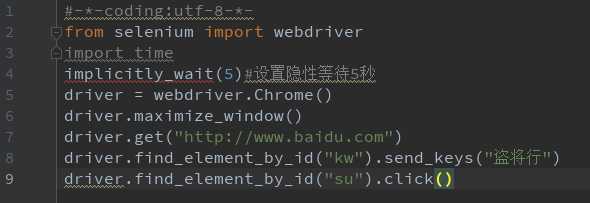
2.implicitly_wait() 隐性等待
代码如下:

优点:
1.代码简洁。
2.在代码前部分加implicitly_wait() ,整个的程序运行过程中都会有效,都会等待元素加载完成,不需要像sleep一样每次要设置一遍。
3.在设置的时间内没有加载到整个页面,则会报NosuchElementError。如果元素在第20s被加载出来,自动执行下面的脚本,不会一直等待20s。
缺点:非要加载到整个页面才执行代码,这样影响代码的执行效率。一般情况下,我们想要的结果是只需加载到了我要定位的元素就执行代码,不需要等待整个页面的完全加载出来再执行代码。
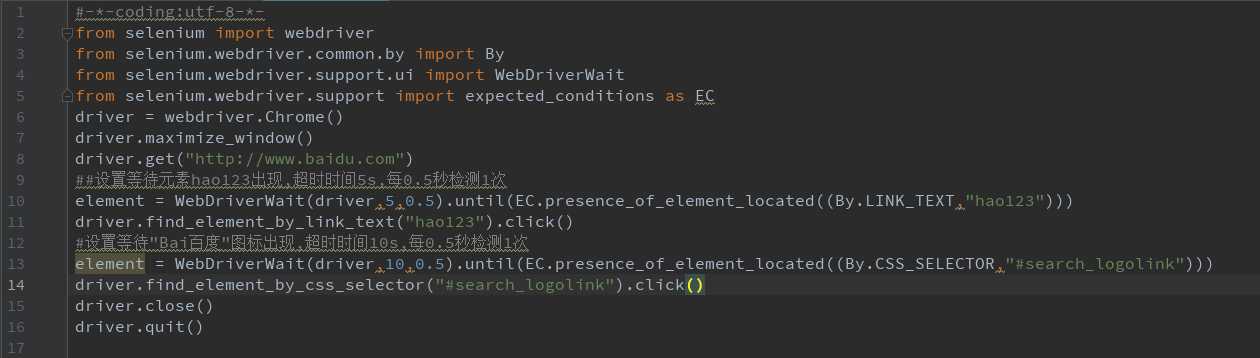
3.WebDriverWait() 显式等待

首先需要导入一个“from selenium.webdriver.support import expected_conditionsas EC”,这里命名为“EC”,简单使用。WebDriverWait类是WebDriver提供的等待方法。在设置时间内,默认每隔一段时间检测一次当前页面元素是否存在,如果超过设置时间检测不到则抛出异常。具体格式如下:
driver:浏览器驱动
timeout:最长超时时间,默认以秒为单位
poll_frequency:检测的间隔(步长)时间,默认为0.5秒
ingored_exceptions:超时后的异常信息,默认情况下抛出NoSuchElementException异常
调用该方法提供的驱动程序作为一个参数,知道返回值为True。
until_not(method,message=‘‘)
调用该方法提供的驱动程序作为一个参数,知道返回值为False。
通过as关键字将expected_conditions重命名为EC,并调用presence_of_element_located()方法判断元素是否存在。
优点:代码执行效率快。无需等待整个页面加载完成,只需加载到你要定位的元素就可以执行代码。是最智能的设置元素等待的方式。
缺点:
1.要导入:
from selenium.webdriver.support import expected_conditions as EC
from selenium.webdriver.support.ui import WebDriverWait
from selenium.webdriver.common.by import By
必须要导入以上3个包,导包路径相当的复杂,啰嗦而且麻烦
2.写等待时间的代码也是复杂。步骤稍微有点多。
element=WebDriverWait(dr,10).until(EC.presence_of_element_located((By.ID,‘kw’)))
element.send_keys(‘盗将行’)
标签:size 16px res 过程 inf except lse 步骤 method
原文地址:https://www.cnblogs.com/yaoze2018/p/10680537.html