标签:css 模块 图片 double ide scl 开发人员 测试 inherits
天下武功为快不破!
软件开发也是一个道理,开发越快,效率越高,企业越具有竞争力,
这里我们将讲FineUI框架,FineUI是基于ASP.NET+extjs 开发的框架,一般情况下,在小型公司许多后端开发人员在要面对前端头疼的JS,AJax,而FineUI框架内部封装 常用的JS,AJax代码,省去开发人员大量时间 有效节约开发成本,提升开发效率。
其他不多赘述,下面讲讲常用的标签

这里涉及表单,按钮
首先引入 页面管理器代码
//PageManager页面管理器 id:Mater AutoSizePanelID:自动面板属性 填写控件Id runat="server":提交到服务器
<f:PageManager ID="Mater" AutoSizePanelID="MasterMain" runat="server"></f:PageManager>
// RegionPanel :区域面板 页面展示的内容,控件都在这里面编辑 ID:MasterMain 此处ID的值填写到 PageManager(页面管理器)的AutoSizePanelID(自动面板属性)中
//ShowBorder:显示边框
<f:RegionPanel ID="MasterMain" runat="server" ShowBorder="false">
//添加内容
</f:RegionPanel >
//在RegionPanel 区域面板中添加 f:Region区域标签 Id:CenterGridMst EnableCollapse:是否启用折叠功能,不启用 RegionPosition位置:居中
// RegionSplit:区域分割,启用 ShowHeader:显示标题
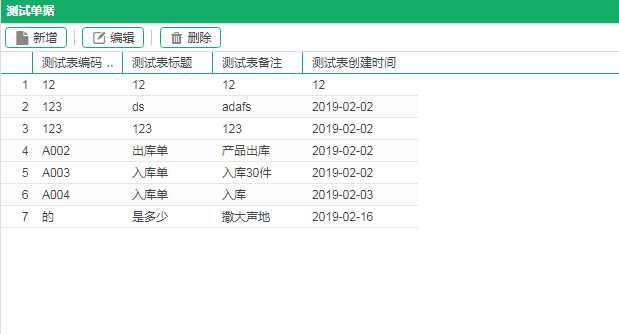
<f:Region ID="CenterGridMst" EnableCollapse="false" Title="测试单据" RegionPosition="center" RegionSplit="true" Layout="Fit" ShowHeader="true" runat="server" Collapsed="false">
//模块
<Items>
//f:GridEx :表格扩展模块 EnableMultiSelect:是否启用多选,不启用 EnableRowDoubleClickEvent:启用双击事件 SortField:排序字段 EnableRowSelectEvent:启用单行选择事件 IsDatabasePaging :开启数据库分页
<f:GridEx ID="GridMst" runat="server" ShowBorder="false" ShowHeader="false" AllowPaging="true" EnableMultiSelect="false" Title="Grid" PageSize="100"
EnableRowDoubleClickEvent="true" SortField="TEXT_ID" SortDirection="ASC" AllowSorting="true"
EnableRowSelectEvent="true" IsDatabasePaging="true" >
//行
<Columns>
//FineUI内部封装方法:显示数据
<f:RowNumberField></f:RowNumberField>
</Columns>
</f:GridEx>
</Items>
//工具栏
<Toolbars>
//工具控件 Position="Top"位置:置顶
<f:Toolbar ID="querys" runat="server" Position="Top">
<Items>
//按钮控件 OnClick点击事件 IconFont:图标
<f:Button ID="btnAdd" runat="server" Text="新增" OnClick="btnAdd_Click" IconFont="File">
</f:Button>
<f:ToolbarSeparator ID="Add" runat="server"> </f:ToolbarSeparator>
<f:Button ID="btnEdit" runat="server" Text="编辑" Hidden="false" OnClick="btnEdit_Click" IconFont="_Edit">
</f:Button>
<f:ToolbarSeparator ID="TS6" runat="server"></f:ToolbarSeparator>
<f:Button ID="btnDelete" runat="server" Text="BtnDelte" OnClick="btnDelete_Click" ConfirmText="确认删除嘛?" IconFont="Trash">
</f:Button>
</Items>
</f:Toolbar>
</Toolbars>
</f:Region>
</Regions>
完整代码片段
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestDemo.aspx.cs" Inherits="BDM_TestDemo" %> //使用C#语言写的页面 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server">
//使用页面管理器控件
<f:PageManager ID="Mater" AutoSizePanelID="MasterMain" runat="server"></f:PageManager>
//使用区域面板控件
<f:RegionPanel ID="MasterMain" runat="server" ShowBorder="false">
//使用区域控件
<f:Region ID="CenterGridMst" EnableCollapse="false" Title="测试单据" RegionPosition="center" RegionSplit="true" Layout="Fit" ShowHeader="true" runat="server" Collapsed="false"> <Items>
//使用表单控件
<f:GridEx ID="GridMst" runat="server" ShowBorder="false" ShowHeader="false" AllowPaging="true" EnableMultiSelect="false" Title="Grid" PageSize="100" EnableRowDoubleClickEvent="true" SortField="TEXT_ID" SortDirection="ASC" AllowSorting="true" EnableRowSelectEvent="true" IsDatabasePaging="true" > <Columns>
//显示每一行数据
<f:RowNumberField></f:RowNumberField> </Columns> </f:GridEx> </Items> <Toolbars>
//工具栏控件(后台可以引用FineUI自己的类库文件,工具功能都分装好了)
<f:Toolbar ID="querys" runat="server" Position="Top"> <Items>
//按钮 <f:Button ID="btnAdd" runat="server" Text="新增" OnClick="btnAdd_Click" IconFont="File"> </f:Button>
//分割符
<f:ToolbarSeparator ID="Add" runat="server"> </f:ToolbarSeparator> <f:Button ID="btnEdit" runat="server" Text="编辑" Hidden="false" OnClick="btnEdit_Click" IconFont="_Edit"> </f:Button> <f:ToolbarSeparator ID="TS6" runat="server"></f:ToolbarSeparator> <f:Button ID="btnDelete" runat="server" Text="BtnDelte" OnClick="btnDelete_Click" ConfirmText="确认删除嘛?" IconFont="Trash"> </f:Button> </Items> </f:Toolbar> </Toolbars> </f:Region> </Regions> </f:RegionPanel> //新增,编辑页面 <f:Window ID="WindowEdit" Hidden="true" EnableIFrame="true" Target="Top" runat="server" CloseAction="Hide" IsModal="true" Width="700px" Height="550px" EnableResize="true" EnableMaximize="True" OnClose="WindowEdit_Close" EnableAjaxLoading="True" IconFont="Windows"> </f:Window> </form> </body> </html>
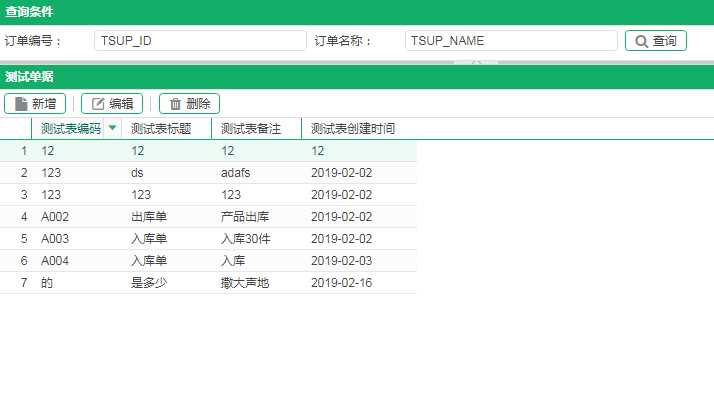
页面升级,在添加条件查询模块

<%@ Page Language="C#" AutoEventWireup="true" CodeFile="TestDemo.aspx.cs" Inherits="BDM_TestDemo" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> </head> <body> <form id="form1" runat="server"> <f:PageManager ID="Mater" AutoSizePanelID="MasterMain" runat="server"></f:PageManager> <f:RegionPanel ID="MasterMain" runat="server" ShowBorder="false"> <Regions>
//********************************************************条件查询********************************************************************************
<f:Region ID="RT" runat="server" CssClass="" Position="Top" Title="查询条件" ShowHeader="true" Collapsed="false" Split="true" Layout="Fit" AutoScroll="true" EnableCollapse="True">
<Items> <f:Form ID="F3" runat="server" ShowBorder="false" BodyPadding="5px" ShowHeader="false" Title="Form" LabelAlign="Left" LabelWidth="100px"> <Rows> <f:FormRow runat="server">
<Items> <f:TextBox ID="txt_ID" runat="server" Label="订单编号" Text="TSUP_ID"></f:TextBox> <f:TextBox ID="txt_NAME" runat="server" Label="订单名称" Text="TSUP_NAME"></f:TextBox>
<f:Button ID="btnQuery" runat="server" Text="查询" OnClick="btnQuery_Click" IconFont="Search"> </f:Button> </Items> </f:FormRow> </Rows> </f:Form> </Items> </f:Region>
//****************************************************************************************************************************************
<f:Region ID="CenterGridMst" EnableCollapse="false" Title="测试单据" RegionPosition="center" RegionSplit="true" Layout="Fit" ShowHeader="true" runat="server" Collapsed="false">
<Items>
<f:GridEx ID="GridMst" runat="server" ShowBorder="false" ShowHeader="false" AllowPaging="true" EnableMultiSelect="false" Title="Grid" PageSize="100" EnableRowDoubleClickEvent="true" SortField="TEXT_ID" SortDirection="ASC" AllowSorting="true" EnableRowSelectEvent="true" IsDatabasePaging="true" >
<Columns>
<f:RowNumberField>
</f:RowNumberField>
</Columns>
</f:GridEx>
</Items>
<Toolbars>
<f:Toolbar ID="querys" runat="server" Position="Top">
<Items>
<f:Button ID="btnAdd" runat="server" Text="新增" OnClick="btnAdd_Click" IconFont="File">
</f:Button>
<f:ToolbarSeparator ID="Add" runat="server">
</f:ToolbarSeparator> <f:Button ID="btnEdit" runat="server" Text="编辑" Hidden="false" OnClick="btnEdit_Click" IconFont="_Edit">
</f:Button>
<f:ToolbarSeparator ID="TS6" runat="server">
</f:ToolbarSeparator>
<f:Button ID="btnDelete" runat="server" Text="BtnDelte" OnClick="btnDelete_Click" ConfirmText="确认删除嘛?" IconFont="Trash">
</f:Button> </Items> </f:Toolbar>
</Toolbars>
</f:Region>
</Regions>
</f:RegionPanel>
<f:Window ID="WindowEdit" Hidden="true" EnableIFrame="true" Target="Top" runat="server" CloseAction="Hide" IsModal="true" Width="700px" Height="550px" EnableResize="true" EnableMaximize="True" OnClose="WindowEdit_Close" EnableAjaxLoading="True" IconFont="Windows">
</f:Window>
</form>
</body>
</html>
标签:css 模块 图片 double ide scl 开发人员 测试 inherits
原文地址:https://www.cnblogs.com/x666066/p/10682643.html