标签:变化 获取数据 mount from 若是 .com div 发送 后台
效果如下:



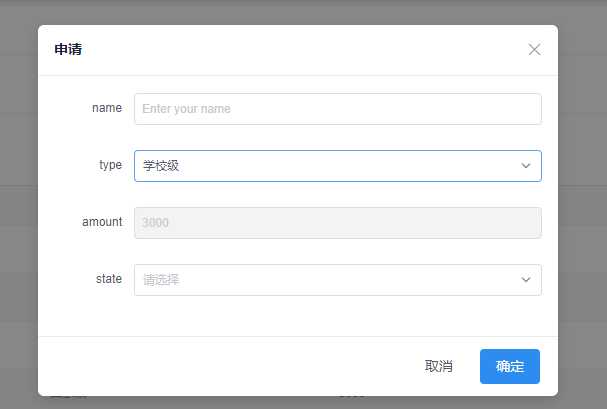
当type值选择完后,amount值会自动相应填入。
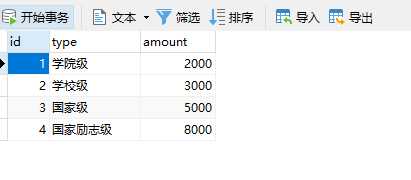
1. 从后台获取数据,为一个数组,里面包含多个对象。

<select id="scholarshipTypeSelect" resultType="com.entity.scholarshipTypeUser"> select first.id, first.type, second.amount from scholarshipType first,scholarshipType second where first.type = second.type </select>
采用了自身连接,将type与amount对应起来,形成对象,一个数组,发送到前端。
返回值:[{"id":1,"type":"学院级","amount":2000},{"id":2,"type":"学校级","amount":3000},{"id":3,"type":"国家级","amount":5000},{"id":4,"type":"国家励志级","amount":8000}]
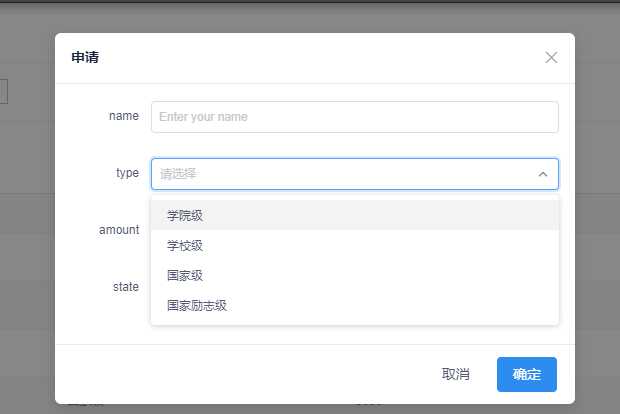
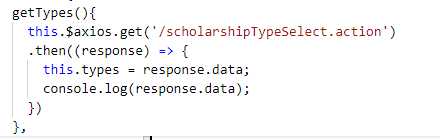
2.在获取到数据之后,先给type赋值

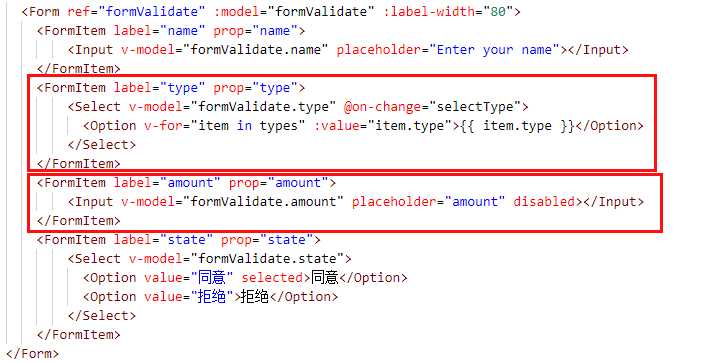
在type中,item in types,由于获取到了types数据,所以在type的select选择框中是有数据的。

3.此时实现在点击select选择框中的选项时,amount中的数据会相应变化。
由于返回的是types数据,所以type中可以获取到值,但是amount中获取不到,没有明确赋值。

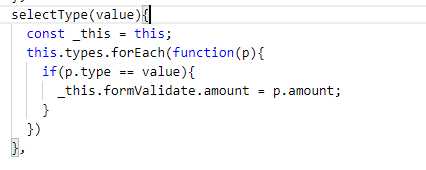
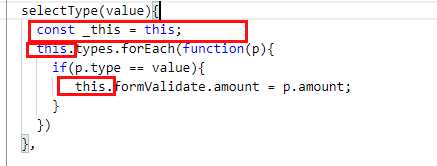
循环types数组,当select中选中时,判断每一项中是否有相等的,若是相等,将该项的amount值赋给amount的input输入框中。
此时,即实现了后台获取数据,select联动效果。
注意:
(1)

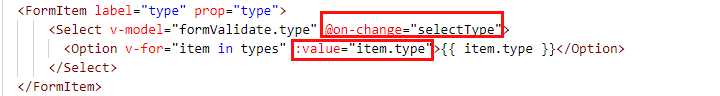
在select的循环选择框中,@on-change返回的是value,是选中项的值(:value="item.type")。与this.formValidate.type值一致。
(2)

不能在this中使用this,不然会获取不到,可以先定义一下:const _this = this;
(3)
v-model表单绑定:绑定的是输入框中的值。
联动效果,也可以是两个select选择框。
标签:变化 获取数据 mount from 若是 .com div 发送 后台
原文地址:https://www.cnblogs.com/5201314m/p/10684147.html