标签:assets blog 技术 mp3 核心 flv 动静分离 pre style
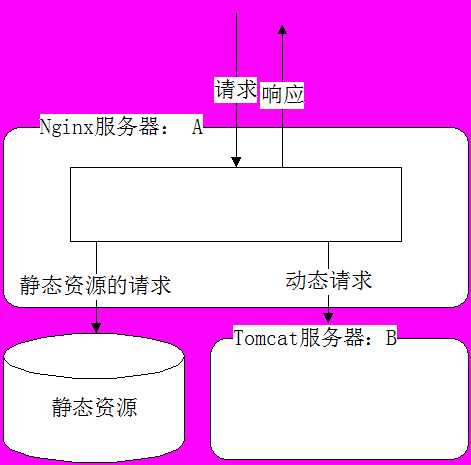
动静分离,就是将css、js、jpg等静态资源和jsp等动态资源分开处理,以此提高服务器响应速度,提高性能。
核心就是区分动态和静态资源

图片转自:https://www.cnblogs.com/xiaoblog/p/4241086.html
区分静态资源目前主流的有两种:
1.根据静态文件的放置目录 比如一个网站所有的静态文件都放在 /Assets/Static/下
location /Assets/Static { proxy_pass http://static_pools; proxy_set_header Host $host; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; }
2.根据文件扩展名
location ~ .*\.(htm|html|gif|jpg|jpeg|png|bmp|swf|ioc|rar|zip|txt|flv|mid|doc|ppt|pdf|xls|mp3|wma)$ { root /usr/local/webapps; expires 30d; }
标签:assets blog 技术 mp3 核心 flv 动静分离 pre style
原文地址:https://www.cnblogs.com/gytangyao/p/10686061.html