标签:mamicode 获取 导航 获取值 行修改 通过 输入 image alt
记录一下今天踩得坑。

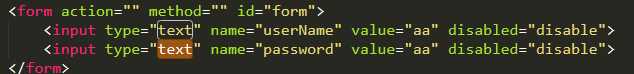
在使用form表单提交的时候,input用了disable属性,在查找了好久之后,找到原因,万万没想到是因为disable。
修改方法:disable改为readonly
disable:1、不能接受焦点
2、使用tab键的时候将被跳过
3、可能不是successful
readonly:1、可以接收焦点,但不能被修改
2、可以使用tab键进行导航
3、可能是successful的
只有successful的表单元素才是有效数据,即是进行提交后可以获取值。disabled和readonly的文本输入框只能通过脚本进行修改value属性。
标签:mamicode 获取 导航 获取值 行修改 通过 输入 image alt
原文地址:https://www.cnblogs.com/qncl/p/10687092.html