标签:网速 属性 发送 身份认证 hid 不同的应用 直接 token 键值对
由于HTTP是一种无状态的协议,服务器端无法知道用户与客户端交互的状态,比如如果一个用于之前已经访问过该服务器,服务器无法知道该用户是第二次访问,Session和Cookie都是用来保存用户与后端服务器的交互状态,简单来说Cookie存储在用户端,而Session存储在服务器端,这种存储方式的不同造成了二者在使用上的巨大区别
当用户第一次访问服务器的时候,服务器会生成一些Key-Value对并放在客户端,并为这些数据加上一些限制条件。当客户端第二次访问浏览器到时候会带上这些Key-Value对,服务器会根据Key-value来划分用户。比如根据Cookie来判断用户是否登录,比如根据用户上次的访问记录来判断哪些数据被该用户频繁访问,并做出相应的缓存
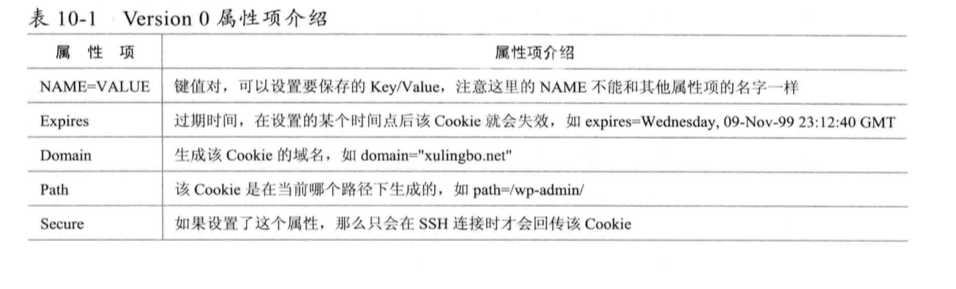
除了想要保存的Key-Value之外还会有一些Cookie的属性项。

Tomcat在Response类中完成返回值的Cookie的构建,把Cookie对象构造成一个字符串放在返回信息的Header中。
客服端发起请求的时候,浏览器会根据URL路径把所有符合条件的Cookie放在Request的请求头中传给服务端。
虽然在写爬虫的时候Cookie和Header是两个字段,但其实Cookie是放在Header中的。浏览器对Cookie的限制主要是大小和数量的限制。
为了解决Cookie每次传输占有大量带宽的问题,出现了Session。客户端第一次访问服务端的时候,服务端生成一些信息但不传回客户端,而是保存在服务端并把信息的ID传回给客户端。这样下次客户端在发送信息的时候只需要发送该ID即可。所以Session是基于Cookie的,即在Cookie的键值对集合里加入一个名为JSESSIONID的键值对。
大部分情况下Session是基于Cookie来实现的,基于Cookie的Session就是Cookie中普通的一个属性,即在Cookie中找到JSESSIONID对应的Value然后完成后续处理。
如果浏览器禁用了Cookie则默认采用基于URL Path parameter的Session。此时浏览器会把SessionCookieName重写到用户请求的URL参数中,SessionCookieName默认就是JSESSIONID。
自己写简单的TomcatWeb项目的时候可以发现及时没有设置Cookie的字段,只要开始了Cookie功能浏览器发来的请求中的Cookie都会带有JSESSIONID。服务端发现一个JSESSIONID没有找到对应的Session对象的时候就会创建一个新的Session对象,并保存在Manager维护的Session容器里。Manager会管理所有的Session,如生命周期、服务器关闭序列化到磁盘上。只有调用Tomcat容器的stop方法才会保存所有未过期的Session对象,直接KILL是不会保存的。
Cookie是保存在浏览器里的,很多插件是可以编辑Cookie的。相对保存在服务器端的SessionCookie不够安全。
在分布式环境下,不同的应用服务器存储的Session不同,所以单独使用Session是不行的。Cookie很好的解决了这个问题,因为Cookie是在浏览器端的,即使请求被转发到不同的服务器上,但是浏览器都会带上自己的Cookie,身份认证不会出现问题。这种被称为谁家的孩子谁抱走的策略存在以下问题:
无论是恶意的还是由于网速问题带来的表单重复提交都是需要防止的,既可以通过一个中间跳转页面来实现,也可以通过Token来实现。
要实现防止表单重复提交就需要标识用户的每一次访问请求,使每一次访问对服务端都是唯一确定的。当用户第一次来到登陆页面的时候,后台发放一个token并放到该次请求的Session中,然后在form表单中hidden域里提交token。第一次表单提交的时候后台可以看到form里的token和后台记录下的该token是一致的,放行并清除该Session的Token。当第二次表单提交的时候发现提交过来的token为空,则不予放行。
标签:网速 属性 发送 身份认证 hid 不同的应用 直接 token 键值对
原文地址:https://www.cnblogs.com/AshOfTime/p/10690073.html