标签:type 图片 ret .com 健康 alt check jpg new
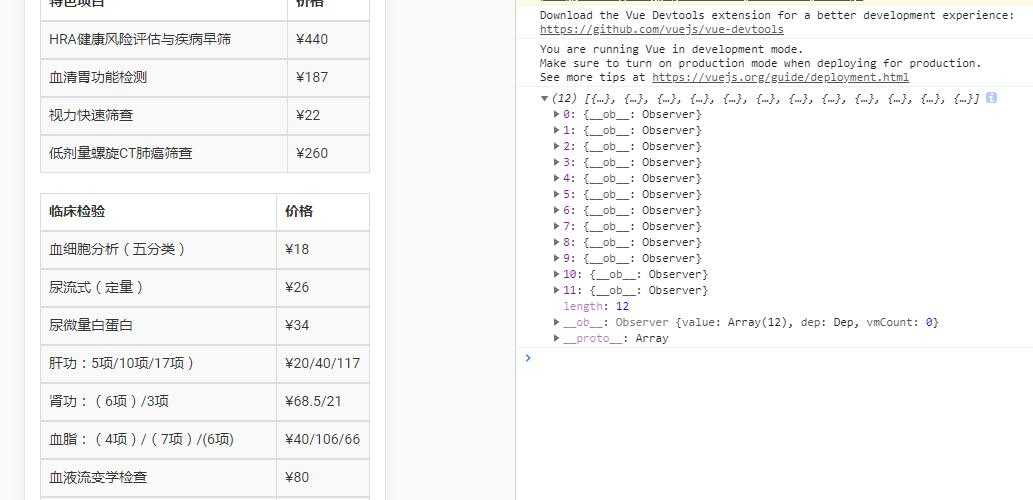
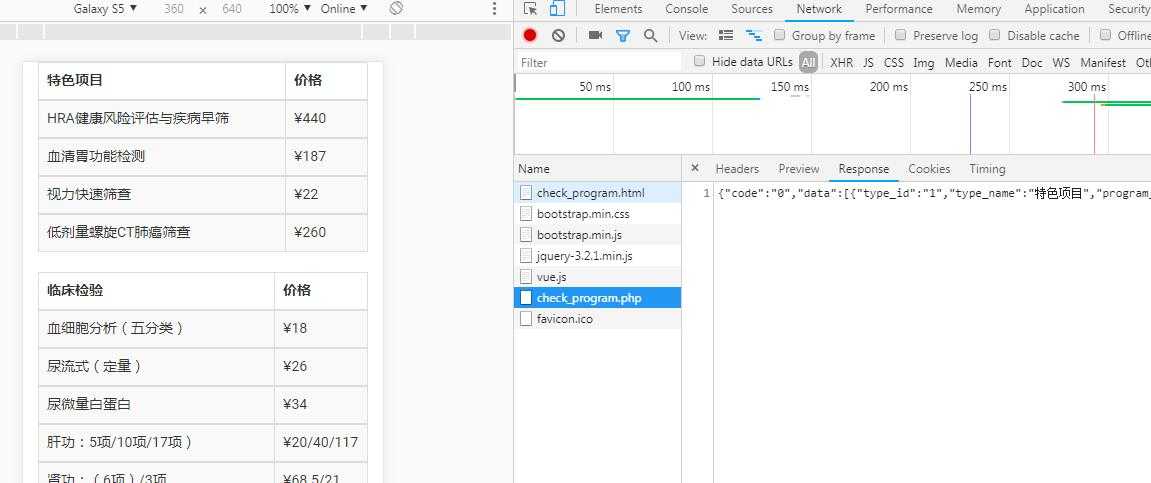
new Vue({ el:‘#bodylist‘, data: { list: [ { "type_id": "1", "type_name": "特色项目", "program_list": [{ "check_program_id": "1", "program_name": "HRA健康风险评估与疾病早筛", "program_price": "440" }, { "check_program_id": "2", "program_name": "血清胃功能检测", "program_price": "187" }, { "check_program_id": "3", "program_name": "视力快速筛查", "program_price": "22" }, { "check_program_id": "4", "program_name": "低剂量螺旋CT肺癌筛查", "program_price": "260" }] } ] }, methods: { post: function (url, data) { return new Promise(function(resolve, reject) { $.ajax({ type: ‘POST‘, url: url, data:{‘action‘:‘check_program_list‘,‘user_id‘:data}, success: function(res) { resolve(res); } }) }); } }, created () { var _this= this; this.post(‘http://***/api/check_program.php‘, ‘1‘).then(function(res){ var datas = $.parseJSON( res ); console.log(datas.data); _this.list=datas.data; }); } }); }
一个vue请求接口渲染页面的例子


标签:type 图片 ret .com 健康 alt check jpg new
原文地址:https://www.cnblogs.com/fps2tao/p/10691560.html