标签:std pre img 第三部分 src .com 技术 mamicode inf
首先先看图案的行列,图案为9行11列。然后图案可分为三个部分。
1、

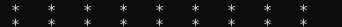
2、

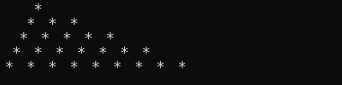
3、

第一部分的三角形较简单,不过需要注意输出的空格数量(为使图案与书本一致,要通过增加空格使星号间距增大)。在增加星号间距的同时,还要注意换行时候的星号前面空格的数量(需要与后面星号间距协调一致)
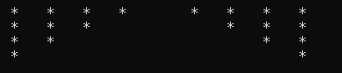
附上一张没调整星号前面间距的图

(可以看到每一行前方的空格数量没有与星号间距协调好的,导致图案变形)
第二部分较简单
第三部分可以看成是第一部分的星号与空格交换后的图形,不过在第一部分中的后半部分空缺是通过换行实现的,所以在第三部分中需要增加右半部分的星号。
(PS:在这个图案中可以不需要很多变量,变量可以重复使用,只需要在for中赋值即可)
#include<stdio.h>
main()
{
int i,j,k;
for (i=1;i<=5;i++) //,此处第一个for为图案的上半部分(5行的三角形)i表示行数,j,k表示列中的星号和空格
{
for(j=1;j<=(5-i);j++)
{
printf(" "); // 这里需注意与下方星号的间距协调至一致
}
for(k=1;k<=(2*i-1);k++)
{
printf(" * "); //这里为了达到书本里的星号间距所以在星号两边加入了空格
}
printf("\n");
}
for (i=1;i<=2;i++) //此处第二个for表示图案中间的两行星号
{
for(j=1;j<=9;j++)
{
printf(" * ");
}
printf("\n");
}
for (i=1;i<=5;i++) //此处第三个for为图案下半部分的三角形
{
for(j=1; j<=(5-i);j++) //这是图案下方左边的三角形
{
printf(" * ");
}
for(k=1;k<=(2*i-1);k++)
{
printf(" ");
}
for(j=1;j<=(5-i);j++) //这是图案下方右边的三角形
{
printf(" * ");
}
printf("\n");
}
} 标签:std pre img 第三部分 src .com 技术 mamicode inf
原文地址:https://www.cnblogs.com/1hzq/p/10691600.html