标签:order 通过 and list style 列表 开始 image 问题:
1、无序列表(unordered list)
需要用到的标签:<ul></ul> <li></li>
使用属性:disc(实体圆)、circle(空心圆)、square(方块实体)
<ul type="square"> <li>ios</li> <li>android</li> <li>html5</li> <li>swift</li> </ul>
效果图:

2、有序列表(ordered list)
需要用到的标签:<ol></ol> <li></li>
1 <ol > 2 <li>ios</li> 3 <li>android</li> 4 <li>html5</li> 5 <li>swift</li> 6 </ol>
效果图:

前面的序号可以改变,不妨试试<ol type="i">......<\ol>或者把i改为I/a/A......
问题:如果想要不从1或则a开始该怎么处理?通过百度,知道了另一种start="10"表示从10开始排序。
3、嵌套列表
需要用到的标签:<ol></ol> <li></li> <ul></ul>
<ol>
<li>宠物</li>
<ul>
<li>猫</li>
<li>狗</li>
</ul>
<li>人类</li>
<li>植物</li>
<ol start="10">
<li>多肉</li>
<li>绿萝</li>
</ol>
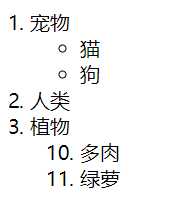
</ol>
效果图:

4、自定义列表
需要用到的标签:<dl></dl> <dt></dt> <dd></dd>
1 <dl> 2 <dt>hello</dt> 3 <dd>每次见面,都要说hello</dd> 4 <dt>hello</dt> 5 <dd>每次见面,都要说hello</dd> 6 </dl>
效果图:
问题:这些标签都是什么英文单词的缩写?
效果:知道英文单词能够很好的记住各种标签。
标签:order 通过 and list style 列表 开始 image 问题:
原文地址:https://www.cnblogs.com/yilyan/p/10693455.html