标签:bsp inner www. 知识点 evel set 创建 developer server
本文参考的是前辈的简易版本Vue实现:http://www.cnblogs.com/canfoo/p/6891868.html,感谢。前辈GitHub地址:https://github.com/canfoo/self-vue
虽然前辈的文章写的已经很浅显了,但依然没有一开始就看懂代码啊,对了,前辈的文章有它的github地址,上面可以直接下载代码。
好在我虽不才却能坚持,看了一下午终于是入了门,再经过一些试验性的代码修改和测试,终于明白是怎么回事了。现在总结如下。
核心思路:V1还不算完全形态的Vue,所以直接从V2看起。
具体思路:
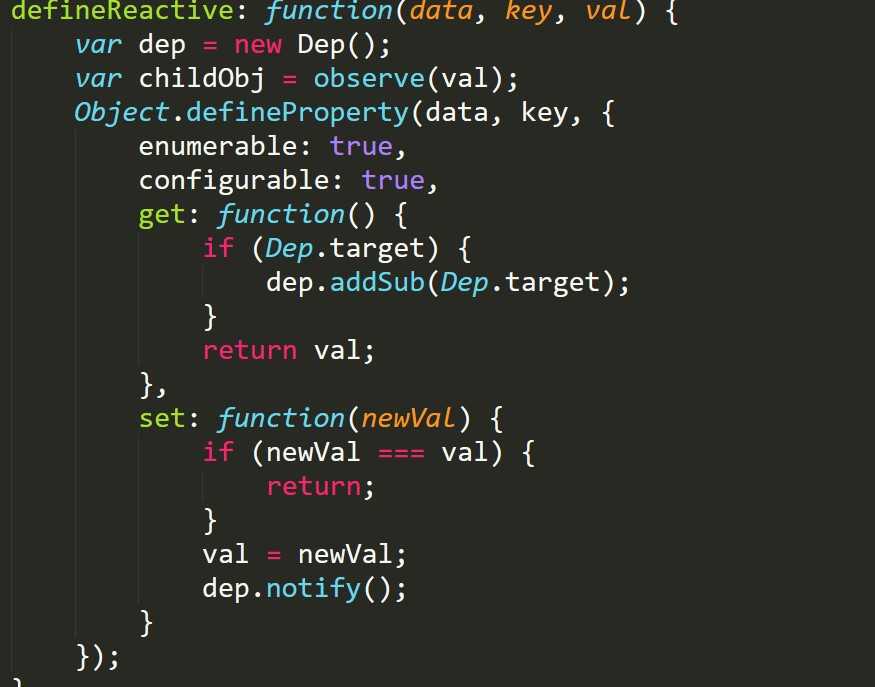
1,将Vue对象里面的data全部作一次监听。通过get的方式。
2,一旦data里面的数据发生改变,则被set方法劫持。第一层代理劫持产生内层的赋值
3,内层触发了更新依赖的函数,js代码层次的数据变化更新到dom上面
4,更新函数通过更该dom节点来更新dom,这个时候更新的不在innerHTML
将Vue对象里面的data全部作一次监听。通过get的方式。
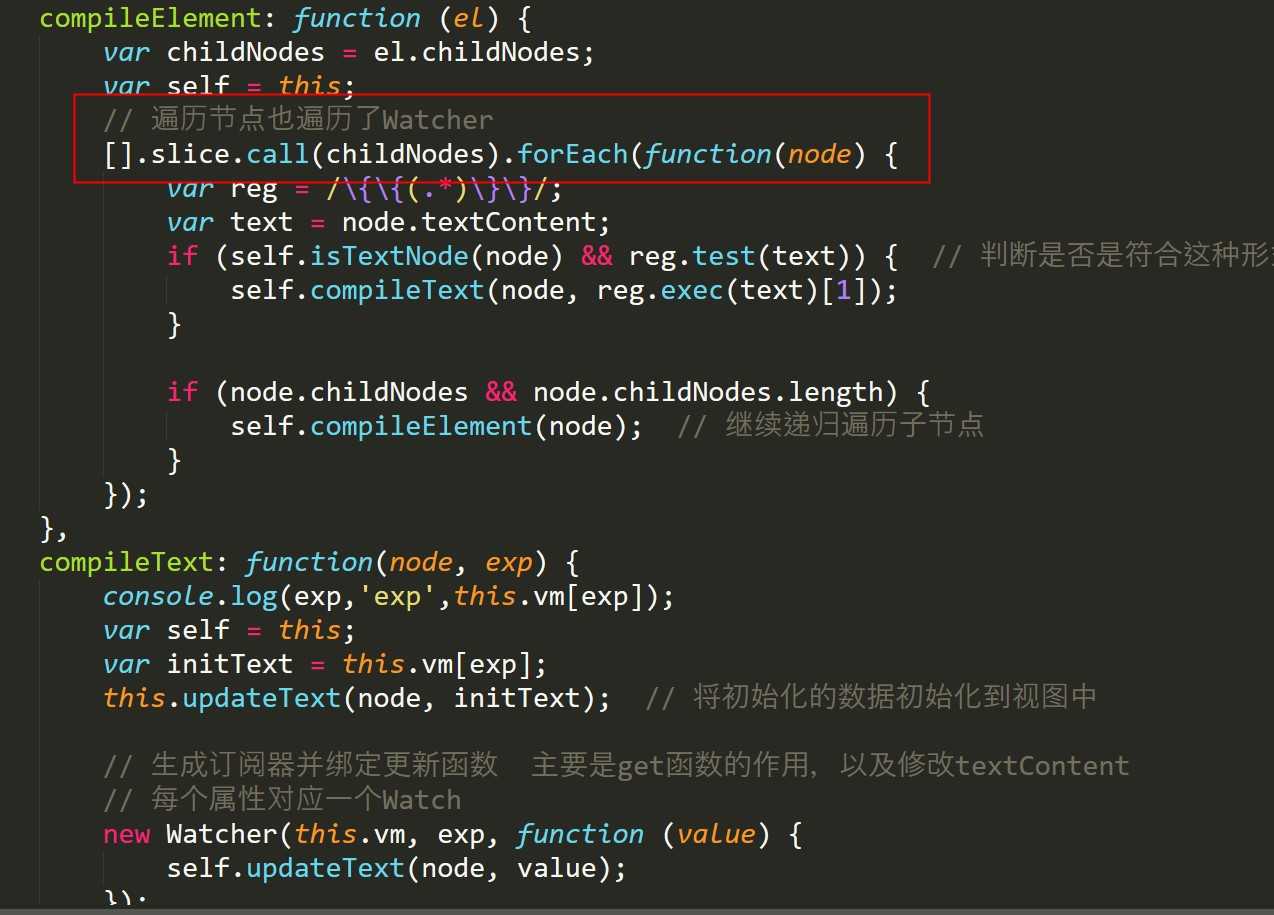
下图是遍历,遍历的结果是data里面的数据,都执行get方法,实际是通过defineProperty的get方法实现的。于是都被缓存到observer里面。


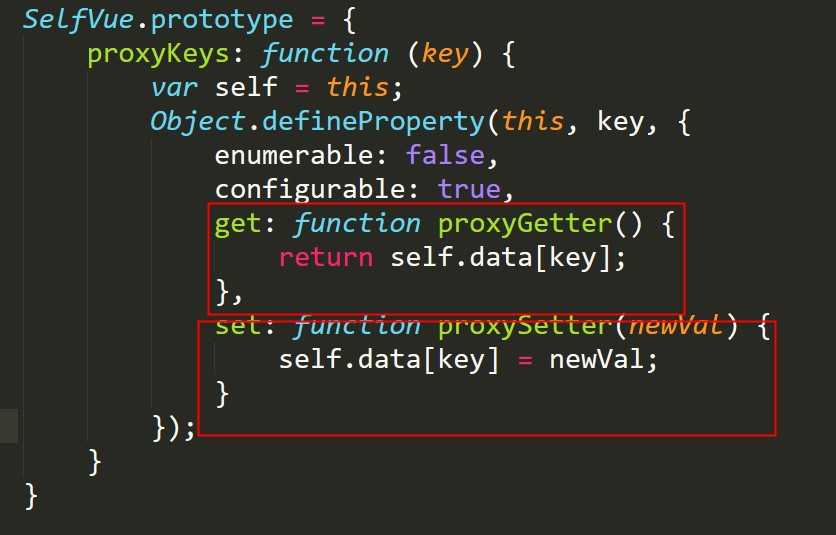
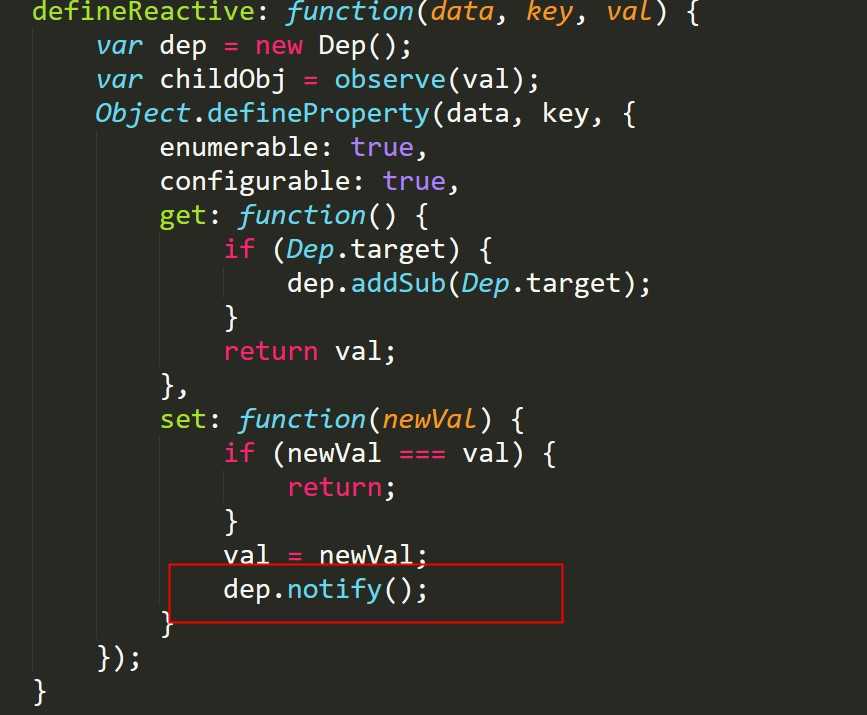
一旦data里面的数据发生改变,则被set方法劫持。第一层代理劫持产生内层的赋值
为了直接修改data里面数据,而不是通过data.方式修改数据,所以做了两层代理劫持。这个原文作者也有说到。
外层代理

内存代理

内层触发了更新依赖的函数,js代码层次的数据变化更新到dom上面
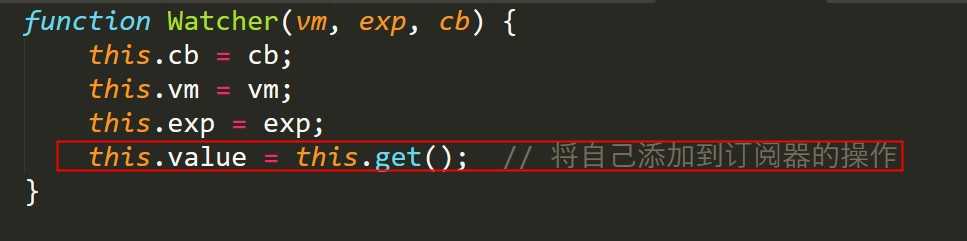
也就是set下的通知函数。实际是告诉Watcher执行update。

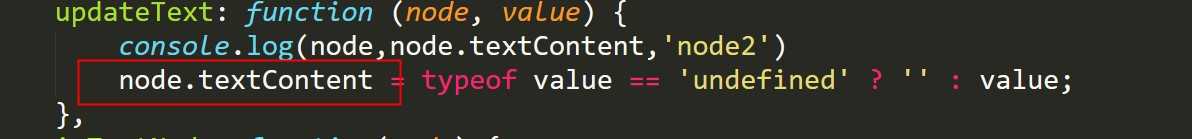
更新函数通过更该dom节点来更新dom,这个时候更新的不在innerHTML
这里涉及一个知识点:document.createDocumentFragment();DocumentFragments 是DOM节点。它们不是主DOM树的一部分。通常的用例是创建文档片段,将元素附加到文档片段,然后将文档片段附加到DOM树。在DOM树中,文档片段被其所有的子元素所代替。

直接修改node的内容就会同步到dom中。
标签:bsp inner www. 知识点 evel set 创建 developer server
原文地址:https://www.cnblogs.com/zhensg123/p/10691430.html